
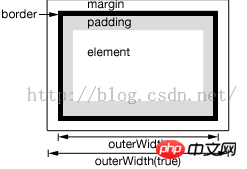
Die Funktion „outerWidth()“ wird verwendet, um die äußere Breite des aktuell passenden Elements festzulegen oder zurückzugeben. Die äußere Breite umfasst standardmäßig die Polsterung und den Rand des Elements, jedoch nicht die Breite des Randteils. Sie können den Parameter auch als „true“ angeben, um die Breite des Randbereichs einzubeziehen. Wie unten gezeigt:

Wenn Sie die Breite anderer Situationen erhalten möchten, verwenden Sie bitte width() und innerWidth(). Diese Funktion gehört zu einem jQuery-Objekt (Instanz) und funktioniert weiterhin auf unsichtbaren Elementen. Syntax jQuery 1.2.6 Diese Funktion ist neu. jQueryObject.outerWidth([includeMargin])
Hinweis: Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, wird nur die äußere Breite des ersten übereinstimmenden Elements zurückgegeben. Parameterbeschreibung includeMargin Der optionale/boolesche Typ gibt an, ob die Breite des Randteils einbezogen werden soll. Der Standardwert ist false. Rückgabewert Der Rückgabewert der Funktion „outerWidth()“ ist vom Typ „Number“ und gibt die äußere Breite des ersten übereinstimmenden Elements zurück.
Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, verwendet die Funktion „outerWidth()“ bei der Rückgabe der äußeren Breite nur das erste übereinstimmende Element. Wenn keine passenden Elemente vorhanden sind, wird null zurückgegeben. OuterWidth() ist für Fenster und Dokument nicht verfügbar. Bitte verwenden Sie stattdessen width(). Nehmen Sie den folgenden HTML-Code als Beispiel:
Der Code lautet wie folgt:
<div></div><div></div>
Der folgende jQuery-Beispielcode wird verwendet, um die spezifische Verwendung von zu demonstrieren Funktion „outerWidth()“:
var $n1 = $("#n1");
var $n2 = $("#n2");
outerWidth() = width(100) + padding(10*2) + border(1*2) = 122 document.writeln( $n1.outerWidth() ); // 122 document.writeln( $n2.outerWidth() ); // 150 var $divs = $("div");Wenn mehrere Elemente übereinstimmen, wird nur die äußere Breite des ersten Elements zurückgegeben
document.writeln( $divs.outerWidth() ); // 122 outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der Funktion jQuery.outerWidth(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Welches Element ist Li?
Welches Element ist Li?
 Welches System ist QAD?
Welches System ist QAD?
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife




