
In HTML5 hat Fortschritts- und Messelemente Steuerelemente hinzugefügt. Die Fortschrittskontrolle ist ein Fortschrittsbalken-Steuerelement, das den Fortschritt von Aufgaben darstellen kann, wie z. B. den Fortschritt der Software-Installation, des Kopierens von Dateien und anderer Szenarien in Windows-Systemen. Bei der Metersteuerung handelt es sich um eine Messbalkensteuerung, die eine bestimmte Messung darstellt und für quantitative Ausdrücke wie Temperatur, Gewicht und Menge geeignet ist.
1. 1.1 Funktionen 2. 2.1 Funktionen 2.2 Beispiel 1. : Zeigt den Fortschritt an der Aufgabe, zum Beispiel den Fortschritt von Szenarien wie der Softwareinstallation und dem Kopieren von Dateien in Windows-Systemen. 1.1 Funktionen : Attribute: {Zahl}: Maximalwert des Fortschrittsbalkens festlegen oder abrufen. Standardwert: Wenn diese Eigenschaft nicht festgelegt ist, beträgt der maximale Wert des Steuerelements 1. {Zahl}: Den aktuellen Wert des Fortschrittsbalkens festlegen oder abrufen. Standardwert: Wenn dieser Wert nicht festgelegt ist, ist der Fortschrittsbalken vom Typ „unsicher“ und enthält keine spezifischen Fortschrittsinformationen, wenn kein Max-Attribut vorhanden ist (das Standardmaximum des Fortschrittsbalkens ist 1). , der Standardwertbereich liegt zwischen 0,01 und 1,0. Bei der Einstellung 0,2 bedeutet dies einen Fortschritt von 20 %. : IE 10, Chrome 8 : Wenn der Browser dieses Steuerelement nicht unterstützt, wird das Steuerelement angezeigt angezeigt Der Inhalt des Steuerelements wird von Browsern, die dieses Steuerelement unterstützen, nicht angezeigt. 1.2 Beispiel Beispiel 2: Enthält max-Attribut : Textinhalt anzeigen. : Zeigt einen Animationseffekt von links nach rechts an. : Zeigt einen Animationseffekt von links nach rechts und dann von rechts nach links an. Syntax: Attribute: Wert {Zahl}: Legen Sie den Wert dieses Steuerelements fest oder rufen Sie ihn ab, der zwischen dem Mindest- und Höchstwert liegen muss. max {Zahl}: Legen Sie den Maximalwert dieses Steuerelements fest. min niedrig hoch {Zahl}: Legen Sie einen zu hohen Schwellenwert fest. Wenn der Wert größer als hoch und kleiner als max. ist, wird eine zu hohe Farbe angezeigt. optimal {Zahl}: Legen Sie den optimalen Wert fest, Mindestunterstützung der Browserversion: IE unterstützt nicht, Chrome 8 Kontrollinhalt: Wenn der Browser dieses Steuerelement nicht unterstützt, wird der Inhalt im Steuerelement angezeigt. Browser, die dieses Steuerelement unterstützen, zeigen den Inhalt des Steuerelements nicht an. Beispiel 1: Kein Attribut Das obige ist der detaillierte Inhalt vonFortschritts- und Meterkontrollen in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<progress value="0.5">50%</progress>
进度:<progress value="0.25" >25%</progress>

进度:<progress max="100" value="25" >25%</progress>
 Beispiel 3: Unsicherer Fortschrittsbalken (kein Wertattribut)
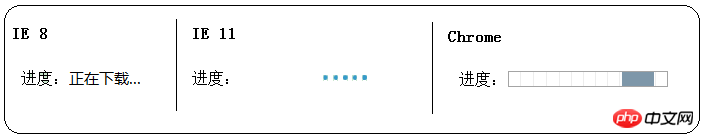
Beispiel 3: Unsicherer Fortschrittsbalken (kein Wertattribut) 进度:<progress >正在下载...</progress>
 2.
2. 进度:<meter value="0.5"></meter>
进度:<meter></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="1"></meter>

进度:<meter value="5"></meter>

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 in Auswahl einfügen
in Auswahl einfügen
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske
 Git-Befehl
Git-Befehl
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat




