
In diesem Artikel wird hauptsächlich die ng-click-Parameterübergabemethode von AngularJS vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
Ich bin heute auf ein Problem gestoßen, nämlich das Problem der NG-Click-Parameterübertragung. Ich habe viele Informationen im Internet gefunden, also habe ich zuerst eine Notiz hinterlassen
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
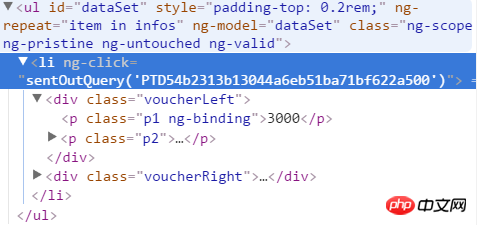
}ng-click="sentOutQuery('{{item.detailId}}')" Auf diese Weise kann der Debugger zwar den übergebenen Parameterwert auf der Seite sehen, aber das -Ereignis click ist ungültig, wie unten gezeigt;

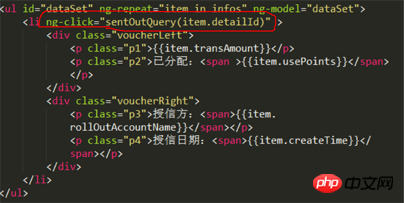
Nur durch direktes Einführen der Parameter in das Click-Ereignis können die Parameter im entsprechenden JS-Code abgerufen werden

Das obige ist der detaillierte Inhalt vonDie ng-click-Parameterübergabemethode von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




