Detaillierte Erläuterung der Verwendung von Align-Content in CSS
align-content
Funktion:
legt die vertikale Anordnung der Elemente innerhalb der freien Box fest.
Bedingungen:
muss das Free-Box-Attribut display:flex; auf dem übergeordneten Element festlegen und den Anordnungsmodus auf festlegen horizontale Anordnung flex -direction:row; und legen Sie den Zeilenumbruch fest, flex-wrap:wrap, damit die Einstellung dieses Attributs wirksam wird.
Objekt festlegen:
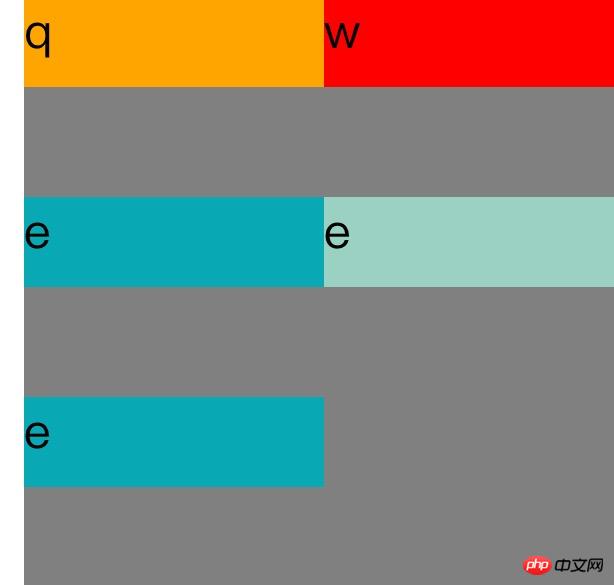
Wert: Stretch: Die Standardeinstellung dehnt den von jedem Element im Container eingenommenen Platz aus, und die Füllmethode besteht darin, unter jedem Element Leerraum hinzuzufügen. Das erste Element wird standardmäßig oben im Container angeordnet.

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
</p>
</body>
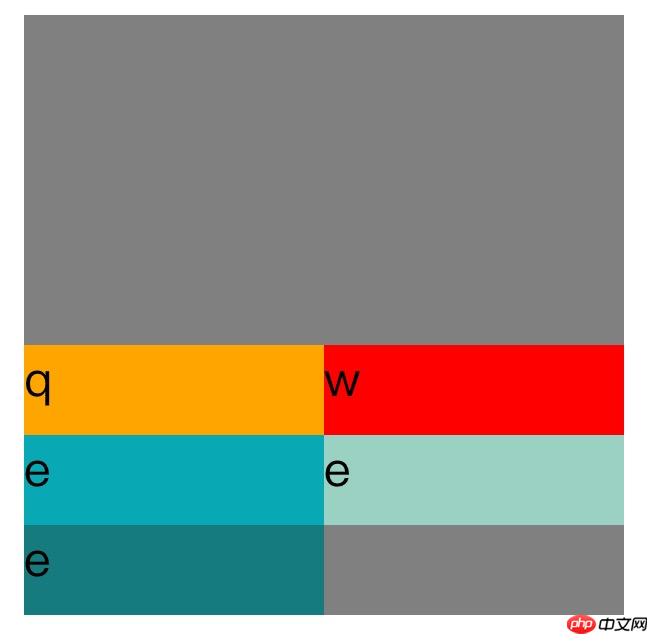
</html>Zentriert: Dadurch werden die Lücken zwischen Elementen gelöscht und alle Elemente zentriert zusammengefasst vertikal.
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>
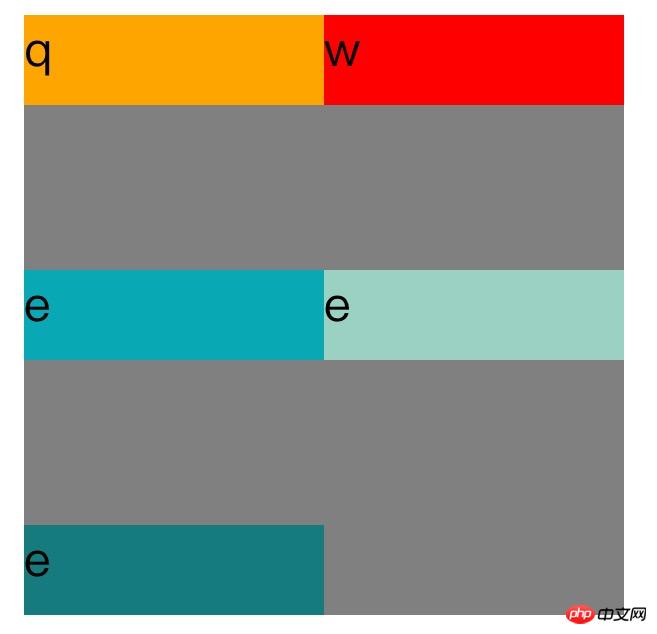
Flex-Start: Dadurch wird der Abstand zwischen den Artikeln entfernt und die Artikel werden oben auf den Behälter gelegt .
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

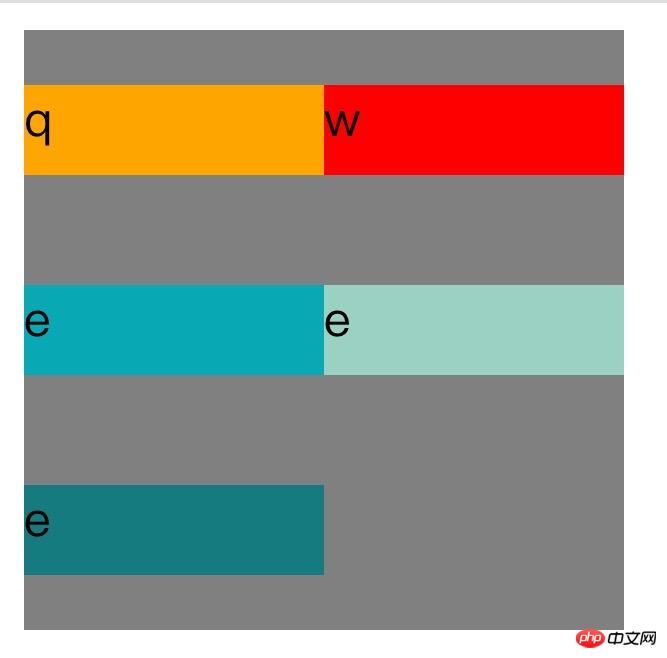
space-between Dadurch werden die Elemente an beiden Enden vertikal ausgerichtet. Das heißt, der obere Artikel ist an der Oberseite des Behälters ausgerichtet und der untere Artikel ist an der Unterseite des Behälters ausgerichtet. Lassen Sie zwischen den einzelnen Elementen den gleichen Abstand.

Space-around: Dadurch bleibt oben und unten die gleiche Länge des Leerraums erhalten jedes Element, sodass der Abstand zwischen den Elementen doppelt so groß ist wie der Abstand der einzelnen Elemente.

Erben: Bewirkt, dass dieses Attribut des Elements von seinem übergeordneten Element geerbt wird.
initial: Machen Sie dieses Attribut des Elements zum Standardanfangswert.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Align-Content in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




