 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die Verwendung der CSS-Border-Eigenschaft solide (durchgezogene Linie)
Einführung in die Verwendung der CSS-Border-Eigenschaft solide (durchgezogene Linie)
Einführung in die Verwendung der CSS-Border-Eigenschaft solide (durchgezogene Linie)
Rand (Zeichnungsrahmen) ist eine Eigenschaft von CSS. Sie können damit Rahmen für HTML-Tags zeichnen, die den Bereich bestimmen (z. B. TD, p usw.), Rahmen zum Text hinzufügen und Trennzeichen zur Navigation hinzufügen Lassen Sie uns ein Beispiel mit Ihnen teilen. Interessierte können mehr darüber erfahren.
Jeder, der eine Webseite erstellt hat, macht sich zunächst Gedanken über das Zeichnen von Linien. Es ist ein Attribut von CSS. Sie können es verwenden, um den Bereich von HTML-Tags anzugeben (z. B. TD, S usw.) usw.) Zeichnen Sie einen Rahmen, der den Typ, die Breite und die Farbe der Randlinie festlegen kann. Mit dieser Funktion können Sie einige Spezialeffekte erzeugen. Im Folgenden werden die Anwendungskompetenzen anhand von Beispielen veranschaulicht.
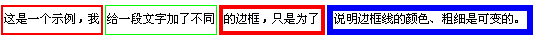
1. Fügen Sie dem Text einen Rahmen hinzu 
Im obigen Beispiel werden einem Textstück verschiedene Ränder hinzugefügt, nur um die Farbe und Dicke zu veranschaulichen der Grenzlinie ist variabel.
Der CSS-Code des ersten Rahmens lautet: style="max-width:90%"
Die Bedeutung der drei Parameter nach „border“ ist: Die Breite der Randlinie ist: dünn (dünne Linie) ; Randlinientyp: durchgezogen (durchgezogene Linie); Randlinienfarbe: rot (rot).
Die Breite der Randlinie hat drei Standardwerte: dünn (dünne Linie), mittel (mitteldicke Linie) und dick (dicke Linie).
Darüber hinaus kann die Breite auch angepasst werden, z. B.: 1pt , 5px, 2cm usw. .
Der Typ der Grenzlinie hat neun eindeutige Werte: keine (keine Grenzlinie), gepunktet (gestrichelte Linie aus Punkten), gestrichelt (gestrichelte Linie aus kurzen Linien), durchgezogen (durchgezogene Linie), doppelt ( doppelte) Linie, die Breite der Doppellinie plus die Breite des leeren Teils dazwischen entspricht der Breite, die durch Rahmenbreite), Rille (3D-Rillenformrand), Grat (3D-Ridge) definiert ist -förmiger Rand), Inset (3D-Inline-Rand, dunklere Farbe), Outset (3D-Inline-Rand, hellere Farbe),
Hinweis: Wenn das System die Attributwerte dieser Ränder nicht unterstützt, dann „gepunktet“. „, „gestrichelt“, „doppelt“, „Groove“, „Ridge“, „Einsatz“ und „Anfang“ werden alle durch „durchgezogen“ ersetzt.
Farbe der Randlinie: Sie können hexadezimale Farbcodes verwenden, z. B. #00ffcc.
Wie Sie oben sehen können, ist das Hinzufügen von Rändern zu Text tatsächlich sehr einfach. Sie werden die Einstellungen der folgenden Ränder im obigen Beispiel verstehen, ohne sie überhaupt zu erklären! Hier ist ein kleiner Trick für Sie: Um einem Textabschnitt einen Rahmen hinzuzufügen, können Sie CSS zum
-Tag hinzufügen. Um einen Rahmen zu mehreren Textabschnitten hinzuzufügen, schließen Sie diese Textabschnitte zunächst mit p-Tags ein Fügen Sie dann CSS zum
-Tag hinzu. Wenn Sie einer Textzeile mehrere verschiedene Ränder hinzufügen möchten, müssen Sie den Text in die -Tabelle einfügen und dann CSS hinzufügen
2. Trennlinien zum Navigationsmenü hinzufügen

Natürlich kann die kleine weiße Linie im obigen Beispiel mit einem Bild erstellt werden, aber hier bin ich Ich verwende das erweiterte CSS-Attribut „border“, um eine Seite des Rahmens zu zeichnen, was viel weniger Code erfordert. Die einzelne Seite der Grenze ähnelt den vier Seiten der Grenze im obigen Beispiel. Die Attribute der vier Seiten einer Grenze sind wie folgt:
Name der Grenzlinie: border-top (obere Grenzlinie), Grenze -right (rechte Randlinie), border -bottom (untere Randlinie) und border-left (linke Randlinie); Typ, Breite und Farbe jeder Randlinie sind die gleichen wie beim Attribut „boder“. In diesem Beispiel möchten Sie beispielsweise die linke Randlinie jeder Zelle als weiße Linie und die Breite der Linie als durchgezogene Linie von „1px“ definieren. Der CSS-Code lautet wie folgt: style="max-width:90%".
Wenn bei der separaten Definition der Grenzlinie ein bestimmter Wert nicht angegeben wird, wird der Standardanfangswert verwendet. Es ist sehr praktisch, CSS in Dreamweaver zu definieren, ohne Code zu schreiben; es ist sehr praktisch, häufig verwendete Grenzlinien einmal zu definieren und sie in eine externe CSS-Datei einzufügen. Sie können sie einfach aufrufen, wenn Sie sie benötigen.
3. Verwenden Sie Rahmenlinien unterschiedlicher Breite und Farbe in einem Rahmen.
Der Effekt in diesem Beispiel kann natürlich mit der Methode im obigen Beispiel erzielt werden, aber das wäre zu viel Code, also eine andere Methode zum Zusammenführen Mit dieser Methode können Sie die Attributwerte der vier Kanten zusammen klassifizieren. Der Code in diesem Beispiel lautet beispielsweise wie folgt:
style="border-style:solid; border -width: dünn dünn dick dick; Rahmenfarbe:#00ff00 #00ff00 #0000ff #0000ff".
Wie Sie oben sehen können, habe ich die Art, Breite und Farbe der Randlinien gemeinsam definiert. Bitte achten Sie hier auf einige Punkte:
Die Positionsreihenfolge des ersten und vierten Randes Linien sind: obere Randlinie, rechte Randlinie, untere Randlinie, linke Randlinie; In diesem Beispiel habe ich nur einen durchgezogenen Linientyp als Randlinientyp ausgewählt. Tatsächlich können die vier Seiten auch so sein definiert mit verschiedenen Typen;3. Attributwerte können als eins, zwei, drei oder vier definiert werden. Wenn nur ein Attributwert definiert ist, nehmen die anderen drei automatisch den gleichen Wert an. Beispiel: border-style:solid und border-style:solid solid solid haben genau die gleiche Wirkung, wenn nur zwei oder drei Werte vorhanden sind gegeben, dann fehlt Der Attributwert der Kante nimmt den gleichen Wert an wie der gegenüberliegende Rand. Zum Beispiel: border-width:thin thick hat den gleichen Effekt wie border-width:thin thick Thin thick, border-width:1px 2px 3px hat den gleichen Effekt wie border-width:1px 2px 3px 2px.
Die flexible Anwendung des Border-Attributs kann viele Spezialeffekte erzeugen, und die Methode ist die gleiche wie oben beschrieben.
Beispiel:
Der Code lautet wie folgt:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der CSS-Border-Eigenschaft solide (durchgezogene Linie). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Tartan ist ein gemustertes Tuch, das normalerweise mit Schottland verbunden ist, insbesondere mit ihren modischen Kilts. Auf Tartanify.com haben wir über 5.000 Tartan gesammelt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Wir sind immer darauf aus, das Web zugänglicher zu machen. Farbkontrast ist nur Mathematik, sodass SASS dazu beitragen kann, Kantenfälle zu bedecken, die Designer möglicherweise verpasst haben.



