
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum Javascript-Timer vor. Er ist sehr umfassend und detailliert. Freunde in Not können sich auf
Timer
Grundformat: Der Code lautet wie folgt:
setInterval(function(){代码},1000);
/*
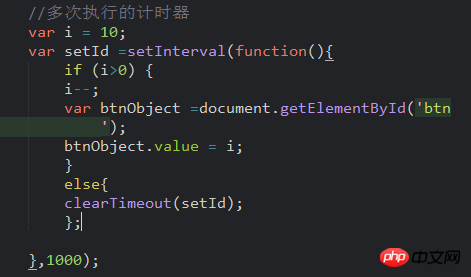
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
Einmaliger Timer
Der Code lautet wie folgt:
setTimeout(function(){代码},1000) var setId = setTimeout(function(){
alert('只执行一次');
},1000);Titel-Scrolling-Fall
Der Code lautet wie folgt:
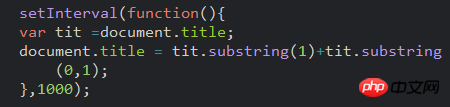
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für JS-Timerfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




