 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Tutorial zur ASP.NET Core-Projektstruktur (4)_Praktische Tipps
Tutorial zur ASP.NET Core-Projektstruktur (4)_Praktische Tipps
Tutorial zur ASP.NET Core-Projektstruktur (4)_Praktische Tipps
In diesem Artikel wird hauptsächlich die Struktur des ASP.NET-Kernprojekts vorgestellt, auf die sich interessierte Freunde beziehen können
In diesem Kapitel werden wir diskutieren, wie ASP funktioniert .NET Core-Projekte werden im Dateisystem organisiert und wie verschiedene Dateien und Verzeichnisse zusammenarbeiten.
Öffnen wir das im vorherigen Kapitel erstellte FirstAppDemo-Projekt.

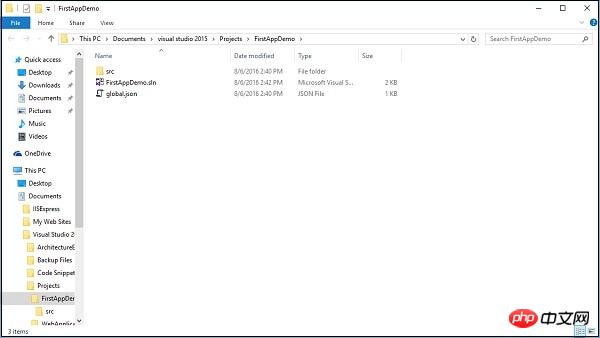
Klicken Sie im Fenster „Lösungs-Explorer“ mit der rechten Maustaste auf den Lösungsknoten und wählen Sie „Ordner im Datei-Explorer öffnen“.

Sie sehen zwei Dateien im Stammverzeichnis: FirstAppDemo.sln und global.json.

Die Datei FirstAppDemo.sln ist eine Lösungsdatei. Visual Studio verwendet seit vielen Jahren standardmäßig die SLN-Erweiterung. Wenn Sie die Anwendung in Visual Studio öffnen möchten, können Sie auf diese Datei doppelklicken.
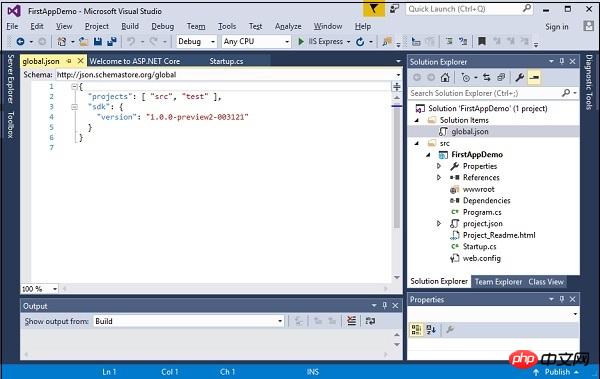
Es gibt auch eine global.json-Datei. Öffnen wir diese Datei in Visual Studio.

In der Datei global.json sind die Projekteinstellungen sehr wichtig. Diese Projekteinstellung teilt ASP.NET mit, wo nach Ihrem Quellcode gesucht werden soll und welche Ordner Ihren Projektquellcode enthalten.
Im Allgemeinen enthält ein neues Projekt zwei wichtige Ordner: den Ordner „Source“, der den Quellcode enthält, und einen Ordner „Test“. Sofern sich Ihr Projekt und Ihr Quellcode nicht in beiden Ordnern befinden, kann das Projekt nicht kompiliert werden. Bei Bedarf können Sie diese Einstellungen an Ihre Bedürfnisse anpassen.
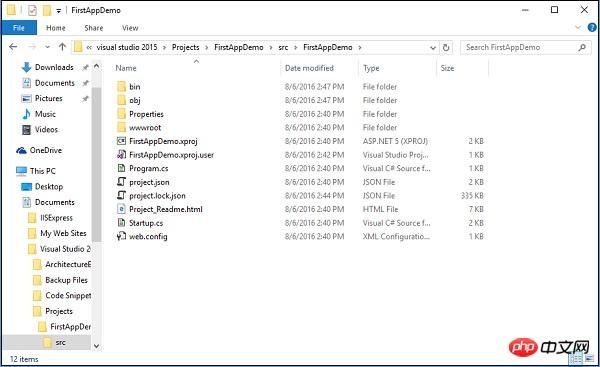
In unserem aktuellen Projekt gibt es keinen Testordner. Im Testordner können Sie Ihre Unit-Test-Projekte speichern. Doppelklicken wir auf den Ordner „src“.

Sie können das FirstAppDemo-Webanwendungsprojekt jetzt sehen, doppelklicken Sie auf den Ordner.

Dies sind die Quellcodedateien für die Anwendung. Sie können diese Ordnerstruktur auch im Fenster des Projektmappen-Explorers sehen.
Wenn Sie eine neue Datei zum Projektordner hinzufügen, wird die Datei automatisch zum Projekt hinzugefügt. Wenn Sie eine Datei löschen, wird die Datei auch aus dem Projekt gelöscht. Alles bleibt zwischen dem Projekt und dem Dateisystem synchron, was sich ein wenig von früheren Asp.NET-Versionen unterscheidet.
ASP.NET Core kompiliert Ihre Anwendung auch automatisch, wenn sich Dateien ändern oder neue Dateien hinzugefügt werden.
Fall
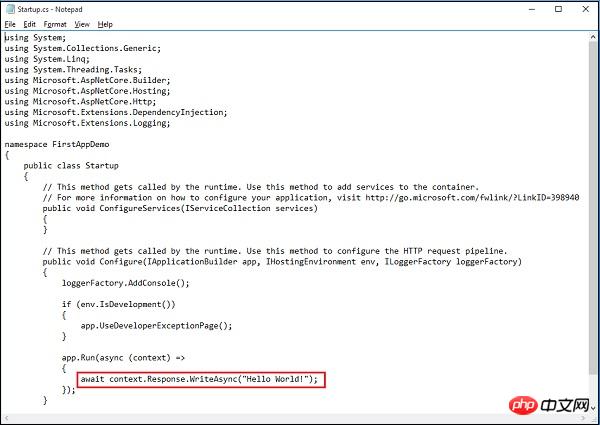
Sehen wir uns ein einfaches Beispiel an: Öffnen Sie die Datei Startup.cs im Notepad:

Die folgende Zeile Der Code wird verwendet, um auf jede an die Anwendung gestellte HTTP-Anfrage zu antworten. Hier antwortet sie nur auf „Hello World!“
Ändern wir die Zeichenfolge im Screenshot oben in „Hello World! This ASP .NET Core-Anwendung“ wie unten gezeigt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}Im Text bearbeiten Drücken Sie Strg+S im Browser um diese Datei zu speichern, kehren Sie dann zum Webbrowser zurück und aktualisieren Sie die Anwendung.

Sie können jetzt sehen, wie Ihre Änderungen im Browser angezeigt werden.
Das liegt daran, dass ASP.NET das Dateisystem überwacht und die Anwendung automatisch kompiliert, wenn sich Dateien ändern. Sie müssen die App nicht explizit in Visual Studio neu kompilieren.
Eigentlich können Sie einen anderen Editor verwenden, beispielsweise Visual Studio Code.
Alles, was Sie tun müssen, wenn Sie Visual Studio verwenden, ist, den Webserver zu starten, indem Sie den Debugger ausführen. Sie können auch Strg + F5 drücken, um die Datei zu bearbeiten, die Datei zu speichern und den Browser zu aktualisieren, um die Änderungen anzuzeigen.
Dies ist ein großartiger Ablauf zum Erstellen von Webanwendungen mit C#.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Ich hoffe auch, dass jeder Script House unterstützt.
Das obige ist der detaillierte Inhalt vonTutorial zur ASP.NET Core-Projektstruktur (4)_Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
So aktualisieren Sie die Numpy-Version: Leicht verständliches Tutorial, erfordert konkrete Codebeispiele. Einführung: NumPy ist eine wichtige Python-Bibliothek für wissenschaftliche Berechnungen. Es bietet ein leistungsstarkes mehrdimensionales Array-Objekt und eine Reihe verwandter Funktionen, mit denen effiziente numerische Operationen ausgeführt werden können. Mit der Veröffentlichung neuer Versionen stehen uns ständig neuere Funktionen und Fehlerbehebungen zur Verfügung. In diesem Artikel wird beschrieben, wie Sie Ihre installierte NumPy-Bibliothek aktualisieren, um die neuesten Funktionen zu erhalten und bekannte Probleme zu beheben. Schritt 1: Überprüfen Sie zu Beginn die aktuelle NumPy-Version
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Das Testen eines Monitors beim Kauf ist ein wesentlicher Bestandteil, um den Kauf eines beschädigten Monitors zu vermeiden. Heute werde ich Ihnen beibringen, wie Sie den Monitor mit Software testen. Methodenschritt 1. Suchen Sie zunächst auf dieser Website nach der DisplayX-Software, laden Sie sie herunter, installieren Sie sie und öffnen Sie sie. Sie werden dann viele Erkennungsmethoden sehen, die den Benutzern zur Verfügung gestellt werden. 2. Der Benutzer klickt auf den regulären Volltest. Der erste Schritt besteht darin, die Helligkeit des Displays zu testen. Der Benutzer stellt die Anzeige so ein, dass die Kästchen deutlich sichtbar sind. 3. Klicken Sie dann mit der Maus, um den nächsten Link einzugeben. Wenn der Monitor jeden schwarzen und weißen Bereich unterscheiden kann, bedeutet dies, dass der Monitor immer noch in Ordnung ist. 4. Klicken Sie erneut mit der linken Maustaste und Sie sehen den Graustufentest des Monitors. Je glatter der Farbübergang, desto besser der Monitor. 5. Darüber hinaus haben wir in der DisplayX-Software
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode



