CSS3-Tutorial: Hintergrundclip und Hintergrundursprung
Originaltext: http://www.planabc.net/2008/04/14/Hintergrundclip_Hintergrundursprung/
„background-clip“ und „background-origin“ sind neue Hintergrundmoduleigenschaften, die in CSS3 hinzugefügt wurden und zur Bestimmung der Positionierung des Hintergrunds verwendet werden.
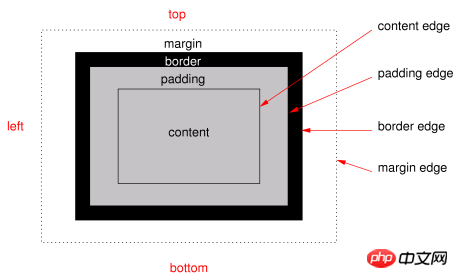
Mit dem Hintergrundclip wird ermittelt, ob der Hintergrund den Randbereich enthält. Und background-or
Originaltext: http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip und background-origin sind neu hinzugefügte Hintergrundmodulattribute in CSS3 , wird verwendet, um die Positionierung des Hintergrunds zu bestimmen.
Hintergrundclip wird verwendet, um festzustellen, ob der Hintergrund den Randbereich enthält. Und der Hintergrundursprung wird verwendet, um die Referenzposition für die Hintergrundposition-Berechnung zu bestimmen.
Syntax ist:
Hintergrundclip: [Rahmen |. Polsterung] [, [Rahmen | Polsterung]]*
Hintergrund-Ursprung: [Rahmen |. Polsterung] [, [Rahmen |.

Für Hintergrundclip:
Wenn es sich um einen Füllwert handelt, ignoriert der Hintergrund die Füllkanten und der Rand ist transparent. Wenn es sich um einen Randwert handelt, umfasst der Hintergrund den Randbereich. Wenn mehrere Hintergrundbild-Bilder vorhanden sind, werden die entsprechenden Hintergrundclip-Werte durch Kommas getrennt.
Für Hintergrundursprung:
Wenn es sich um einen Füllwert handelt, ist die Position relativ zur Füllkante („0 0“ ist die obere linke Ecke der Füllkante und „100 „% 100 %“ ist die untere rechte Ecke). Wenn es sich um einen Randwert handelt, bedeutet dies die relative Randkante. Der Randwert ist relativ zum Inhaltsrand. Wie beim Hintergrundclip werden mehrere Werte durch Kommas getrennt. Wenn „background-clip“ der Füllwert, „background-origin“ der Rahmenwert und „background-position“ „top left“ (Standardanfangswert) ist, wird die obere linke Ecke des Hintergrundbilds abgeschnitten.
Diese beiden Eigenschaften erscheinen nur in CSS3. Was ist mit dem Standardverhalten im Hintergrundmodul, das diese Eigenschaft nicht verwendet?
Background-clip ist standardmäßig auf etwas wie „background-clip:border“ eingestellt.
Background-origin ist standardmäßig auf etwas wie „background-origin:padding“ eingestellt.
Aber IE ist ein Sonderfall (es ist scheiße).
In IE6 und IE7 ist der Hintergrund allgemeiner Elemente (außer Schaltflächen usw.) äquivalent zu: background-clip:border; background-origin:border;
Der Hintergrund von hasLayout-Elementen (plus Schaltflächen usw.) ) ist äquivalent In: background-clip:padding; background-origin:padding;
Dieses Paar von CSS3-Eigenschaften wurde in Browsern wie Mozilla, Safari 3 und Konqueror implementiert, sie werden jedoch alle durch ihre privaten Eigenschaften ausgedrückt.
Zitat:
Grundsätzlich beginnen die privaten Eigenschaften von Nicht-IE-Browsern normalerweise mit -xxx-, -o- ist das private Eigentum von Opera mit Presto als Engine, -icab - ist privat für iCab, -khtml- ist ein Browser mit KHTML als Engine (wie Konqueror Safari), -moz- ist ein Browser mit Mozillas Gecko als Engine (wie Firefox, Mozilla), -webkit- wird mit gerendert Webkit Engine (ein Derivat von KHTML) Browser (wie Safari, Swift).
Die unterstützten privaten Attribute sind:
moz-Hintergrundclip
Webkit-Hintergrundclip
khtml-Hintergrundclip
moz-hintergrund-ursprung
Webkit-Hintergrund-Ursprung
khtml-Hintergrund-Ursprung
Das obige ist der detaillierte Inhalt vonCSS3-Tutorial: Hintergrundclip und Hintergrundursprung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.






