 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie jQuery, um die Doppelklick-Tabellenbearbeitungsfunktion zu implementieren
Verwenden Sie jQuery, um die Doppelklick-Tabellenbearbeitungsfunktion zu implementieren
Verwenden Sie jQuery, um die Doppelklick-Tabellenbearbeitungsfunktion zu implementieren
Dieser Artikel stellt Ihnen jquery vor. Doppelklicken Sie, um die Tabelle anhand des Beispielcodes zu bearbeiten.
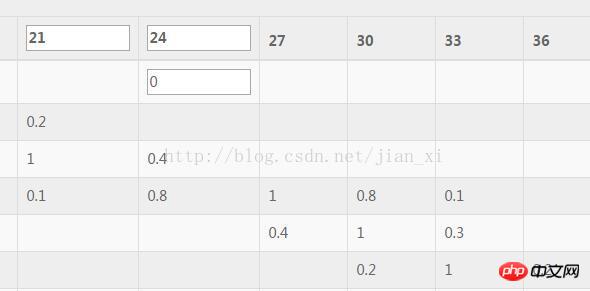
Lassen Sie mich Ihnen das zeigen Zuerst rendern:

Das Folgende ist eine einfache Tabellenbearbeitungsfunktion, die auf einfache Weise implementiert wurde:
Der einfache HTML-Code wird übersprungen, das Folgende ist der js Implementierungsprozess
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Das obige ist der detaillierte Inhalt vonVerwenden Sie jQuery, um die Doppelklick-Tabellenbearbeitungsfunktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wie bearbeite ich Dokumente in Tencent Docs? -Tencent Document Editing Document Tutorial Guide
Mar 19, 2024 am 08:19 AM
Wie bearbeite ich Dokumente in Tencent Docs? -Tencent Document Editing Document Tutorial Guide
Mar 19, 2024 am 08:19 AM
Weiß jemand, wie man Dokumente in Tencent Docs bearbeitet? Wenn Sie es nicht wissen, wird der Herausgeber Ihnen heute ausführliche grafische Erklärungen zum Bearbeiten von Dokumenten in Tencent Docs geben. Detaillierte grafische Erläuterung der Bearbeitung von Dokumenten in Tencent Documents 1. Geben Sie zunächst direkt Tencent Documents ein (wenn Sie es nicht haben, laden Sie es jetzt herunter!) und melden Sie sich direkt an (zwei Anmeldemethoden für QQ und TIM werden unterstützt). 2. Nach der Anmeldung , klicken Sie oben rechts auf „Hinzufügen“ Nr., erstellen Sie direkt Online-Dokumente, Online-Formulare, neue Ordner usw. 3. Geben Sie dann die Informationen entsprechend Ihren Anforderungen ein!
 Mar 18, 2024 pm 04:10 PM
Mar 18, 2024 pm 04:10 PM
Das Flyme-Betriebssystem des Meizu 21Pro bietet außerdem eine Fülle von Personalisierungsoptionen, die es Benutzern ermöglichen, es entsprechend ihren eigenen Vorlieben und Gewohnheiten anzupassen. Unter anderem ist die Doppelklick-Bildschirmsperrfunktion eine sehr praktische Einstellung, mit der Benutzer den Bildschirm schnell sperren und die Sicherheit des Telefons schützen können. Als Nächstes stellen wir Ihnen vor, wie Sie die Doppelklick-Sperrbildschirmfunktion auf dem Meizu 21Pro einrichten, um die Verwendung Ihres Telefons komfortabler zu gestalten. So richten Sie den Doppelklick-Sperrbildschirm auf dem Meizu 21pro ein 1. Gehen Sie zu [Einstellungen]-[Eingabehilfen]-[Gesture Wake] und klicken Sie auf den Schalter auf der rechten Seite von [Gesture Wake], um die Gestenfunktion für den schwarzen Bildschirm ein- oder auszuschalten . 2. Legen Sie auf dem Systemdesktop – Einstellungen – Fingerabdruck und Sicherheit – das Sperrbildschirmkennwort fest oder geben Sie den Fingerabdruck ein. Wenn es keine Funktion zum Entsperren per Fingerabdruck gibt, gehen Sie zu Einstellungen – Sicherheit.
 Was tun, wenn das Word-Dokument nicht bearbeitet werden kann?
Mar 19, 2024 pm 09:37 PM
Was tun, wenn das Word-Dokument nicht bearbeitet werden kann?
Mar 19, 2024 pm 09:37 PM
Nachdem wir das Dokument bearbeitet haben, speichern wir es, um es beim nächsten Mal einfacher bearbeiten und ändern zu können. Manchmal können wir es direkt ändern, nachdem wir auf das bearbeitete Dokument geklickt haben, aber manchmal erfolgt aus einem unbekannten Grund keine Reaktion, egal wie wir Klicken Sie auf das Word-Dokument und der Befehl wird nicht ausgeführt. Was soll ich tun, wenn das Word-Dokument nicht bearbeitet werden kann? Machen Sie sich keine Sorgen, der Editor hilft Ihnen bei der Lösung dieses Problems. Schauen wir uns den Vorgang an. Nach dem Öffnen des Word-Dokuments wird beim Bearbeiten von Text auf der rechten Seite der Seite die Aufforderung „Bearbeitung einschränken“ angezeigt, wie in der Abbildung unten dargestellt. 2. Sie müssen die Bearbeitung abbrechen und das festgelegte Passwort kennen. Klicken Sie unter der Popup-Eingabeaufforderung auf „Schutz beenden“, wie in der Abbildung unten gezeigt. 3. Geben Sie dann das Passwort in das Dialogfeld „Dokumentschutz aufheben“ ein und klicken Sie auf „OK“, wie in der Abbildung unten gezeigt.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie öffne ich Dateien im Exe-Format in Win10? Was soll ich tun, wenn der Doppelklick fehlschlägt?_Wie öffne ich Dateien im Exe-Format in Win10?
Mar 27, 2024 pm 05:00 PM
Wie öffne ich Dateien im Exe-Format in Win10? Was soll ich tun, wenn der Doppelklick fehlschlägt?_Wie öffne ich Dateien im Exe-Format in Win10?
Mar 27, 2024 pm 05:00 PM
1. Zuerst müssen wir einige Einstellungen vornehmen und dann versuchen, zum Öffnen einen Doppelklick auszuführen. Klicken Sie mit der rechten Maustaste auf das Startmenü und wählen Sie [Eingabeaufforderung (Administrator)], um es zu öffnen. 2. Öffnen Sie die Administrator-Eingabeaufforderungsschnittstelle und geben Sie assoc.exe=exefile ein, wie in der Abbildung gezeigt. 3. Drücken Sie die Eingabetaste. Es erscheint exe=exefile, wie in der Abbildung dargestellt. 4. Nun kann die Datei mit der Endung exe per Doppelklick geöffnet werden. 5. Wenn das immer noch nicht funktioniert, können Sie den Computer mit einer Antivirensoftware scannen, um auszuschließen, dass ein Virus die Ursache ist.
 Die spezielle Methode zum Bearbeiten vertikaler Untertitel in Edius
Mar 28, 2024 pm 02:52 PM
Die spezielle Methode zum Bearbeiten vertikaler Untertitel in Edius
Mar 28, 2024 pm 02:52 PM
1. Treffen Sie Vorbereitungen. Importieren Sie ein Material in die Materialbibliothek und ziehen Sie es auf die Timeline. 2. Klicken Sie auf die Schaltfläche [T] auf der Timeline-Spur, wählen Sie „Untertitel hinzufügen“ auf der 1T-Spur und Sie gelangen auf die Seite zum Bearbeiten der Untertitel. Der Vorgang ist wie im Bild dargestellt: 3. Hier können Sie den Textinhalt schreiben wollen. Es ist offensichtlich, dass die Untertitel horizontal geschrieben sind. Schauen wir uns nun an, wie man vertikale Untertitel implementiert. Schreiben Sie den Inhalt noch nicht, sondern wählen Sie [Einfügen – Text – Vertikal] aus, wie im Bild gezeigt: 4. Schreiben Sie nun die Wörter und sie werden vertikal angeordnet. Nachdem Sie Position, Größe, Schriftart, Farbe und andere Informationen der Untertitel angepasst haben, klicken Sie in der oberen linken Ecke des Fensters auf Speichern.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <



