
In diesem Artikel wird hauptsächlich der ionische benutzerdefinierte Popup-Effekt vorgestellt, der sehr gut ist und einen Referenzwert hat. Freunde, die ihn benötigen, können darauf verweisen
Während des Arbeitsprozesses werden häufig benutzerdefinierte Popups benötigt. Daher sind die Inhalte wie folgt organisiert, um das Lernen zu erleichtern. Wenn etwas unangemessen ist, korrigieren Sie mich bitte!
Ideen
Verwenden Sie ionics eigene Popup-Box $ionicPopup.
Kopf und Schwanz ausblenden und nur den Körperteil übrig lassen
Verwenden Sie templateUrl oder template, um die erforderliche Vorlage einzuführen
Code
$ionicPopup.show({
cssClass:'team-popup',
template: "<p class='list popup-form'>" +
"<p class = 'form-title'>{{tempItem.name}}</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input1:</p>" +
"<p class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></p>" +
"</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input2:</p>" +
"<p class='input-area'><input type='number' ng-model='tempItem.input2'></p>" +
"</p>" +
"<p class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</p>" +
"</p>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
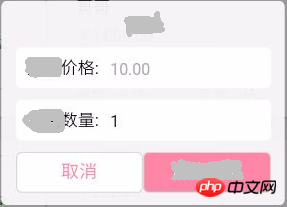
}Wirkung

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für benutzerdefinierte ionische Popup-Boxen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




