 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image
CSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image
CSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image
Erstens bin ich bereits auf dieses Problem gestoßen, als ich zum ersten Mal CSS gelernt habe, was wahrscheinlich mehr als ein halbes Jahr her ist. Später, als ich keine andere Wahl hatte, wechselte ich zur Verwendung von Tabellen, um mit kleinen Symbolen umzugehen und Text. Aber heute wollte ich aus einer Laune heraus nicht die Form verwenden, die nach Maßstäben als „böse“ galt, sodass das Problem von vor n Monaten wieder auftauchte.
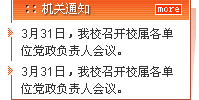
Erwartete Implementierungswiedergaben:

Beginnen Sie mit der CSS-Definition:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
}Wirkung in IE und Firefox:

Das kleine rote Dreieck betrügt tatsächlich. Ich habe eine Weile herumgespielt, komme aber immer noch nicht dahinter. (Beachten Sie, dass das kleine Symbol ursprünglich nicht in vertikaler Richtung am Text ausgerichtet war. Es wurde später mit Fireworks erhöht. Dieser Punkt versteht sich von selbst.)
Ich wollte im klassischen Forum zu posten, aber ich fand es zu mühsam, also habe ich überall nach verwandten Beiträgen gesucht.
Endlich habe ich eines gefunden und wurde inspiriert, dieses kleine rote Dreieck als Hintergrundbild des Li zu verwenden.
Wir haben also die folgende cleverere und zielgerichtetere Definitionsmethode:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
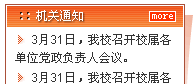
}Der Effekt ist wie folgt:

Erweiterung: Aber was soll ich tun, wenn ich das im Bild unten gezeigte kleine Icon am äußeren Ende des Textes implementieren möchte?

(1) Zu Beginn wollte ich den linken Füllraum (padding-left) nutzen, um das Hintergrundbild zu leeren. Also #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
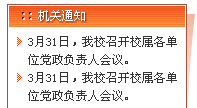
aber der Effekt ist nicht wie erwartet, wie folgt:

Warum „31. März“ „Wie viele offene Stellen liegen vor mir?“ Übrigens, das li-Attribut lässt in der ersten Zeile automatisch einen zeichengroßen Platz für kleine Symbole, selbst wenn Sie list-tyle-type:none definieren.
(2) Als ich die obige Zeile in diesem Beispiel schrieb, wollte ich die Quelldatei wieder in ihr ursprüngliches Aussehen zurückversetzen, also habe ich den Hintergrund in li gelöscht: url(../images/dot.gif ) left top no -repeat; Nachdem ich mir diesen Satz angesehen hatte, war ich angenehm überrascht, dass der perfekte Effekt im IE erschien.
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
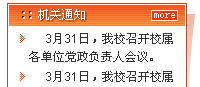
}Rendering:

Der einzige Nachteil ist, dass Sie in Firefox nicht so viel Glück haben,
Padding hat keine Auswirkung auf das kleine Symbol:

Mit der Einstellung, ein totes Pferd wie ein lebendes Pferd zu behandeln, habe ich padding-left:12px in margin-left geändert :12px;
Vorschau:
dh: 
Firefox: 
Oh, ist das wahr?
Abgesehen davon, dass der Abstand zwischen kleinen Symbolen und Text in Firefox etwas größer ist als im IE, ist er wirklich nahezu perfekt.
Lasst uns Feuerwerkskörper zünden, um zu feiern!
Zuletzt erinnern wir uns an die Standarddefinitionsmethode von list-style-type:image;:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}Das obige ist der detaillierte Inhalt vonCSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



