 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Tutorial zur ASP.NET Core-Middleware-Einstellung (7)_Praktische Tipps
Tutorial zur ASP.NET Core-Middleware-Einstellung (7)_Praktische Tipps
Tutorial zur ASP.NET Core-Middleware-Einstellung (7)_Praktische Tipps
In diesem Artikel wird hauptsächlich das Einstellungs-Tutorial von ASP.NETCoreMiddleware im Detail vorgestellt. Interessierte Freunde können darauf verweisen
Asp .Net Core-Middleware
In diesem Kapitel erfahren Sie, wie Sie Middleware einrichten. Die Middleware-Technologie in ASP.NET Core steuert, wie unsere Anwendungen auf HTTP-Anfragen reagieren. Es kann auch Anwendungsausnahmefehler kontrollieren, was entscheidend dafür ist, wie Benutzer authentifiziert und autorisiert werden, bestimmte Aktionen auszuführen.
Middleware ist eine Softwarekomponente, die in die Pipeline einer Anwendung eingebaut wird, um Anfragen und Antworten zu verarbeiten.
Jede Komponente kann wählen, ob sie die Anfrage an die nächste Komponente in der Pipeline weiterleiten möchte oder nicht, und kann vor und nach Aufgaben in der Pipeline bestimmte Aktionen ausführen.
Der Request-Delegat wird zum Aufbau der Request-Pipeline verwendet. Der Request-Delegate wird zur Bearbeitung jeder HTTP-Anfrage verwendet.
Jedes Stück Middleware in ASP.NET Core ist ein Objekt, und jedes Stück hat eine sehr spezifische, fokussierte und begrenzte Rolle.
Letztendlich benötigen wir eine Menge Middleware, um der Anwendung ein angemessenes Verhalten zu bieten.
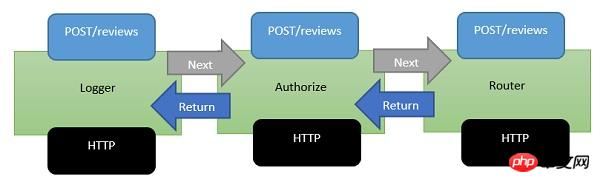
Nehmen wir nun an, wir möchten jede Anfrage an unsere Anwendung protokollieren.
In diesem Fall ist das erste Stück Middleware, das wir in die Anwendung installieren, eine Protokollierungskomponente.
Dieser Logger kann alle eingehenden Anfragen sehen, und dann protokolliert die Middleware nur einige Informationen und leitet die Anfrage dann an die nächste Block-Middleware weiter.

Middleware erscheint als eine Reihe von Komponenten in dieser Verarbeitungspipeline.
Die nächste Middleware, die wir in unsere Anwendung installieren, ist eine Autorisierungskomponente.
Eine Komponente sucht möglicherweise nach einem bestimmten Cookie oder greift auf ein Token im HTTP-Header zu.
Wenn die Autorisierungskomponente ein Token findet, lässt sie die Fortsetzung der Anfrage zu.
Wenn nicht, antwortet die Autorisierungskomponente selbst möglicherweise mit einem HTTP-Fehlercode auf die Anfrage oder leitet den Benutzer zur Anmeldeseite weiter.
Andernfalls leitet die Autorisierungskomponente die Anfrage an die Middleware des nächsten Routers weiter.
Ein Router schaut sich die URL an und bestimmt die nächste Aktion.
Der Router führt einige Antworten aus. Wenn der Router keine Antwort findet, gibt der Router selbst möglicherweise den Fehler „404 Nicht gefunden“ zurück.
Fall
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}In der Methode „Configure()“ rufen wir die Erweiterungsmethode der IApplicationBuilder-Schnittstelle auf, um Middleware hinzuzufügen.
Standardmäßig gibt es zwei Teile der Middleware in einem neuen leeren Projekt –
IISPlatformHandler
Middleware, die bei app.Run registriert ist
IISPlatformHandler
IISPlatformHandler ermöglicht uns die Verwendung der Windows-Authentifizierung. Es prüft jede eingehende Anfrage, um zu sehen, ob es Anfragen bezüglich der Windows-Identität gibt, und ruft dann die nächste Block-Middleware auf.
Middleware bei app.Run registriert
In diesem Fall wird eine Middleware bei app.Run registriert. Mit der Run-Methode können wir eine weitere Methode übergeben, mit der wir jede Antwort verarbeiten können. Die Run-Methode sieht man nicht oft, wir können sie als Middleware-Terminal bezeichnen.
Die Middleware, für deren Ausführung Sie sich registrieren, hat nie die Möglichkeit, eine andere Middleware aufzurufen. Sie kann lediglich die Anfrage empfangen und eine Antwort erzeugen.
Sie haben auch Zugriff auf ein Antwortobjekt und können dem Antwortobjekt einige Strings hinzufügen.
Wenn Sie nach app.Run eine weitere Middleware registrieren möchten, wird diese Middleware niemals aufgerufen, da die Run-Methode das Terminal einer Middleware ist. Es ruft nicht die Middleware für den nächsten Block auf.
So fügen Sie eine Middleware hinzu
Fahren wir mit den folgenden Schritten fort, um eine weitere Middleware hinzuzufügen −
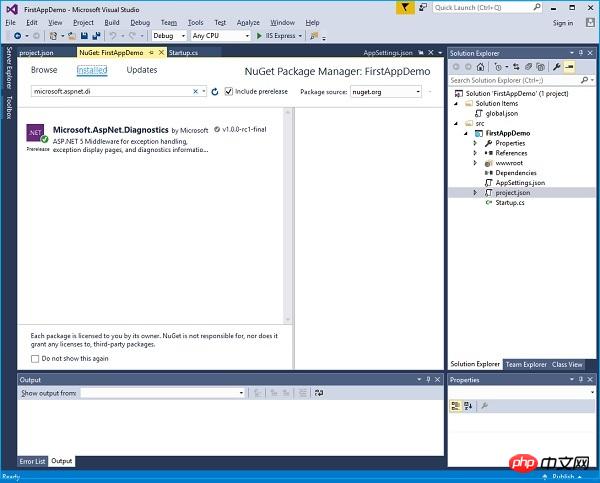
Schritt 1 − Klicken Sie mit der rechten Maustaste auf das Menü Klicken Sie auf das Projekt und wählen Sie NuGet-Pakete verwalten aus.
Schritt 2–Suchen Sie nach Microsoft.aspnet.diagnostics. Dieses spezielle Paket enthält viele verschiedene Arten von Middleware, die wir verwenden können.

Schritt 3− Wenn das Paket nicht in Ihrem Projekt installiert ist, wählen Sie die Installation aus.
Schritt 4− Rufen wir nun die app.UseWelcomePage-Middleware in der Methode „Configure()“ auf.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseWelcomePage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
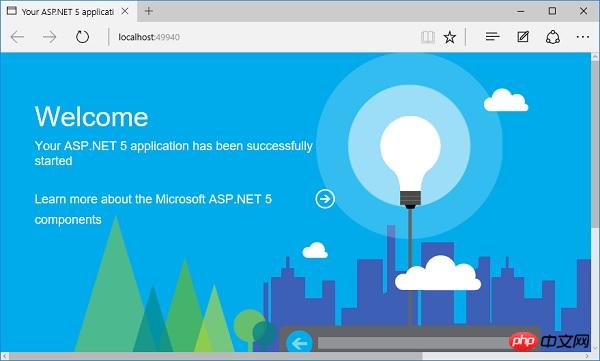
});Schritt 5 – Führen Sie Ihre Anwendung aus und Sie sehen den folgenden Begrüßungsbildschirm.

Dieser Begrüßungsbildschirm ist möglicherweise nicht so nützlich.
步骤6−让我们试试别的东西,可能是更有用的,而不是使用欢迎页面,我们将使用RuntimeInfoPage。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
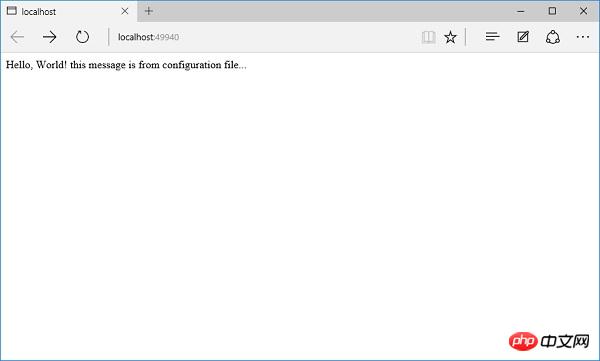
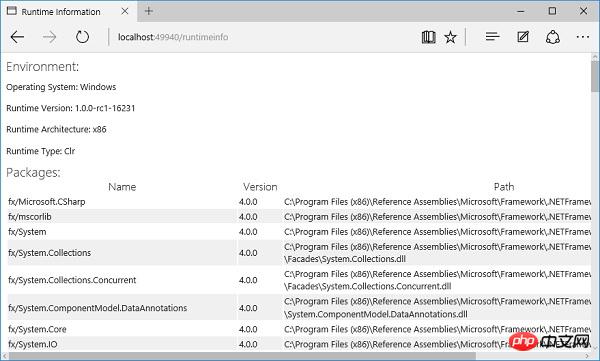
}第 7 步 − 保存您的 Startup.cs 页面并刷新您的浏览器,你会看到下面的页面。

这个 RuntimeInfoPage 是中间件,将只响应一个特定的 URL 的请求。如果传入的请求与该 URL 不匹配,这个中间件只是让请求传递到下一件中间件。该请求将通过 IISPlatformHandler 中间件,然后转到 UseRuntimeInfoPage 中间件。它不会创建响应,所以它会转到我们的应用程序。运行并显示该字符串。
步骤8−我们在URL结尾添加“ runtimeinfo”。现在,您将看到一个页面,该页面是由中间件运行时信息页面。

你将看到一个返回页面,它给你展示了一些关于你的运行时环境,如操作系统、运行时版本,结构,类型和您正在使用的所有包的信息。
Das obige ist der detaillierte Inhalt vonTutorial zur ASP.NET Core-Middleware-Einstellung (7)_Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Das Prinzip der Tomcat-Middleware wird basierend auf Java Servlet- und Java EE-Spezifikationen implementiert. Als Servlet-Container ist Tomcat für die Verarbeitung von HTTP-Anfragen und -Antworten und die Bereitstellung der Laufumgebung für Webanwendungen verantwortlich. Die Prinzipien der Tomcat-Middleware umfassen hauptsächlich: 1. Container-Modell; 3. Servlet-Verarbeitungsmechanismus; Technologie; 9. Eingebetteter Modus usw.
 So handhaben Sie die Formularvalidierung mithilfe von Middleware in Laravel
Nov 02, 2023 pm 03:57 PM
So handhaben Sie die Formularvalidierung mithilfe von Middleware in Laravel
Nov 02, 2023 pm 03:57 PM
Für die Verwendung von Middleware zur Formularvalidierung in Laravel sind spezifische Codebeispiele erforderlich. Einführung: In Laravel ist die Formularvalidierung eine sehr häufige Aufgabe. Um die Gültigkeit und Sicherheit der von den Nutzern eingegebenen Daten zu gewährleisten, überprüfen wir in der Regel die im Formular übermittelten Daten. Laravel bietet eine praktische Formularvalidierungsfunktion und unterstützt auch die Verwendung von Middleware zur Formularvalidierung. In diesem Artikel wird detailliert beschrieben, wie Middleware für die Formularvalidierung in Laravel verwendet wird, und es werden spezifische Codebeispiele bereitgestellt.
 So verwenden Sie Middleware zur Datenbeschleunigung in Laravel
Nov 02, 2023 am 09:40 AM
So verwenden Sie Middleware zur Datenbeschleunigung in Laravel
Nov 02, 2023 am 09:40 AM
Verwendung von Middleware zur Datenbeschleunigung in Laravel Einführung: Bei der Entwicklung von Webanwendungen mit dem Laravel-Framework ist die Datenbeschleunigung der Schlüssel zur Verbesserung der Anwendungsleistung. Middleware ist eine wichtige Funktion von Laravel, die Anfragen verarbeitet, bevor sie den Controller erreichen oder bevor die Antwort zurückgegeben wird. Dieser Artikel konzentriert sich auf die Verwendung von Middleware zur Datenbeschleunigung in Laravel und stellt spezifische Codebeispiele bereit. 1. Was ist Middleware? Middleware ist ein Mechanismus, der im Laravel-Framework verwendet wird
 So verwenden Sie Middleware für die Antworttransformation in Laravel
Nov 03, 2023 am 09:57 AM
So verwenden Sie Middleware für die Antworttransformation in Laravel
Nov 03, 2023 am 09:57 AM
So verwenden Sie Middleware für die Antwortkonvertierung in Laravel Middleware ist eine der sehr leistungsstarken und praktischen Funktionen im Laravel-Framework. Es ermöglicht uns, Anfragen und Antworten zu verarbeiten, bevor die Anfrage in den Controller gelangt oder bevor die Antwort an den Kunden gesendet wird. In diesem Artikel werde ich zeigen, wie man Middleware für die Antworttransformation in Laravel verwendet. Stellen Sie vor dem Start sicher, dass Sie Laravel installiert und ein neues Projekt erstellt haben. Jetzt folgen wir diesen Schritten: Erstellen Sie eine neue Middleware. Öffnen Sie
 So verwenden Sie Middleware für die geplante Aufgabenplanung in Laravel
Nov 02, 2023 pm 02:26 PM
So verwenden Sie Middleware für die geplante Aufgabenplanung in Laravel
Nov 02, 2023 pm 02:26 PM
So verwenden Sie Middleware für die geplante Aufgabenplanung in Laravel. Einführung: Laravel ist ein beliebtes PHP-Open-Source-Framework, das praktische und leistungsstarke Tools zum Entwickeln von Webanwendungen bereitstellt. Eine der wichtigen Funktionen sind geplante Aufgaben, die es Entwicklern ermöglichen, bestimmte Aufgaben in bestimmten Intervallen auszuführen. In diesem Artikel stellen wir vor, wie Sie Middleware verwenden, um die geplante Aufgabenplanung von Laravel zu implementieren, und stellen spezifische Codebeispiele bereit. Vorbereitung der Umgebung Bevor wir beginnen, müssen wir uns vergewissern
 So verwenden Sie Middleware zur Datenwiederherstellung in Laravel
Nov 02, 2023 pm 02:12 PM
So verwenden Sie Middleware zur Datenwiederherstellung in Laravel
Nov 02, 2023 pm 02:12 PM
Laravel ist ein beliebtes PHP-Webanwendungs-Framework, das viele schnelle und einfache Möglichkeiten zum Erstellen effizienter, sicherer und skalierbarer Webanwendungen bietet. Bei der Entwicklung von Laravel-Anwendungen müssen wir häufig die Frage der Datenwiederherstellung berücksichtigen, d. h. wie wir Daten wiederherstellen und den normalen Betrieb der Anwendung im Falle eines Datenverlusts oder einer Beschädigung sicherstellen können. In diesem Artikel stellen wir die Verwendung der Laravel-Middleware zur Implementierung von Datenwiederherstellungsfunktionen vor und stellen spezifische Codebeispiele bereit. 1. Was ist Lara?
 So verwenden Sie Middleware zum Einrichten der domänenübergreifenden Ressourcenfreigabe (CORS) im Slim-Framework
Jul 30, 2023 pm 08:34 PM
So verwenden Sie Middleware zum Einrichten der domänenübergreifenden Ressourcenfreigabe (CORS) im Slim-Framework
Jul 30, 2023 pm 08:34 PM
So richten Sie Cross-Origin Resource Sharing (CORS) mithilfe von Middleware im Slim-Framework ein. Cross-Origin Resource Sharing (CORS) ist ein Mechanismus, der es dem Server ermöglicht, einige zusätzliche Informationen im HTTP-Antwortheader festzulegen, um dem Browser mitzuteilen, ob Cross erlaubt ist -Domain-Anfragen. In einigen Projekten mit Front-End- und Back-End-Trennung kann der CORS-Mechanismus verwendet werden, um die domänenübergreifende Anforderung des Front-Ends für die Back-End-Schnittstelle zu realisieren. Wenn wir das Slim-Framework zum Entwickeln der REST-API verwenden, können wir Middleware (Middleware) verwenden.
 CodeIgniter-Middleware: Bietet sichere Funktionen zum Hoch- und Herunterladen von Dateien
Aug 01, 2023 pm 03:01 PM
CodeIgniter-Middleware: Bietet sichere Funktionen zum Hoch- und Herunterladen von Dateien
Aug 01, 2023 pm 03:01 PM
CodeIgniter-Middleware: Bietet sichere Funktionen zum Hochladen und Herunterladen von Dateien. Einführung: Das Hochladen und Herunterladen von Dateien sind sehr häufige Funktionen bei der Entwicklung von Webanwendungen. Aus Sicherheitsgründen erfordert der Umgang mit Datei-Uploads und -Downloads jedoch häufig zusätzliche Sicherheitsmaßnahmen. CodeIgniter ist ein beliebtes PHP-Framework, das eine Fülle von Tools und Bibliotheken bereitstellt, um Entwickler beim Erstellen sicherer und zuverlässiger Webanwendungen zu unterstützen. In diesem Artikel wird erläutert, wie Sie die CodeIgniter-Middleware zum Implementieren sicherer Dateien verwenden



