CSS-Tipps: Floats löschen
Was ist CSS Clear Float?
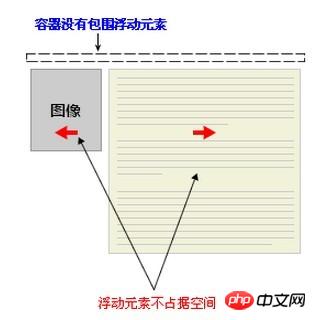
In Nicht-IE-Browsern (wie Firefox), wenn die Höhe des Containers automatisch ist und Float im Inhalt des Containers vorhanden ist (Float ist links oder rechts) In diesem Fall kann die Höhe des Containers nicht automatisch an die Höhe des Inhalts angepasst werden, was dazu führt, dass der Inhalt über den Container hinausläuft und das Layout beeinträchtigt (oder sogar zerstört). Dieses Phänomen wird als Float-Überlauf bezeichnet, und die zur Verhinderung dieses Phänomens durchgeführte CSS-Verarbeitung wird als CSS-Clear-Float bezeichnet.
Um das W3C-Beispiel zu zitieren: Der Nachrichtencontainer umgibt das schwebende Element nicht.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>
Float-Methode löschen
Methode 1: Verwenden Sie ein leeres Element mit dem Attribut „clear“
Verwenden Sie ein leeres Element nach dem schwebenden Element, z. B.
oder
verwenden.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>Vorteile: Einfach, weniger Code, gute Browserkompatibilität.
Nachteile: Es müssen viele unsemantische HTML-Elemente hinzugefügt werden, der Code ist nicht elegant genug und später nicht einfach zu warten.
Methode 2: Verwenden Sie das CSS-Überlaufattribut
, um overflow:hidden; oder overflow:auto; hinzuzufügen Um float zu löschen, muss außerdem hasLayout in IE6 ausgelöst werden, z. B. durch Festlegen der Containerbreite und -höhe für das übergeordnete Element oder Festlegen von zoom:1.
Nach dem Hinzufügen des Überlaufattributs kehrt das schwebende Element zur Containerebene zurück, wodurch die Höhe des Containers erhöht wird, wodurch der Effekt einer Bereinigung der schwebenden Elemente erzielt wird.
some text
Methode 3: Float zum Container des Floating-Elements hinzufügen
Float hinzufügen zum schwebenden Element Sie können dem Container auch das Floating-Attribut hinzufügen, um den internen Float zu löschen. Dies führt jedoch dazu, dass er als Ganzes schwebt und sich auf das Layout auswirkt. Dies wird daher nicht empfohlen.
Methode 4: Verarbeitung benachbarter Elemente verwenden
Machen Sie nichts und fügen Sie dem Element hinter dem schwebenden Element das Attribut „clear“ hinzu.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>
Methode Fünf: Verwenden Sie das CSS:after-Pseudoelement
kombiniert mit :after pseudo-element Element (beachten Sie, dass es sich hierbei nicht um eine Pseudoklasse, sondern um ein Pseudoelement handelt, das das nächste Element nach einem Element darstellt) und IEhack, die mit allen wichtigen aktuellen Mainstream-Browsern perfekt kompatibel sind. IEhack bezieht sich hier auf das Auslösen von hasLayout.
Fügen Sie eine Clearfix-Klasse zum Container des Floating-Elements hinzu und fügen Sie dann ein :after-Pseudoelement zu dieser Klasse hinzu, um am Ende des Elements ein unsichtbares Blockelement (Blockelement) hinzuzufügen, um das zu bereinigen schweben.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>Fügen Sie am Ende des internen Elements des Containers über CSS-Pseudoelemente ein unsichtbares Leerzeichen „020“ oder einen Punkt „“ hinzu und weisen Sie das Leerzeichen zu Attribut, um es zu löschen. Es ist zu beachten, dass für IE6- und IE7-Browser ein zoom:1; zur Clearfix-Klasse hinzugefügt werden muss, um haslayout auszulösen.
Zusammenfassung
Anhand des obigen Beispiels können wir leicht feststellen, dass die Methoden zum Löschen von Floats unterteilt werden können Zwei Kategorien:
Die erste besteht darin, das Attribut „clear“ zu verwenden, einschließlich des Hinzufügens eines leeren p mit dem Attribut „clear: Both“ am Ende des schwebenden Elements, um das Element zu schließen. Nach dem Pseudoelement wird am Ende des Elements ein Punkt mit dem Inhalt hinzugefügt. Implementiert für Elemente mit dem Attribut „clear: Both“.
Die zweite Möglichkeit besteht darin, den BFC (Blockformatierungskontext, Formatierungskontext auf Blockebene) des übergeordneten Elements des schwebenden Elements auszulösen, sodass das übergeordnete Element schwebende Elemente enthalten kann.
Empfohlen
Verwenden Sie die :after-Pseudoelementmethode im Hauptlayout der Webseite und als Hauptmethode zum Bereinigen von Floats; Verwenden Sie overflow:hidden; in kleinen Modulen wie ul (achten Sie auf das Problem versteckter Überlaufelemente, die auftreten können, wenn es sich um ein Floating-Element handelt, können die internen Floats automatisch gelöscht werden). ; Verwenden Sie benachbarte Elemente im Text, um die vorherigen Floats zu bereinigen.
Schließlich können Sie die relativ perfekte :after-Pseudoelementmethode verwenden, um die Floats zu bereinigen und die Dokumentstruktur klarer zu machen.
Das obige ist der detaillierte Inhalt vonCSS-Tipps: Floats löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.




