
Dieser Artikel stellt hauptsächlich die Entwicklung und Verwendung des benutzerdefinierten Cordova-Plug-Ins im Detail vor. Interessierte Freunde können sich auf
Wie man ein Cordova für ein ionic2-Projekt schreibt, beziehen. Ich stellte fest, dass sie alle gleich waren. Ich vermutete sogar, dass alle diese Artikel immer wieder kopiert wurden und keiner von ihnen sehr detailliert war. Ich habe auch den ganzen Nachmittag daran herumgebastelt und bin dabei auf viele Fallstricke gestoßen. Deshalb schreibe ich diesen Artikel, um ihn festzuhalten.
Angenommen, die Anforderung besteht darin, ein Protokoll-Plug-in zu schreiben, das Protokolle auf die SD-Karte des Mobiltelefons schreiben kann.
1. Plugman installieren
npm install -g plugman
2.Plug-in-Framework erstellen
plugman creat --name Plug-in-Name --plugin_id Plug-in-ID --plugin_version Plug-in-Versionsnummer
Zum Beispiel:
Der Code lautet wie folgt:
plugman create --name cordovaHeaLog - -plugin_id cordova-plugin-hea-log --plugin_version 1.0
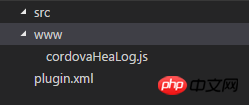
Drücken Sie die Eingabetaste und ein Projekt mit einer solchen Struktur wird generiert

3. Android-Plattformunterstützung hinzufügen
plugman platform add --platform_name android
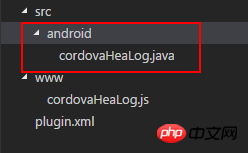
Wir können sehen dass es einen Android-Ordner unter src und einen zusätzlichen unter der Java-Datei gibt.

4. Implementieren Sie die Protokollfunktion
In src/android habe ich eine logUtil.java-Datei hinzugefügt. Der Inhalt in
lautet wie folgt:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}Ändern Sie die Datei src/android/cordovaHeaLog.java
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}Als nächstes ändern Sie www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};Hier kommt der entscheidende Punkt, die Datei „plugin.xml“ unter dem Projekt, die ich schon lange hier feststecke, bevor ich herausgesprungen bin.
Wir werden es wie folgt ändern
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>Benutzerdefiniertes Plug-in hinzufügen
Im Allgemeinen wird so ein Plug-in hinzugefügt
cordova plugin add cordova-plugin-hea-log
Wenn Sie hinzufügen ein lokales Plug-in, so fügen Sie es hinzu. Mein benutzerdefiniertes Plug-in wird beispielsweise so hinzugefügt
Mein Plug-in befindet sich in diesem Pfad E: cordovaHeaLog, dann füge ich es so hinzu
cordova plugin add E:\cordovaHeaLog
Erklärung: Warum ist addcordova-plugin-hea-log? Bitte scrollen Sie nach oben, da die ID in der Datei „plugin.xml“ cordova- ist. Plugin-Hea-Log
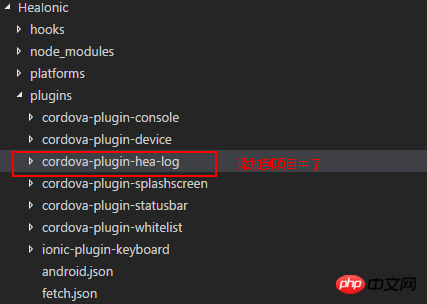
Ergebnis:

6. Android-Plattform hinzufügen, Berechtigungen festlegen, Plug-Ins verwenden , ausführen und die Ergebnisse anzeigen
Android-Plattform hinzufügen
cordova platform add android
Dann fügen Sie Berechtigungen hinzu HeaIonic/android/AndroidManifest.xml-Datei
in diesem Pfad des Projekts, da das Protokoll auf die SD-Karte geschrieben werden muss
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
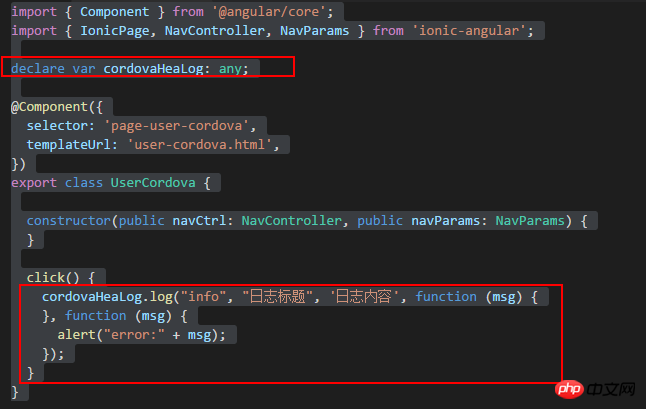
So verwenden Sie das Plug-in
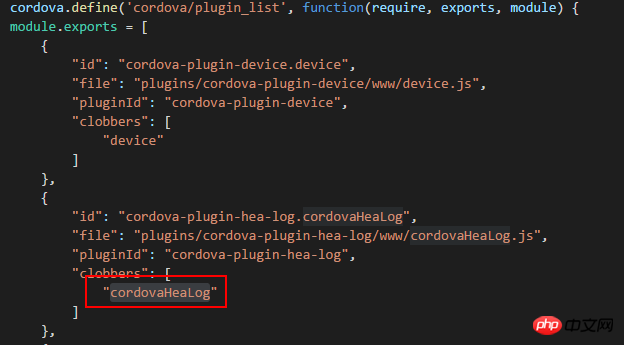
Öffnen Sie diese Datei cordova_plugins.js im Pfad HeaIonic/platforms/android/assets/www
Wir können dies sehen

Wir sind auf der Seite. Verwenden Sie
, um den hinzugefügten Code einzukreisen

und dann Ionic Serve, dann Cordova Build Android
Verwenden Sie Android Studio, um das Projekt zu packen und auszuführen. Hier erfahren Sie, wie Sie das Projekt packen → ionic2 verwendet Cordova zum Packen in Android APK
Ergebnis: Aufruf des Plug-Ins Protokollschreiben erfolgreich


Zusammenfassung:
1. Ich habe das Gefühl, dass ich die meisten Probleme mit der Konfiguration von „plugin.xml“ habe. Bitte verstehen Sie daher zunächst, wie Sie „plugin.xml“ konfigurieren.
2. Es gibt auch die Datei logUtil.java. Sie können die Testfunktion schreiben und sie dann in das Plug-in kopieren.
3. Wenn nach dem Hinzufügen des Plug-Ins ein Problem auftritt, können Sie im Logcat-Fenster in Android Studio überprüfen, wo das Problem liegt, und es dann beheben es selbst. Ich war am Anfang verwirrt. Nachdem ich es geschrieben habe, muss ich es nicht immer debuggen, um zu sehen, wo es Fehler gibt immer noch ein Neuling.
Referenziert aus: Android-Plugin-Entwicklungshandbuch →Android-Plugin-Entwicklungshandbuch
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird, und ich hoffe, dass jeder ihn unterstützt Skript-Startseite.
Das obige ist der detaillierte Inhalt vonEntwicklung und Verwendung des benutzerdefinierten Cordova-Plug-Ins ionic2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




