
In der täglichen Frontend-Entwicklung sind kleine Icons unerlässlich. Wie wir mit kleinen Icons effizient umgehen, sollte jeder Frontend-Mensch bedenken. Der folgende Artikel gibt Ihnen eine detaillierte Einführung in das Frontend anhand praktischer Bilder und Texte . Diese Lösungen für den Umgang mit kleinen Symbolen haben einen gewissen Referenz- und Lernwert für alle Freunde in Not.
Vorwort
Bevor wir mit diesem Artikel beginnen, stellen wir zunächst eine Multiple-Choice-Frage: Was ist der Zweck der Verwendung von Build-Tools für Front? -Ende der Entwicklung?
A. Da node.js mittlerweile beliebt ist, verwendet jeder Build-Tools
B. Machen Sie die Front-End-Entwicklung weiter fortgeschritten und kompilieren Sie sie wie das Back-End, um sie auszuführen
C: Lassen Sie automatisierte Tools wiederholte manuelle Vorgänge ersetzen, z. B. das Zusammenführen von Code, das Aktualisieren von Browser-Vorschaueffekten usw.
Bitte schließen Sie diesen Artikel, wenn Sie A oder B wählen, und lesen Sie weiter, wenn Sie sich für C entscheiden.
Tatsächlich hat die Verwendung von Werkzeugen einen Zweck: Einige wiederkehrende Vorgänge automatisieren und die Arbeitseffizienz verbessern. Ok, nachdem wir diesen Punkt geklärt haben, wollen wir uns mit den Möglichkeiten befassen, eine Reihe kleiner Symbole in einer Bilddatei zusammenzuführen und den entsprechenden Stil zu generieren.
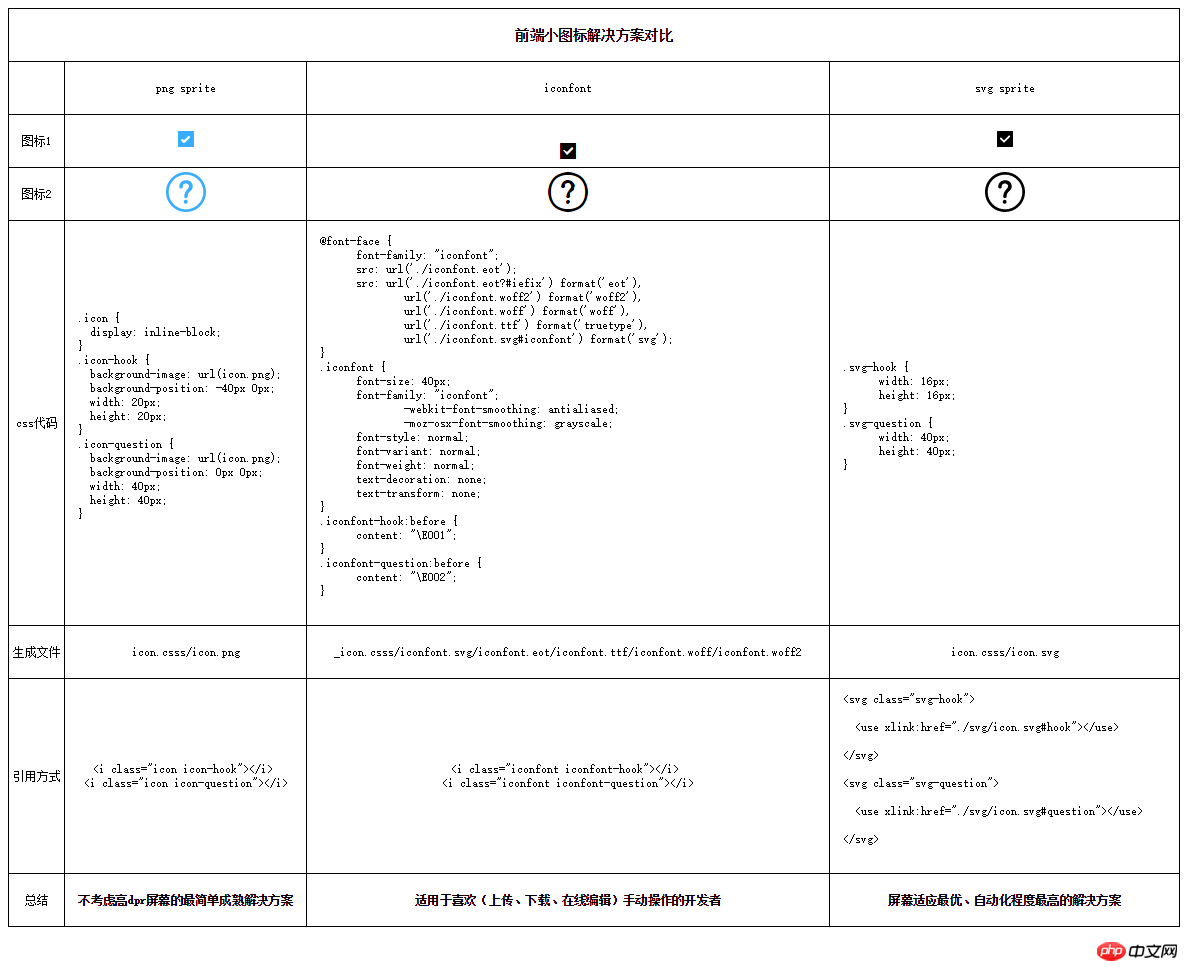
Je nach generierten Dateien und Verwendungsmethoden kann es grob in drei Arten von Verarbeitungsmethoden unterteilt werden:
png sprite
Synthetisches Sprite-Bild ist die älteste und ausgereifteste Lösung, die verschiedene kleine PNG-Symbole zu einem PNG-Bild zusammenfügt.
Manueller Betrieb
Einige Unternehmen fordern UI-Designer sogar auf, kleine Symbole zusammenzuführen (UI-Designer sind zu automatisierten Werkzeugen geworden, 囧~), dies zu tun und gleichzeitig die Front zu reduzieren -End-Arbeitsbelastung, es bringt auch einige Probleme mit sich.
Kommunikationsprobleme. Wenn Sie lediglich die Farbe oder Größe eines Symbols ändern möchten, müssen Sie mit dem Designer kommunizieren, was den Zeitaufwand erhöht.
Stilproblem. Die vom Designer bereitgestellten kleinen Icons können nicht direkt verwendet werden und müssen einem bestimmten Stil (Versatzwert, Größe) zugeordnet werden.
Namensproblem. Selbst wenn ein scharfsinniger Designer die CSS-Datei bereitstellt, ist es bei der Benennung der Stilklasse schwierig, den Entwicklungsspezifikationen und Anforderungen des Frontends zu entsprechen (wenn ein solcher Designer es mir wirklich gerne privat empfehlen kann). Nachricht (●^◡^●))
Diese Verarbeitungsmethode wird daher nicht empfohlen und liegt nicht im Rahmen unserer Diskussion.
Automatisierungstools
Wenn wir über Automatisierungstools verfügen, können einige Probleme für den gesamten Prozess optimiert werden.
Schneiden Sie kleine Icons auf PSD-Basis aus (ein Muss für das Frontend, machen Sie es selbst, haben Sie genug Essen und Kleidung) und legen Sie die kleinen Icons in den Quellordner.
Das Erstellungstool generiert automatisch Bilder und CSS-Dateien und generiert entsprechende Stilnamen basierend auf den Symbolnamen.
Fügen Sie Stile und Bilder in den Code ein.
Nehmen Sie das gulp.spritesmith-Modul von npm als Beispiel, um den gesamten Prozess zu implementieren.
Dies ist die in gulpfile.js konfigurierte Aufgabe:
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('png', function () {
gulp.src('./src/*.png')
.pipe($.spritesmith({
imgName: 'icon.png', //参数,生成图片文件名
cssName: 'icon.css', //参数,生成的样式文件名
cssTemplate: './src/png_template.hbs' //参数,样式文件模板的路径,默认使用的是handlerbars模板
}))
.pipe(gulp.dest('dist/png'));
});Die Funktion ist relativ leistungsstark und kann auch CSS-Dateien generieren scss und weniger Dateien können auch mit einer Vorlagendatei formatiert werden. Hier habe ich eine png_template.hbs-Datei mit folgendem Inhalt angepasst:
// 主要增加了一个通用样式,给图标赋予内联块级样式
.icon {
display: inline-block;
}
{{#sprites}}
.icon-{{name}} {
background-image: url({{{escaped_image}}});
background-position: {{px.offset_x}} {{px.offset_y}};
width: {{px.width}};
height: {{px.height}};
}
{{/sprites}}Entwicklungsprozess
Nachdem die Konfiguration abgeschlossen ist , Legen Sie zwei kleine Symbole „question.png“ und „hook.png“ zum Debuggen in den Quellordner.
Nach der Verarbeitung durch gulp werden zwei Dateien generiert: icon.css und icon.png. Öffnen Sie icon.css und Sie können sehen, dass basierend auf dem Symbolnamen zwei Stilklassen generiert werden:
.icon {
display: inline-block;
}
.icon-hook {
background-image: url(icon.png);
background-position: -40px 0px;
width: 16px;
height: 16px;
}
.icon-question {
background-image: url(icon.png);
background-position: 0px 0px;
width: 40px;
height: 40px;
}Die Verwendung im Code ist sehr einfach
// 引用生成的css文件 <link rel="stylesheet" href="./png/icon.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="icon icon-hook"></i> <i class="icon icon-question"></i>
Siehe den Screenshot am Ende des Artikels für den Vorschaueffekt
Frage
Vielen Dank für die Weiterentwicklung der Technologie und die Verbesserung des Lebensstandards der Menschen. Diese effiziente Methode wird sofort auf einen „natürlichen Feind“ stoßen: den Retina-Bildschirm mit hohem DPR.
Wenn Sie zur Bestimmung des DPR eine reaktionsfähige Beurteilung verwenden, wird die gesamte bisherige Arbeitsbelastung verdoppelt und redundante Stile müssen gleichzeitig geladen werden. Darüber hinaus ist es mit der Aktualisierung der Bildschirme und der Zunahme der DPRs notwendig, mehr Bilder und Stile zu erstellen. Es ist zu nervig, darüber nachzudenken. -_-||
Es gibt also Bilder, die sich an die Bildschirme anpassen können verschiedene DPRs? Der Beginn von CSS3 hat uns in eine neue Richtung geführt.
font-face
Diese Technologie dient einfach dazu, Vektorbilder zusammenzuführen, um Schriftartdateien zu generieren. und verweisen Sie dann auf die entsprechende Schriftartenkodierung in CSS, um sie in ein Bild umzuwandeln. Da Schriftarten an verschiedene Bildschirme angepasst werden, haben auch Schriftsymbole diesen Vorteil.
Manuelle Bedienung
Es gibt viele Websites, die Schriftsymbole erstellen. Zu den beliebtesten gehören icomoon, die Alibaba-Symbolbibliothek usw.
基本操作都是在线上编辑图标,然后下载一个压缩包,包含字体文件和样式。首先的问题是不同图标大小需要手动调整 font-size 属性;其次就是手工操作太频繁:上传 - 编辑 - 下载;最后就是依赖网络环境,没网络就没法编辑图标。既然如此,我们尝试使用自动化工具离线生成文件。
自动化工具
依然使用的是github上star数比较多的模块 gulp-iconfont ,但是要同时生成css还需另一个模块 gulp-iconfont-css。
配置文件
配置 gulpfile.js
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('iconfont', function () {
// 先配置样式,再配置字体文件
return gulp.src(['src/*.svg'])
.pipe($.iconfontCss({
fontName: 'iconfont', //字体名
path: './src/font_template.css', //模板文件路径
cssClass: 'iconfont' //样式类名
}))
.pipe($.iconfont({
fontName: 'iconfont', //字体名
formats: ['ttf', 'eot', 'woff', 'woff2', 'svg'] //输出的字体文件格式
}))
.pipe(gulp.dest('dist/font'));
});此处省略模板文件~
开发流程
配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了6个文件: _icon.css、iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff、iconfont.woff2。 打开 _icon.css,可以看到根据图标名生成了两个样式类:
@font-face {
font-family: "iconfont";
src: url('./iconfont.eot');
src: url('./iconfont.eot?#iefix') format('eot'),
url('./iconfont.woff2') format('woff2'),
url('./iconfont.woff') format('woff'),
url('./iconfont.ttf') format('truetype'),
url('./iconfont.svg#iconfont') format('svg');
}
.iconfont:before {
font-family: "iconfont";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
/* speak: none; only necessary if not using the private unicode range (firstGlyph option) */
text-decoration: none;
text-transform: none;
}
.iconfont-hook:before {
content: "\E001";
}
.iconfont-question:before {
content: "\E002";
}在代码中使用起来也很简单
// 引用生成的css文件 <link rel="stylesheet" href="./font/_icons.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="iconfont iconfont-hook"></i> <i class="iconfont iconfont-question"></i>
预览效果见文末截图
使用问题
和之前的介绍的工具一样,可以使用模板,也可以生成scss、less、css多种格式文件。蛋疼的问题是:生成的所有的字体图标都会取最高的那个图标的高度。也就是说一些图标需要重新设置高度! 自动化操作瞬间降级为半自动化~而且生成的图片还带锯齿(不知道是不是配置问题),所以只能算是失败的方案。
svg sprite
正当愁眉不展之时,看到张鑫旭一篇文章《未来必热:SVG Sprite技术介绍》
(末尾的结束语将字体图标和svg sprite做了对比,有兴趣的朋友可以看一下)才让我感觉柳暗花明:原来还有更强大的svg sprite。将svg矢量图标整合成一个svg文件,使用的时候以 symbol 或 use 等标签的形式展现。
手动操作
考虑这个方案之时就没打算用手动化,因为如果需要手动操作还不如使用字体图标,所以直接考虑自动化工具。
自动化工具
使用的是github上star数仅次于gulp-svgstrore的模块 gulp-svg-sprite 。支持scss、less、css文件格式输出。
配置文件
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('svg', function () {
return gulp.src('./src/*.svg')
.pipe($.svgSprite({
mode: {
symbol: {
prefix: `.svg-`,
dimensions: '%s',
sprite: '../icon.svg',
symbol: true,
render: {
css: {
dest: '../icon.css'
}
}
}
}
}))
.pipe(gulp.dest('dist/svg'));
});开发流程
整个流程同上,配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了2个文件: icon.svg、icon.css。 打开 icon.css,可以看到根据图标名生成了两个样式类:
.svg-hook {
width: 16px;
height: 16px;
}
.svg-question {
width: 40px;
height: 40px;
}非常简洁有么有!!!
使用起来稍稍复杂一点:
//引用样式文件 <link rel="stylesheet" href="./svg/icon.css" charset="utf-8"> ... <svg class="svg-hook"> <use xlink:href="./svg/icon.svg#hook"></use> </svg> <svg class="svg-question"> <use xlink:href="./svg/icon.svg#question"></use> </svg>
预览效果见文末截图
相比字体图标:
据说SVG图标跟字体图标相比,还支持渐变,甚至彩色图标。
改变大小直接调整width和height属性即可,而不是调整font-size那种“曲线救国”的方式。
填充颜色也很简单,设置fill属性的值即可(前提是svg中不能使用fill,如果svg自带fill属性,设置失效)。
使用问题
所有的IE浏览器(包括IE11)还不支持获得外链SVG文件某个元件。但是也很好解决,使用第三方js即可——svg4everybody。
总结
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zur Front-End-Verarbeitung kleiner Symbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 Was bedeutet elektronische Komponenten?
Was bedeutet elektronische Komponenten?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache




