Detaillierte Beispiele für die Verwendung von Redux in React
Dies ist der sechste Artikel in der Konfigurationsprozessaufzeichnung der Webpack+React-Serie. Weitere Inhalte finden Sie unter:
Teil 1: Konfigurieren einer Single-Page-Anwendungsentwicklungsumgebung mit Webpack, Babel, React und Antdesign
Teil 2: Verwenden Sie React-Router, um Single-Page-Anwendungsrouting zu implementieren
Teil 3: Optimierung der Single-Page-Entwicklungsumgebung: Laufzeitpaketierung und Hot-Updates von Webpack und React
Teil 4: React arbeitet mit Webpack zusammen, um Codeaufteilung und asynchrones Laden zu implementieren
Teil 5: Trennung der Konfiguration der Webpack-Entwicklungsumgebung und der Produktionsumgebung
Artikel 6: Verwendung von Redux in React
Der Hauptinhalt dieses Artikels umfasst: 1. Ändern Sie die vorherigen Probleme
2. Stellen Sie im Framework Redux vor und stellen Sie anhand eines Beispiels kurz vor, wie Sie Redux verwenden.
3.
Beheben Sie die verbleibenden Probleme
Der Verweis auf die Pfadbibliothek fehlt in webpack.prod.config.js und der Build
npm run build:prodschlägt fehl. Geben Sie einfach die Pfadbibliothek von node.js am Anfang der Datei ein.package.json definiert ein build:dev-Skript. Dieses Skript ist eigentlich etwas überflüssig, aber manchmal ist es notwendig, Testversionsdateien zu packen, daher muss es trotzdem vorhanden sein. Das Hauptproblem besteht darin, dass der Wert des Pfads unter dem Ausgabeknoten in webpack.dev.config.js fälschlicherweise als Stammverzeichnis „/“ definiert ist. Dies ist kein Problem, wenn der Befehl
npm startzum Starten der Laufzeitverpackung verwendet wird. aber bei Verwendung vonnpm run build:devwird ein Berechtigungsfehler verursacht, der besagt, dass die Datei nicht in das Stammverzeichnis geschrieben werden kann. Ändern Sie einfach den Wert von path.path: config.publicPathwird inpath: config.staticPath,publicPath: config.publicPathgeändert.Die von CSS-Loader und Less-Loader exportierten Stilklassennamen sind zu lang. Es wäre besser, den Pfadteil in localIdentName zu entfernen.
redux
Redux installieren
Der Befehl zum Installieren von Abhängigkeiten lautet wie folgt:
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
Redux ist nicht erforderlich. Allerdings verwende ich es als lokale Datenbank. React-Redux hilft Ihnen beim Abschließen von Datenabonnements, Redux-Thunk ermöglicht Ihnen die Implementierung asynchroner Aktionen und Redux-Logger ist die Protokoll-Middleware von Redux.
Über Redux und Code-Layout
Bevor ich mit der Einführung beginne, möchte ich einige meiner eigenen Meinungen zur Verwendung von Redux äußern:
Wie oben erwähnt, habe ich Behandle Redux als lokale Datenbank, daher neige ich dazu, die Rolle von Redux ähnlich dem Modell in MVC zu kapseln und es zu einer unabhängigen Ebene zu machen. Dies unterscheidet sich von einem anderen Standpunkt aus: Mein Projekt im Unternehmen bevorzugt es, jede Seite als unabhängiges Modul zu behandeln, und jedes Modul behält seinen eigenen Reduzierer und seine eigene Aktion bei.
Mein Ansatz kann die Wiederverwendung von Reduzierern besser erreichen. Der für mich wichtigere Vorteil ist die zentralisierte Revision. Eher geeignet für kleine Projekte oder Szenarien, in denen Sie ein Projekt alleine entwickeln.
Der Projektansatz meines Unternehmens ist für die gemeinsame Entwicklung mehrerer Personen förderlicher. Schließlich muss jeder nur seinen eigenen Code pflegen. Es gibt mehrere Probleme bei dieser Methode von Unternehmensprojekten, die ich nur schwer akzeptieren kann:
Das erste ist, dass es umso mehr Reduzierer- und Aktionsdefinitionen gibt, je mehr Module es gibt. Oft sind diese Codes ähnlich.
Das Wichtigste ist die zweite Frage: Die Speicherung der Moduldaten im Store ist direkt unter dem Root-Status angeordnet. Das Datenformat des Root-Status ist in etwa so:
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}Die ursprüngliche Absicht des Projekts besteht darin, jedes Modul unabhängig zu halten. Bei der tatsächlichen Verwendung ist es jedoch sehr wahrscheinlich, dass aModule gleichzeitig aModuleData und bModuleData verwendet. Dies widerspricht der ursprünglichen Absicht jedes Einzelnen, seinen eigenen Code zu pflegen, und lässt die wahren Fähigkeiten von Redux nicht voll zur Geltung kommen.
Ein weiteres kleines Problem besteht darin, dass die Organisation des Reduzierers normalerweise den Stil des Anwendungsdatenstatus beeinflusst. Nachdem der Reduzierer an jedes Modul verteilt wurde, ist es schwierig, die Form des Status direkt im Code widerzuspiegeln Dies gilt insbesondere dann, wenn Module dynamisch geladen werden. Es kann jedoch mit Hilfe von Tools wie Logger gelöst werden.
Die Kontroverse darüber wird im Redux-Tutorial erwähnt.
Redux verwenden
Unabhängig vom Layout des Codes besteht die Methode zur Verwendung von Redux hauptsächlich aus drei Schritten: Speicher erstellen, Aktion erstellen und Reduzierer erstellen. Danach folgt die Datenverarbeitung und -anzeige bezogen auf das Geschäft oder die Komponenten.
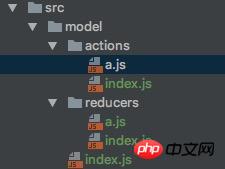
Erster Blick auf das Code-Layout meines Ansatzes:

Der Code zum Erstellen des Stores ist in model/index.js, model/actions/ konzentriert. In .js und model/reducer/.js sind die Aktionserstellungsfunktion bzw. die Reduzierfunktion geschrieben. Sie können je nach Modul selbst basteln.
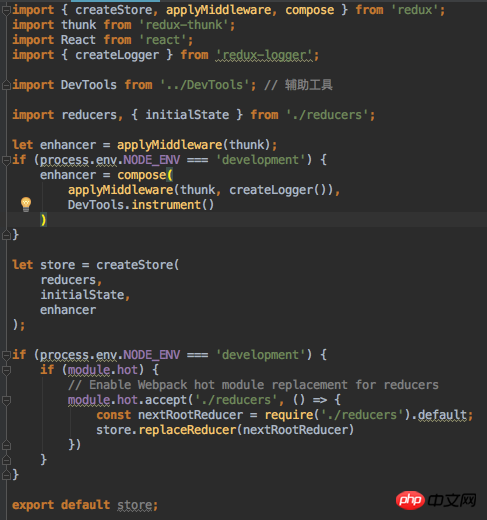
Der Code von model/index.js lautet wie folgt:

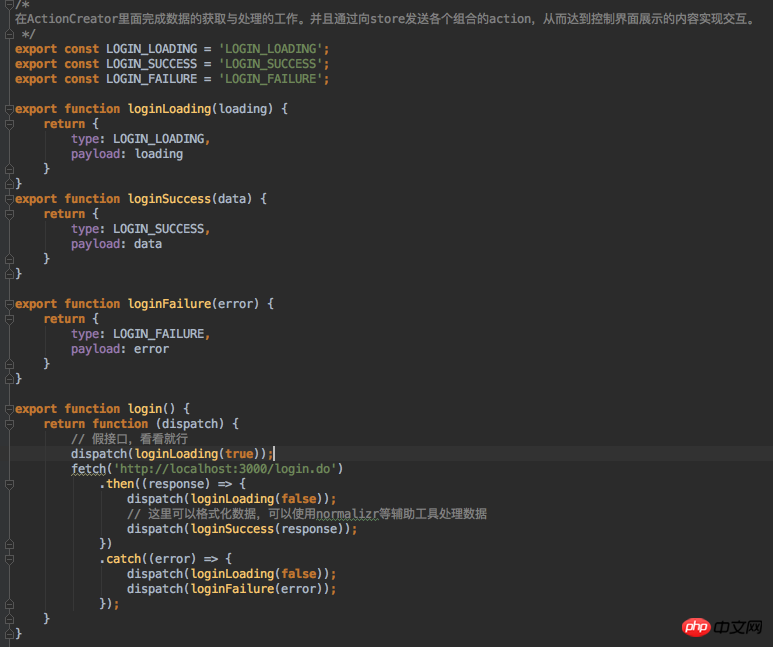
Der Code von model/actions/index.js lautet wie folgt:

Hier werden ein asynchroner ActionCreator namens login und drei gewöhnliche ActionCreators definiert.
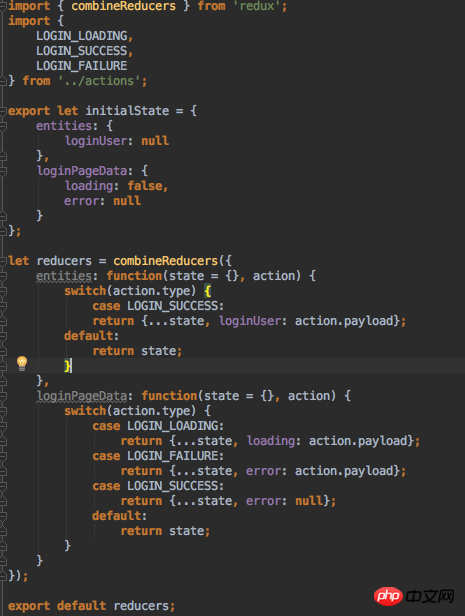
Nachdem actionCreator von einer Komponente aufgerufen wurde, sendet er eine Aktion an den Store und wird dann vom Reducer verarbeitet. Der Code lautet wie folgt:

Damit sind die drei Schritte abgeschlossen. Der obige Code simuliert lediglich die Anmeldeaktion. Die für die Anmeldeseite verwendeten Daten werden in loginPageData gespeichert, und die nach der Anmeldung erhaltenen aktuell angemeldeten Benutzerdaten werden in Entitätsdatenentitäten gespeichert.
Der nächste Schritt besteht darin, Redux zu verbinden und zu reagieren, dh die Daten im Redux-Speicher zur Verwendung an die Reaktionskomponente zu übertragen.
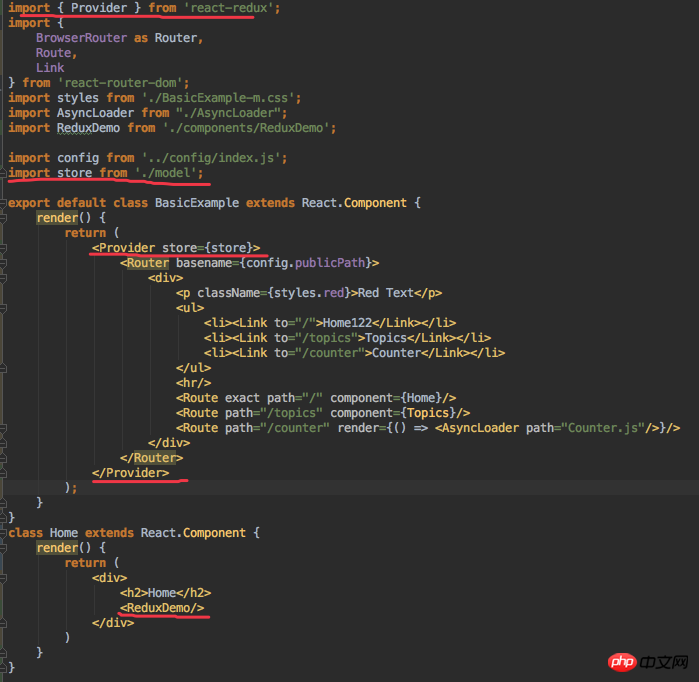
Der erste Schritt besteht darin, den Redux-Store für die Reaktion bereitzustellen, um Datenunterstützung für die Reaktion bereitzustellen. Der einfachste Weg besteht darin, die Stammkomponente der Anwendung zu finden (in meinem Fall BasicExample.js) und dann das Provider-Tag zur äußersten Ebene ihrer Renderfunktion hinzuzufügen. Der Codeausschnitt lautet wie folgt:

Die rote Linie zeichnet die Änderungspunkte, exportiert das Store-Objekt aus model/index.js und mountet es über das von bereitgestellte Provider-Tag React-Redux bietet Datenunterstützung für React.
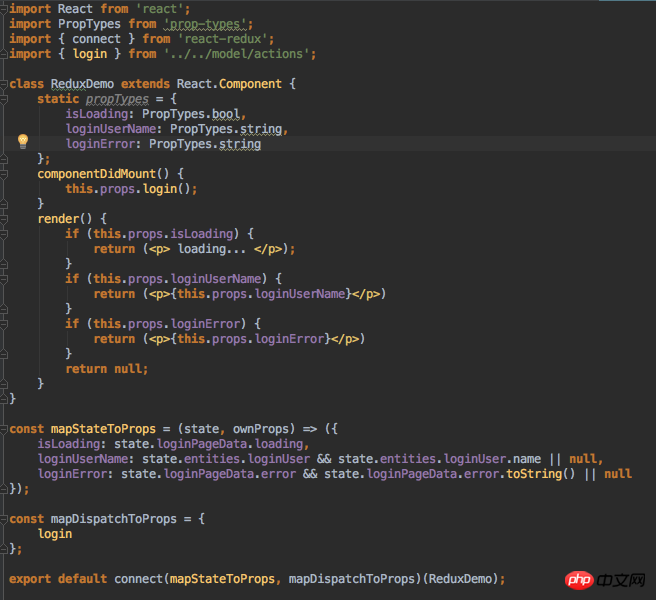
Sehen Sie sich die letzte rote Linie an. Wir haben dieses Testbeispiel ReduxDemo zur Home-Komponente hinzugefügt. Der Code lautet wie folgt:

Der Schwerpunkt des Codes liegt auf der Verbindungsfunktion. Diese Funktion wird auch von React-Redux bereitgestellt. Verwenden Sie es, um eine normale Anzeigekomponente zu umschließen (hier ist ReduxDemo – nur für die Anzeige von Daten verantwortlich) und geben Sie dann eine Containerkomponente zurück. Die Verbindungsfunktion verwendet den ersten Parameter, um der Anzeigekomponente das Abonnieren von Daten aus dem Store zu ermöglichen; der zweite Parameter ermöglicht der Anzeigekomponente, standardmäßig verschiedene Aktionen auszulösen.
In diesem Beispiel wird die Anmeldeschnittstelle aufgerufen, um die Anmeldung zu simulieren, nachdem ReduxDemo gemountet wurde. Die zurückgegebenen Ergebnisse werden in den Speicher gestopft (das Datenformat wird durch die Organisation zuvor geschriebener Reduzierer bestimmt). Die Seite zeigt Inhalte basierend auf Daten im Store an. Da die durch die Anmeldung ausgegebene Remote-Anfrage gefälscht ist, schlägt sie hier immer fehl, sodass der Fehlerinhalt angezeigt wird.
Damit endet die Einführung in die Verwendung von Redux.
Redux-Hilfsbibliothek
Tatsächlich habe ich im obigen Code stillschweigend zwei Hilfsbibliotheken erwähnt, die auch die beiden Bibliotheken sind, die ich hier empfehlen möchte:
Entwicklungstool redux-devtools: In Kombination mit verschiedenen anderen Bibliotheken kann eine visuelle Debugging-Schnittstelle erreicht werden.
Datennormalisierungstool normalizr: Daten normalisieren und organisieren. Nachdem ich drei Projekte erlebt habe, empfehle ich dringend die Verwendung dieser Bibliothek, die die Datenorganisation der Anwendung klarer gestalten, redundante Daten reduzieren und die durch Datenaktualisierungen verursachten Leistungseinbußen verringern kann.
Ich werde es hier vorerst nicht vorstellen. Wenn Sie interessiert sind, können Sie die Dokumentation auf Github überprüfen.
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Verwendung von Redux in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
Nachdem Sie lange auf die Wiedergabetaste des Lautsprechers gedrückt haben, stellen Sie in der Software eine WLAN-Verbindung her und schon können Sie ihn verwenden. Tutorial Anwendbares Modell: Xiaomi 12 System: EMUI11.0 Version: Xiaoai Classmate 2.4.21 Analyse 1 Suchen Sie zunächst die Wiedergabetaste des Lautsprechers und halten Sie sie gedrückt, um in den Netzwerkverteilungsmodus zu gelangen. 2 Melden Sie sich in der Xiaoai Speaker-Software auf Ihrem Telefon bei Ihrem Xiaomi-Konto an und klicken Sie, um einen neuen Xiaoai Speaker hinzuzufügen. 3. Nachdem Sie den Namen und das Passwort des WLAN eingegeben haben, können Sie Xiao Ai anrufen, um es zu verwenden. Ergänzung: Welche Funktionen hat Xiaoai Speaker? 1 Xiaoai Speaker verfügt über Systemfunktionen, soziale Funktionen, Unterhaltungsfunktionen, Wissensfunktionen, Smart Home und Trainingspläne. Zusammenfassung/Hinweise: Für eine einfache Verbindung und Nutzung muss die Xiao Ai App vorab auf Ihrem Mobiltelefon installiert werden.
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.
 So verwenden Sie Thunder zum Herunterladen von Magnet-Links
Feb 25, 2024 pm 12:51 PM
So verwenden Sie Thunder zum Herunterladen von Magnet-Links
Feb 25, 2024 pm 12:51 PM
Mit der rasanten Entwicklung der Netzwerktechnologie wurde auch unser Leben erheblich erleichtert. Eine davon ist die Möglichkeit, verschiedene Ressourcen über das Netzwerk herunterzuladen und zu teilen. Beim Herunterladen von Ressourcen sind Magnetlinks zu einer sehr verbreiteten und bequemen Download-Methode geworden. Wie nutzt man Thunder-Magnet-Links? Im Folgenden werde ich Ihnen eine detaillierte Einführung geben. Xunlei ist ein sehr beliebtes Download-Tool, das eine Vielzahl von Download-Methoden unterstützt, einschließlich Magnet-Links. Unter einem Magnet-Link kann eine Download-Adresse verstanden werden, über die wir relevante Informationen zu Ressourcen erhalten können.




