
Zur Frage „JS bestimmt, ob ein String im JSON-Format vorliegt“ habe ich viele Informationen im Internet durchgesehen, aber nicht die gewünschte Antwort gefunden.
Aber nachdem ich diesen Beitrag „js bestimmt, ob ein String im JSON-Format vorliegt“ sah, kam mir plötzlich eine Idee und ich dachte an eine sehr einfache Lösung.
Wenn Sie Einwände gegen diese Methode haben, hinterlassen Sie bitte eine Nachricht zur Diskussion.
1 2 3 4 5 6 7 8 9 |
|
Wie im vorherigen Beitrag gesagt, ist es einfach, JSON.parse(str) kann nicht vollständig überprüfen, ob eine Zeichenfolge im -Format vorliegt. Es gibt viele Ausnahmen: JSON
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span><code><span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs- comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {} </span> </span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs -string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class='="hljs'> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">' "foo" '); <span class="hljs-comment">// "foo"<p><span style="font-family: 'Microsoft YaHei';"><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em><em><em></em></em></em></em><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em></em></em></span></p></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment "><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment ">/ / [1, 5, „falsch“]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
1 2 3 4 5 6 7 8 |
|
1 |
|
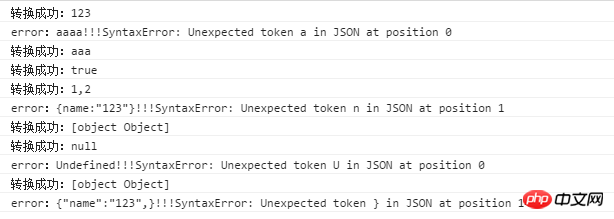
<span class="hljs-built_in"><span class="hljs-string"><span class=" hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class=" hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class=" hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string ">' null'); <span class="hljs-comment">// null </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> Dann werden wir diese Saitentypen testen.
Die Testergebnisse sind wie folgt:

Aus dem obigen Test Ergebnisse und Definition von JSON. Es kann eine Regel erhalten werden:
Wenn JSON.parse erfolgreich konvertiert werden kann und die Zeichenfolge { enthält, ist die Zeichenfolge eine JSON-formatierte Zeichenfolge.
Wenn Sie Einwände gegen diese Methode haben, hinterlassen Sie bitte unten eine Nachricht, vielen Dank.
Das obige ist der detaillierte Inhalt vonWie stellt js fest, dass eine Zeichenfolge im JSON-Format vorliegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




