jQuery-Plug-in Resizable
jQuery.resizable ist ein auf jQuery basierendes Plug-in, das Benutzern das Verhalten zur Größenänderung von HTML-Doms bietet.
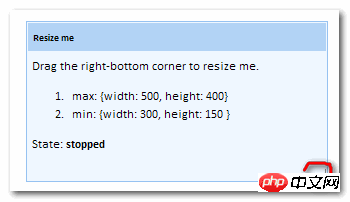
Zum Beispiel existiert das folgende HTML-Dom:

Nehmen Sie an, dass p im gesamten blauen Rand ein Objekt ist, dessen Größe geändert werden muss. Der rote Teil im Bild ist der „Griff“. Mit dem „Handle“ ändert sich die Größe von p.
Sie können den Quellcode zuerst hier herunterladen: jQuery.resizable.js
API-Einführung:
handler(String|Object): Ziehen Ziehgriff, z. B. ein allgemeines Fenster, die untere rechte Ecke ist der Ziehgriff. Wenn Sie auf den Ziehgriff klicken, werden Länge und Breite des gesamten Objekts geändert. Der Standardwert ist null und muss angegeben werden. Es kann sich um ein jQuery-Filterobjekt handeln, z. B. „.resize“ oder „#resize“, aber auch um ein jQuery-Objekt, z. B. $('.resize'),
min(Object): JSON-Objekt, einschließlich zwei Eigenschaften, Breite und Höhe, dh Änderung Die minimale begrenzte Länge und Breite der Objektgröße, der Standardwert ist { Breite: 0, Höhe: 0 },
max(Object): JSON-Objekt, einschließlich zwei Attribute, Breite und Höhe, dh Änderung der maximal begrenzten Länge und Breite der Objektgröße, der Standardwert ist { width: $(document).width(), height: $(document).height() },
onResize(Funktion): löst Ereignis Während der Größenänderung übergibt das skalierbare Plug-in einen Parameter an diese Methode. Weitere Informationen finden Sie im Quellcode und in der Demo. Der Standardwert ist: function() { },
onStop (Funktion): Triggerereignis am Ende der Größenänderung. Weitere Informationen finden Sie im Quellcode und in der Demo.
Hinweise:
Da onResize jedes Mal ausgelöst wird, wenn sich die Größe ändert, sollten Sie die Verarbeitung übermäßig komplexer Inhalte oder einer häufigen Erfassung vermeiden von Online-Demo: Live-DemoDas obige ist der detaillierte Inhalt vonjQuery-Plug-in Resizable. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen
 So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.




