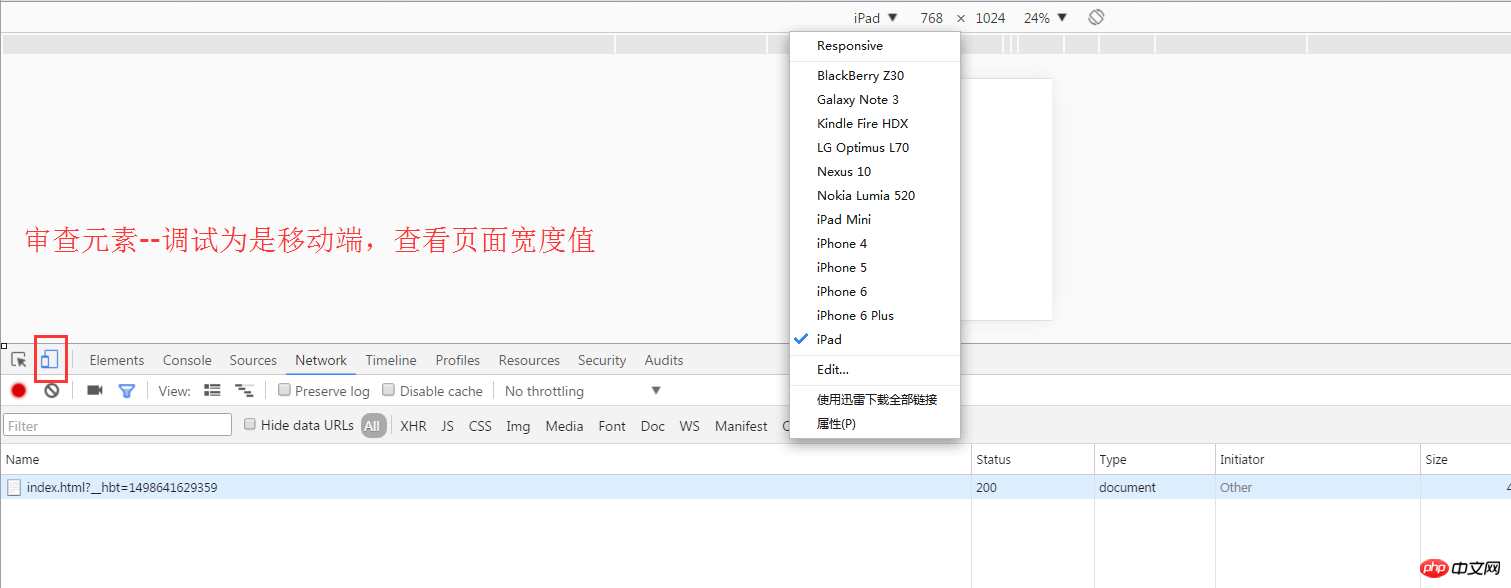
Teilen Sie den Beispielcode für den Breitenwert einer mobilen Seite
Breitenwert der mobilen Webseite (ohne Meta-Viewport-Tag):
iphone:980px
Galaxy: 980px
Nexus: 980px
Blackberry: 980px
LG: 980px
Nokia: 980px
Kindle: 1600px
iPad: 980px
iPad Pro: 1024px
Testcode:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

Zusammenfassung:
Im Grunde alle 980 Pixel, außer beim iPad Pro, das etwas Besonderes ist.
Das obige ist der detaillierte Inhalt vonTeilen Sie den Beispielcode für den Breitenwert einer mobilen Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das neue erschwingliche Meta Quest 3S VR-Headset erscheint bei FCC, was auf eine baldige Markteinführung hindeutet
Sep 04, 2024 am 06:51 AM
Das neue erschwingliche Meta Quest 3S VR-Headset erscheint bei FCC, was auf eine baldige Markteinführung hindeutet
Sep 04, 2024 am 06:51 AM
Die Meta Connect 2024-Veranstaltung findet vom 25. bis 26. September statt. Bei dieser Veranstaltung wird das Unternehmen voraussichtlich ein neues erschwingliches Virtual-Reality-Headset vorstellen. Gerüchten zufolge handelt es sich bei dem VR-Headset um das Meta Quest 3S, das offenbar auf der FCC-Liste aufgetaucht ist. Dieser Vorschlag
 Das erste Open-Source-Modell, das das GPT4o-Niveau übertrifft! Llama 3.1 durchgesickert: 405 Milliarden Parameter, Download-Links und Modellkarten sind verfügbar
Jul 23, 2024 pm 08:51 PM
Das erste Open-Source-Modell, das das GPT4o-Niveau übertrifft! Llama 3.1 durchgesickert: 405 Milliarden Parameter, Download-Links und Modellkarten sind verfügbar
Jul 23, 2024 pm 08:51 PM
Machen Sie Ihre GPU bereit! Llama3.1 ist endlich erschienen, aber die Quelle ist nicht offiziell von Meta. Heute gingen die durchgesickerten Nachrichten über das neue Llama-Großmodell auf Reddit viral. Zusätzlich zum Basismodell enthält es auch Benchmark-Ergebnisse von 8B, 70B und den maximalen Parameter von 405B. Die folgende Abbildung zeigt die Vergleichsergebnisse jeder Version von Llama3.1 mit OpenAIGPT-4o und Llama38B/70B. Es ist ersichtlich, dass selbst die 70B-Version in mehreren Benchmarks GPT-4o übertrifft. Bildquelle: https://x.com/mattshumer_/status/1815444612414087294 Offensichtlich Version 3.1 von 8B und 70
 Sechs schnelle Möglichkeiten, das neu veröffentlichte Llama 3 zu erleben!
Apr 19, 2024 pm 12:16 PM
Sechs schnelle Möglichkeiten, das neu veröffentlichte Llama 3 zu erleben!
Apr 19, 2024 pm 12:16 PM
Gestern Abend hat Meta die Modelle Llama38B und 70B veröffentlicht. Das anweisungsoptimierte Modell Llama3 ist für Dialog-/Chat-Anwendungsfälle optimiert und übertrifft viele bestehende Open-Source-Chat-Modelle in gängigen Benchmarks. Zum Beispiel Gemma7B und Mistral7B. Das Llama+3-Modell verbessert Daten und Skalierung und erreicht neue Höhen. Es wurde mit mehr als 15T Datentokens auf zwei benutzerdefinierten 24K-GPU-Clustern trainiert, die kürzlich von Meta veröffentlicht wurden. Dieser Trainingsdatensatz ist siebenmal größer als Llama2 und enthält viermal mehr Code. Dies bringt die Leistungsfähigkeit des Llama-Modells auf das derzeit höchste Niveau, das Textlängen von mehr als 8 KB unterstützt, doppelt so viel wie Llama2. unter
 Lama3 kommt plötzlich! In der Open-Source-Community brodelt es wieder: Die Ära des freien Zugangs zu Modellen auf GPT4-Ebene ist angebrochen
Apr 19, 2024 pm 12:43 PM
Lama3 kommt plötzlich! In der Open-Source-Community brodelt es wieder: Die Ära des freien Zugangs zu Modellen auf GPT4-Ebene ist angebrochen
Apr 19, 2024 pm 12:43 PM
Lama3 ist da! Gerade wurde die offizielle Website von Meta aktualisiert und die offiziellen Versionen der Parameter Llama 38 Milliarden und 70 Milliarden angekündigt. Und es ist nach seiner Einführung ein Open-Source-SOTA: Offizielle Daten von Meta zeigen, dass die Llama38B- und 70B-Versionen alle Konkurrenten in ihren jeweiligen Parameterskalen übertreffen. Das 8B-Modell übertrifft Gemma7B und Mistral7BInstruct bei vielen Benchmarks wie MMLU, GPQA und HumanEval. Das 70B-Modell hat das beliebte Closed-Source-Brathähnchen Claude3Sonnet übertroffen und ist mit Googles GeminiPro1.5 hin und her gegangen. Sobald der Huggingface-Link veröffentlicht wurde, war die Open-Source-Community wieder aufgeregt. Auch die scharfsichtigen, blinden Schüler entdeckten es sofort
 Das stärkste Modell Llama 3.1 405B wird offiziell veröffentlicht, Zuckerberg: Open Source leitet eine neue Ära ein
Jul 24, 2024 pm 08:23 PM
Das stärkste Modell Llama 3.1 405B wird offiziell veröffentlicht, Zuckerberg: Open Source leitet eine neue Ära ein
Jul 24, 2024 pm 08:23 PM
Gerade jetzt wurde das lang erwartete Llama 3.1 offiziell veröffentlicht! Meta gab offiziell bekannt, dass „Open Source eine neue Ära einläutet“. Im offiziellen Blog sagte Meta: „Bis heute sind große Open-Source-Sprachmodelle hinsichtlich Funktionalität und Leistung meist hinter geschlossenen Modellen zurückgeblieben. Jetzt läuten wir eine neue Ära ein, die von Open Source angeführt wird. Wir haben MetaLlama3.1405B öffentlich veröffentlicht.“ , von dem wir glauben, dass es sich um das größte und leistungsfähigste Open-Source-Basismodell der Welt handelt, die Gesamtzahl der Downloads aller Llama-Versionen hat gerade 300 Millionen Mal überschritten, und wir haben gerade erst damit begonnen, eine zu schreiben Artikel. Langer Artikel „OpenSourceAIIsthePathForward“,
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 Was bedeutet META?
Mar 05, 2024 pm 12:18 PM
Was bedeutet META?
Mar 05, 2024 pm 12:18 PM
META bezieht sich normalerweise auf eine virtuelle Welt oder Plattform namens Metaverse. Das Metaversum ist eine von Menschen mithilfe digitaler Technologie geschaffene virtuelle Welt, die die reale Welt widerspiegelt oder über sie hinausgeht und mit der realen Welt interagieren kann. Es handelt sich um einen digitalen Lebensraum mit einem neuen sozialen System.
 Analyst bespricht Einführungspreise für das gemunkelte Meta Quest 3S VR-Headset
Aug 27, 2024 pm 09:35 PM
Analyst bespricht Einführungspreise für das gemunkelte Meta Quest 3S VR-Headset
Aug 27, 2024 pm 09:35 PM
Seit Metas Erstveröffentlichung von Quest 3 (aktuell 499,99 $ bei Amazon) ist mittlerweile über ein Jahr vergangen. Seitdem hat Apple das deutlich teurere Vision Pro ausgeliefert, während Byte Dance nun in China die Pico 4 Ultra vorgestellt hat. Es gibt jedoch eine






