 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ausführliche Erklärung zum schnellen Erstellen von Menüs mithilfe der Elemente „Menu' und „Menuitem' in HTML
Ausführliche Erklärung zum schnellen Erstellen von Menüs mithilfe der Elemente „Menu' und „Menuitem' in HTML
Ausführliche Erklärung zum schnellen Erstellen von Menüs mithilfe der Elemente „Menu' und „Menuitem' in HTML
Heute stelle ich Ihnen zwei Elemente in HTML 5 vor: Menu und Menuitem. Diese beiden Elemente sind Teil der interaktiven Elemente des W3C. Die Entwicklung des Webs beschränkt sich nun nicht mehr auf die Verknüpfung zwischen Dokumenten. In APPs weisen Seiten immer mehr Verhaltensweisen auf. Daher ist es an der Zeit, einen Standard für die Webinteraktion zu schaffen.
Menu und Menuiitem sind die beiden Elemente, über die unter Entwicklern am meisten gesprochen wird, wahrscheinlich weil sie von Mainstream-Browsern nicht ausreichend unterstützt werden. Während ich diesen Artikel schreibe, hat FireFox dieses Element implementiert.
Vergleich zwischen Menü und Navigation
Wenn es um das Menü geht, ist es unvermeidlich, es nicht mit dem Navigationselement zu verwechseln. Um zwischen diesen beiden Elementen zu unterscheiden, sind Dokumentspezifikationen ein gutes Hilfsmittel. Das
Nav-Element ist ein HTML-Navigationselement, das den Navigationsblock einer Webseite darstellt. Es enthält im Allgemeinen eine Sammlung von Links, die es Benutzern ermöglichen, innerhalb der Seite oder zu anderen Website-Seiten zu springen .
Menü ist eine Sammlung von Menübefehlen, ähnlich wie bei Desktop- oder mobilen Anwendungen. Desktop-Anwendungen verwenden normalerweise Symbolleistenmenüs oder Kontextmenüs, um verschiedene Aufgaben darzustellen. Der grundlegendste Unterschied zwischen Nav und Menu besteht darin, dass das Nav-Element Navigationslinks enthält, die Benutzern das Wechseln zwischen Webseiten erleichtern, während Menu es Benutzern ermöglichen soll, bestimmte Aufgaben auszuführen.
Verwendung des Menu-Elements
In einem Container wird das Menu-Element verwendet, um Kontext, Symbolleisten und Popup-Menüs zu erstellen. Die beiden letztgenannten Funktionen wurden jedoch noch nicht in Browsern, einschließlich FireFox, implementiert. Wie das Browsing diese umsetzen wird und wie es aussehen wird, ist im Moment schwer abzuschätzen. Es ist jedoch auch eine gute Gelegenheit, einige Änderungen an den Spezifikationen der Symbolleiste und des Popup-Menüs in der nächsten Generation des Interaktionsdesigns vorzunehmen.
Im Moment konzentrieren wir uns auf den Kontext.
Kontext
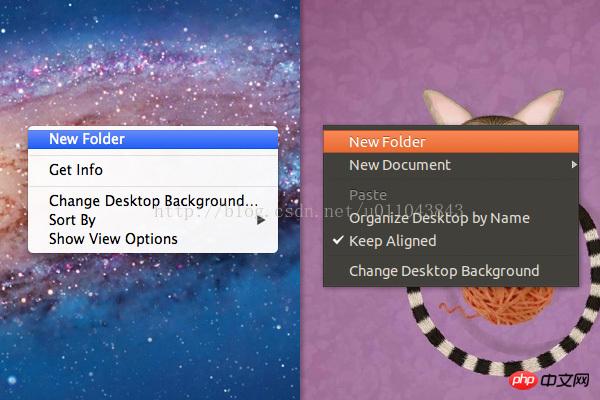
Wenn wir mit der rechten Maustaste auf eine Anwendung klicken, erscheint ein Kontextmenü. Die angezeigten Optionen hängen davon ab, wohin der Benutzer klickt.

JavaScript Option
auf der Webseite über JavaScript und die JQuery Plugin Das Hinzufügen eines Kontextmenüs ist möglich. Das Problem besteht darin, dass dieser Ansatz zusätzliches Markup erfordert und das Skript das native Menü des Browsers entfernt, was den Benutzer frustriert, wenn es nicht richtig gehandhabt wird.
Lokale Lösung
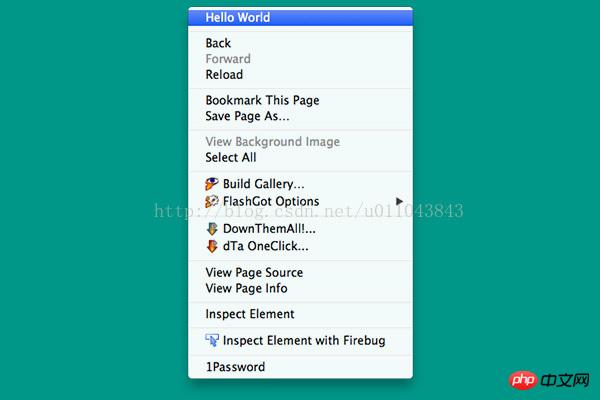
Durch die gemeinsame Verwendung von Menu und Menuiitem wird das neue Menü in das lokale Kontextmenü eingefügt. Fügen Sie beispielsweise ein Menü mit dem Namen „Hello World“ zum Textkörper hinzu.
<body contextmenu="new-context-menu">
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>Im obigen Codeausschnitt sind die grundlegenden -Attribute enthalten: id, type und contextmenu – das das Menü angibt Typ ist der Kontext und gibt außerdem den Bereich an, in dem das neue Menüelement angezeigt werden soll.
Wenn Sie im Beispiel mit der rechten Maustaste klicken, wird das neue Menüelement an einer beliebigen Stelle im Dokument angezeigt, da wir angegeben haben, dass sein Geltungsbereich der Hauptteil ist.
Natürlich können Sie den Umfang des neuen Menüpunkts einschränken, indem Sie dem Kontextmenü Werte für bestimmte Elemente zuweisen, z. B. p, main, section usw.
<body>
<p contextmenu="new-context-menu">
<!-- content -->
</p>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>Bei der Anzeige in Firefox werden Sie feststellen, dass der neu hinzugefügte Menüpunkt oben hinzugefügt wird.

Untermenüs und Symbole hinzufügen
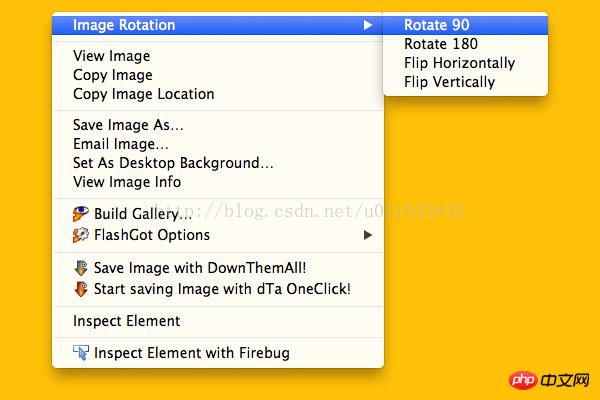
Ein Untermenü besteht aus einer Gruppe ähnlicher oder gemeinsamer Menüpunkte. Ein typisches Beispiel ist die Bildrotation in PS. Das Hinzufügen von Untermenüs über das Menü ist sehr einfach und intuitiv. Schauen Sie sich den folgenden Beispielcode an:
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem>Rotate 90</menuitem>
<menuitem>Rotate 180</menuitem>
<menuitem>Flip Horizontally</menuitem>
<menuitem>Flip Vertically</menuitem>
</menu>
</menu>Bei Ausführung in einem Browser, der das Menüelement unterstützt, werden dem neuen Menü vier Untermenüs hinzugefügt:

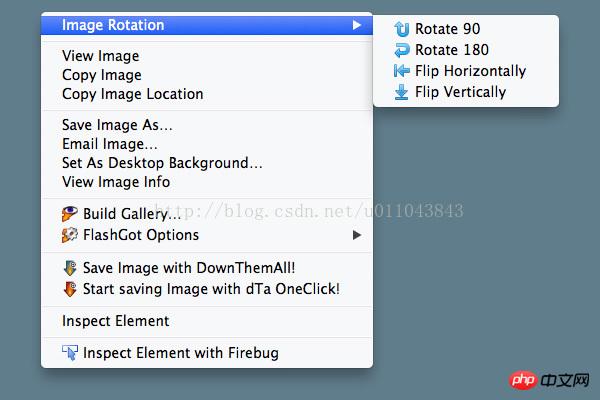
Symbol
Führt ein neues Attribut ein: Symbol Verwenden Sie dieses Attribut, um ein Symbol neben dem Menü hinzuzufügen. Erwähnenswert ist, dass das Icon-Attribut nur in Menuitem-Elementen verwendet werden kann. Beispielcode:
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>Das Ergebnis ist wie Sie sehen können:

Funktion im Menü hinzufügen
Wir haben einige Beispiele erstellt, die wie Menüs aussehen, aber keine Funktionalität haben. Wenn Benutzer auf ein Menü klicken, erwarten sie, dass etwas passiert. Wenn Sie beispielsweise auf „Kopieren“ klicken, werden Text oder Links kopiert, und wenn Sie auf „Neuer Ordner“ klicken, wird ein neuer Ordner erstellt. Diese Funktionen können mit JavaScript implementiert werden.
Hinweis: Bevor Sie beginnen, empfehle ich Ihnen, sich den Kurs von Jeremy McPeak bei JavaScript Fundamentals anzusehen, ein großartiger Ausgangspunkt für alle, die JavaScript lernen möchten.
Fügen wir anhand des obigen Beispiels „Bilddrehung“ eine Funktion hinzu, die das Bild dreht, wenn darauf geklickt wird. Transform and Transition von CSS 3 kann diese Funktion für uns im Browser implementieren. Der Stil zum Drehen eines Bildes um 90 Grad lautet wie folgt:
.rotate-90 {
transform: rotate(90deg);
}为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) {
document.getElementById('image').className = name;
}把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem onclick="imageRotation('rotate-90')" icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum schnellen Erstellen von Menüs mithilfe der Elemente „Menu' und „Menuitem' in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet



