
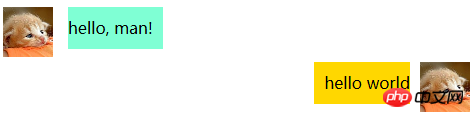
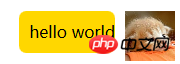
Dieser Artikel stellt hauptsächlich die Implementierung des QQ-Chat-Blaseneffekts in HTML5 vor. Er verwendet HTML/CSS, um eine Chat-Blase ähnlich wie QQ zu erstellen. Interessierte Freunde können sich heute darauf beziehen Ich habe HTML/CSS verwendet, um eine Chat-Blase ähnlich wie QQ zu erstellen. Das Folgende ist die Darstellung:
 Das Folgende ist die Stileinstellung der Schlüsselstellen. Dann posten Sie den HTML- und CSS-Code (nicht viel).
Das Folgende ist die Stileinstellung der Schlüsselstellen. Dann posten Sie den HTML- und CSS-Code (nicht viel).
Layout
Die Nachricht wird mit einem p-Tag umschlossen und zwei Ps werden darin platziert Benutzersymbol und Benutzernachrichteninhalt. Für Nachrichten auf der linken Seite löschen Sie zuerst den Float und setzen Sie dann float: left. Auf diese Weise können das Benutzersymbol und der Nachrichteninhalt in derselben Zeile angezeigt werden, wobei sich das Benutzersymbol links und der Nachrichteninhalt neben dem Benutzersymbol befindet.
Für die Meldung rechts löschen Sie zuerst den Schwimmer. Stellen Sie dann float:right ein, sodass das Benutzersymbol und die Nachricht in derselben Zeile angezeigt werden. Das Symbol befindet sich ganz rechts. Links neben dem Symbol befinden sich Nachrichten.

Abgerundetes Rechteck festlegen
border-radius:7px;

Dreieckiger Pfeil&n
Setzen Sie die Breite und Höhe von p auf 0, legen Sie die Rahmenbreite fest, sodass ein aus vier Dreiecken bestehendes Rechteck angezeigt werden kann, und legen Sie die Farbe jedes Dreiecks fest Die Größe kann durch Festlegen der Randbreite und -farbe eingestellt werden.
Stellen Sie hier die Farbe der drei Dreiecke auf transparent ein. Es ist nur noch ein Dreieck sichtbar.

.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}Dreieck nachgestelltes rechteckiges FeldVerwenden Sie die relative Positionierung. Das Dreieck kann immer am Rand des rechteckigen Rahmens befestigt werden.
position:relative;
 Alle Codes:
Alle Codes:
Das obige ist der detaillierte Inhalt vonEin Beispiel für die Implementierung von QQ-Chatblasen durch h5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welches System ist Honor?
Welches System ist Honor?
 So laden Sie das NVIDIA-Kontrollfeld herunter
So laden Sie das NVIDIA-Kontrollfeld herunter
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 Oracle klare Tabellendaten
Oracle klare Tabellendaten
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?




