
In diesem Artikel wird hauptsächlich die detaillierte Erklärung von Vue vorgestellt.jsBuildingRoutingFehlerberichtsrouter.map ist keine Funktion, sehr nützlich Für den praktischen Nutzen können sich Freunde in Not auf
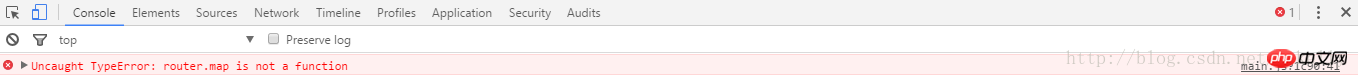
Fehler:

beziehen Ursache des Problems : 2.0 verfügt nicht mehr über die Kartenmethode, nur 1.0 ist mit dieser Methode kompatibel.
Lösung:
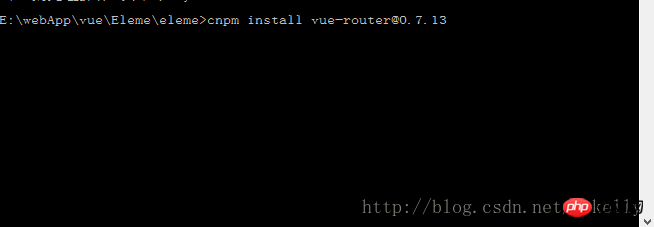
(1) Methode 1: Verwenden Sie den Befehl npm install vue-router@0.7.13 ist mit vue Version 1.0 kompatibel. So verwenden Sie

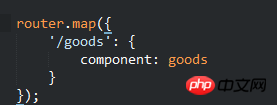
im Code:

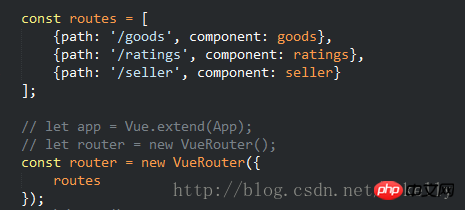
(2) Lösung 2: Schreiben Sie basierend auf vue2.0 die entsprechende Methode.
Die spezifische Verwendung ist wie folgt:

Hinweis: Bei einigen Verwendungen gibt es große Unterschiede zwischen 1.0 und 2.0, daher müssen Sie bei der Verwendung vorsichtig sein ihnen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird. Ich hoffe auch, dass jeder Script Home unterstützt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Routing-Fehlermeldung von Vue.js. router.map ist keine function_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




