Das neueste Beispiel-Tutorial für die Amap API WEB-Entwicklung
In der Anfangszeit musste das Unternehmen Baidus Tutorials studieren
Dann habe ich eine einfache Notiz geschrieben, um meine Lernfortschritte festzuhalten, nur um meine vorübergehende Schreibbegeisterung zu befriedigen
AMAP WEB-Entwicklung (Schlüsselanwendung, API) einfaches Tutorial
1. Zuerst müssen wir zur „Amap Development Platform“ gehen
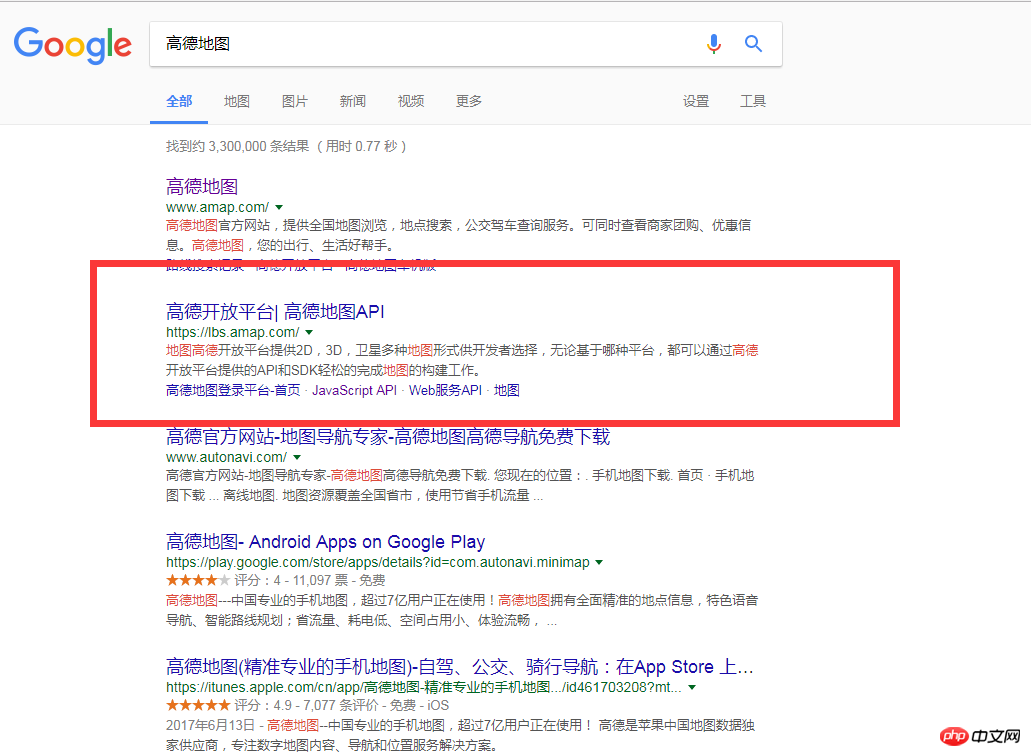
Über „Baidu-Suche“ oder „Google-Suche“ Amap wird es eine Amap-Entwicklungsplattform geben


2. Melden Sie sich bei der Amap-Entwicklungsplattform an
Dies ist die offizielle Website der Amap-Entwicklungsplattform und klicken Sie dann, um sich anzumelden. Tun Sie es einfach nicht Registrieren.
 3. Rufen Sie die Konsole auf, um eine neue Anwendung zu erstellen
3. Rufen Sie die Konsole auf, um eine neue Anwendung zu erstellen
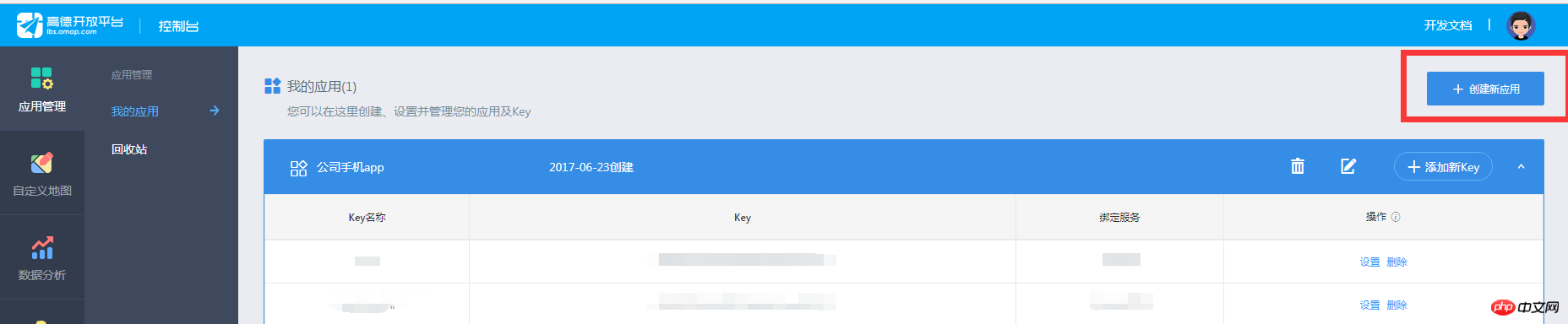
Wählen Sie nach dem Aufrufen der Konsole „Anwendungsverwaltung“ und klicken Sie auf „Neue Anwendung erstellen“. Denken Sie unbedingt an diesen Schritt


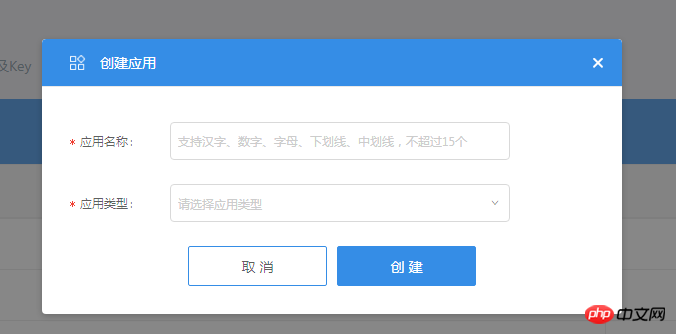
Der Name und die Art der Anwendung passen besser zu Ihrer tatsächlichen Situation >
Erstellen Danach wird es eine neue Anwendung geben, und klicken Sie dann auf Schlüssel hinzufügen
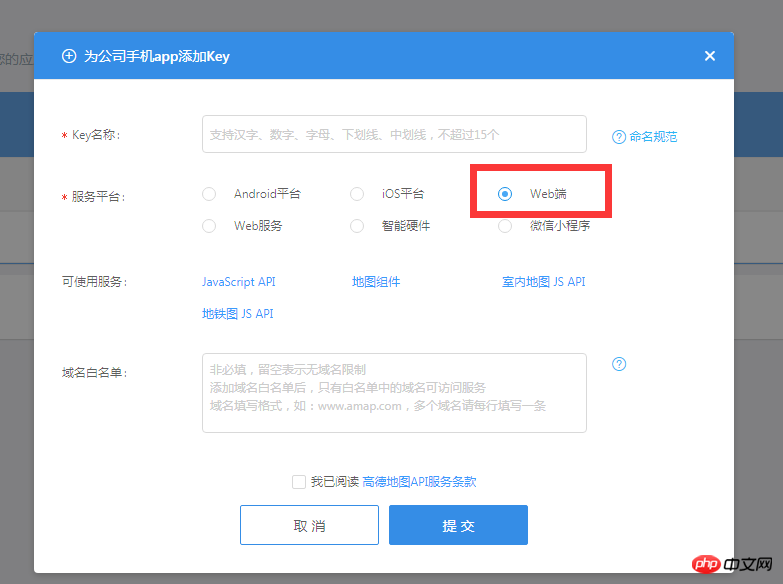
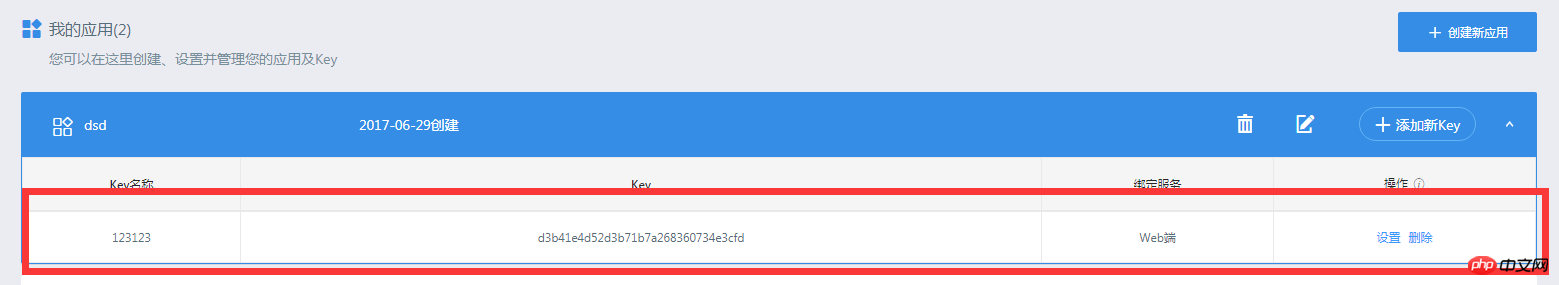
 Geben Sie hier den Schlüsselnamen ein und wählen Sie den aus Service-Plattform. Wenn Sie sich auf dem Mobiltelefon befinden, ist es das entsprechende Android / iOS, und da ich auf der Webseite arbeite, habe ich „Webseite“ ausgewählt.
Geben Sie hier den Schlüsselnamen ein und wählen Sie den aus Service-Plattform. Wenn Sie sich auf dem Mobiltelefon befinden, ist es das entsprechende Android / iOS, und da ich auf der Webseite arbeite, habe ich „Webseite“ ausgewählt.
Die Dienste, die von jedem genutzt werden können Die Service-Plattform ist unterschiedlich, achten Sie darauf
und klicken Sie auf „Senden“. Es gibt einen Schlüssel

Nachdem Sie den Schlüssel erhalten haben, wie verwenden Sie ihn? Was De Map betrifft, müssen Sie sich natürlich die API ansehen.
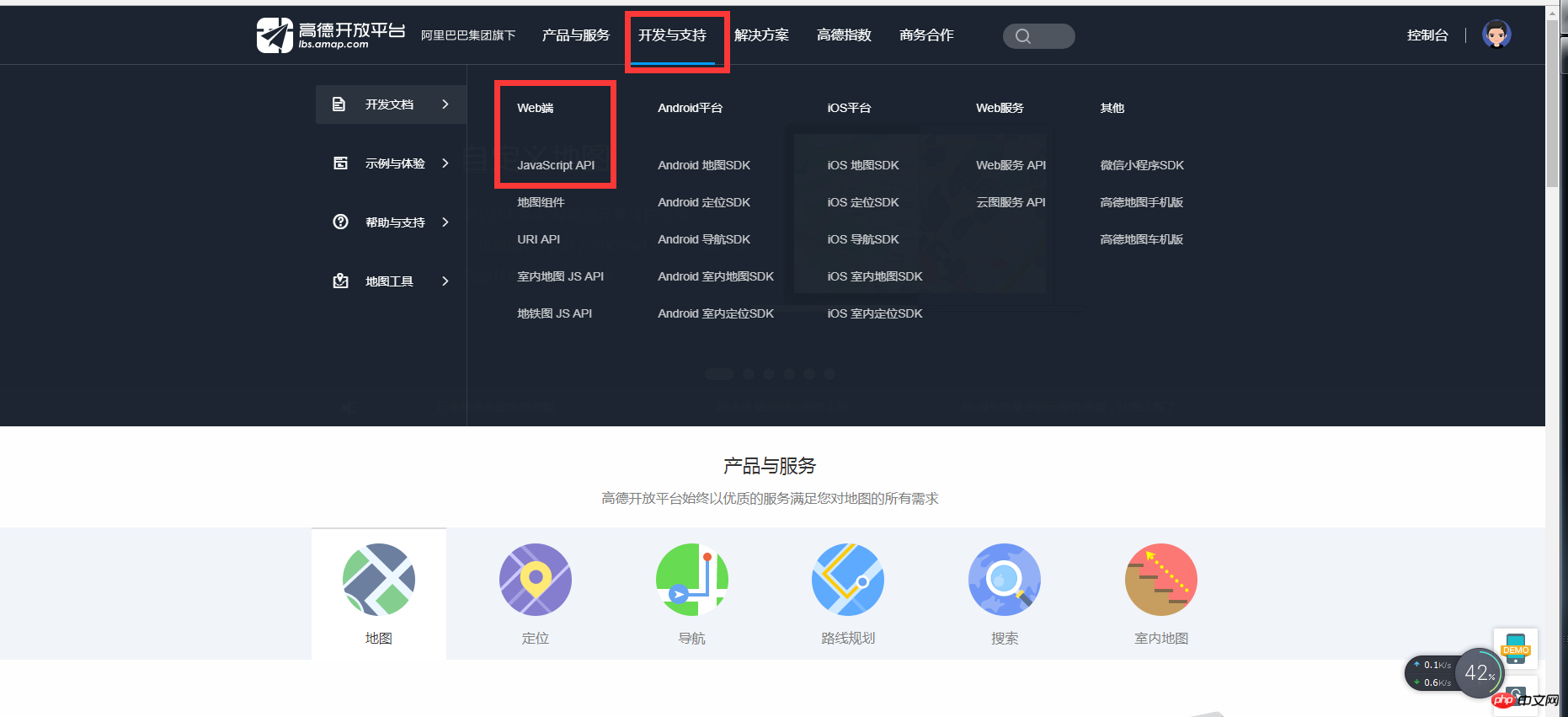
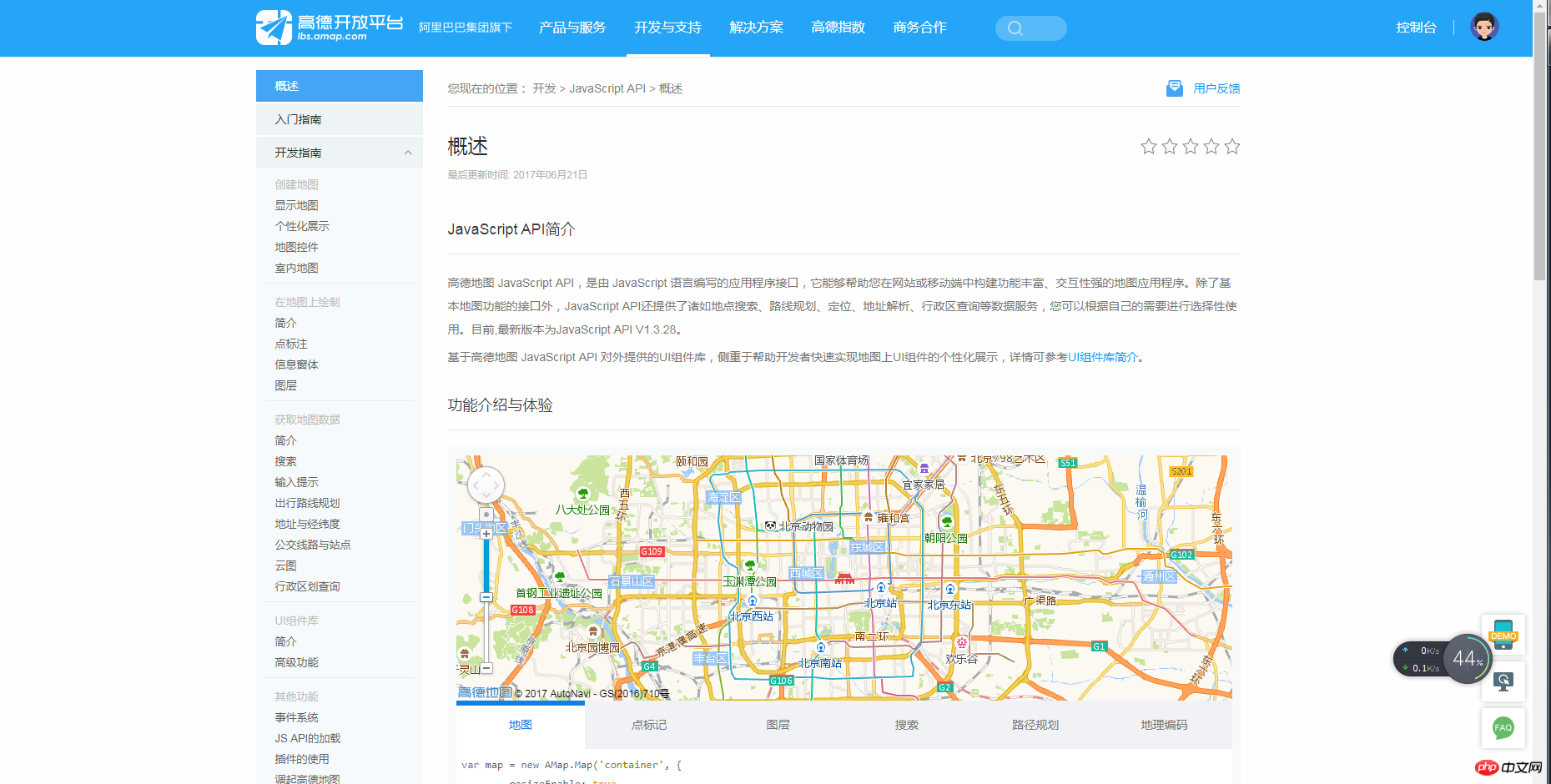
Sie können es über die Web-JavaScript-API des Entwicklungsdokuments unter „Entwicklung“ sehen und Support“ auf der Homepage


Das Bild oben ist die API-Seite. Das ist ziemlich umfassend. Wenn Sie damit nicht vertraut sind oder nicht wissen, wie man es aufruft, schauen wir uns direkt an, wie man
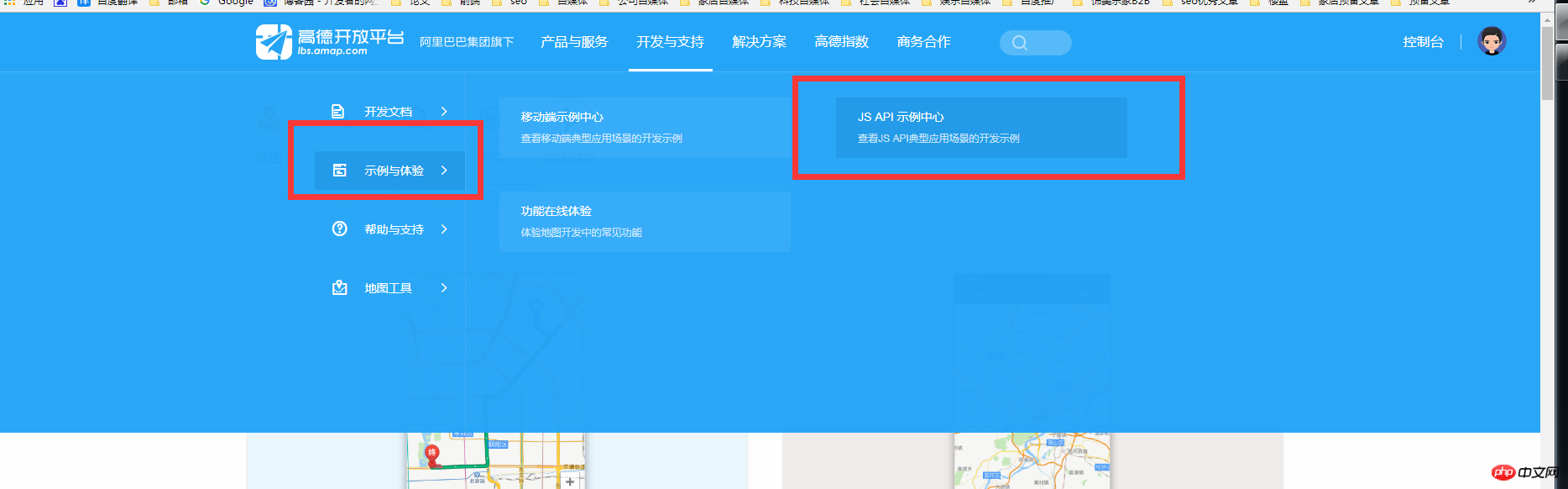
im JS-API-Beispielzentrum aufruft
 im Menü „Entwicklung und Support“ Es ist natürlich nur eine teilweise Demonstration Sie können die Details jedoch selbst über die API einsehen. Hier finden Sie eine Einführung in die grundlegende Verwendung von Karten und den Aufruf verschiedener Funktionen 5. So verwenden Sie die Gaode-Karten-API
im Menü „Entwicklung und Support“ Es ist natürlich nur eine teilweise Demonstration Sie können die Details jedoch selbst über die API einsehen. Hier finden Sie eine Einführung in die grundlegende Verwendung von Karten und den Aufruf verschiedener Funktionen 5. So verwenden Sie die Gaode-Karten-API
 1. Gaode Map JS und CSS Der in der vierten Zeile des Aufrufs erforderliche Schlüssel ist der Schlüssel, der durch Hinzufügen der oben genannten Anwendung erhalten wird
1. Gaode Map JS und CSS Der in der vierten Zeile des Aufrufs erforderliche Schlüssel ist der Schlüssel, der durch Hinzufügen der oben genannten Anwendung erhalten wird
2. Amap js-Instanziierung zum Starten der Karte
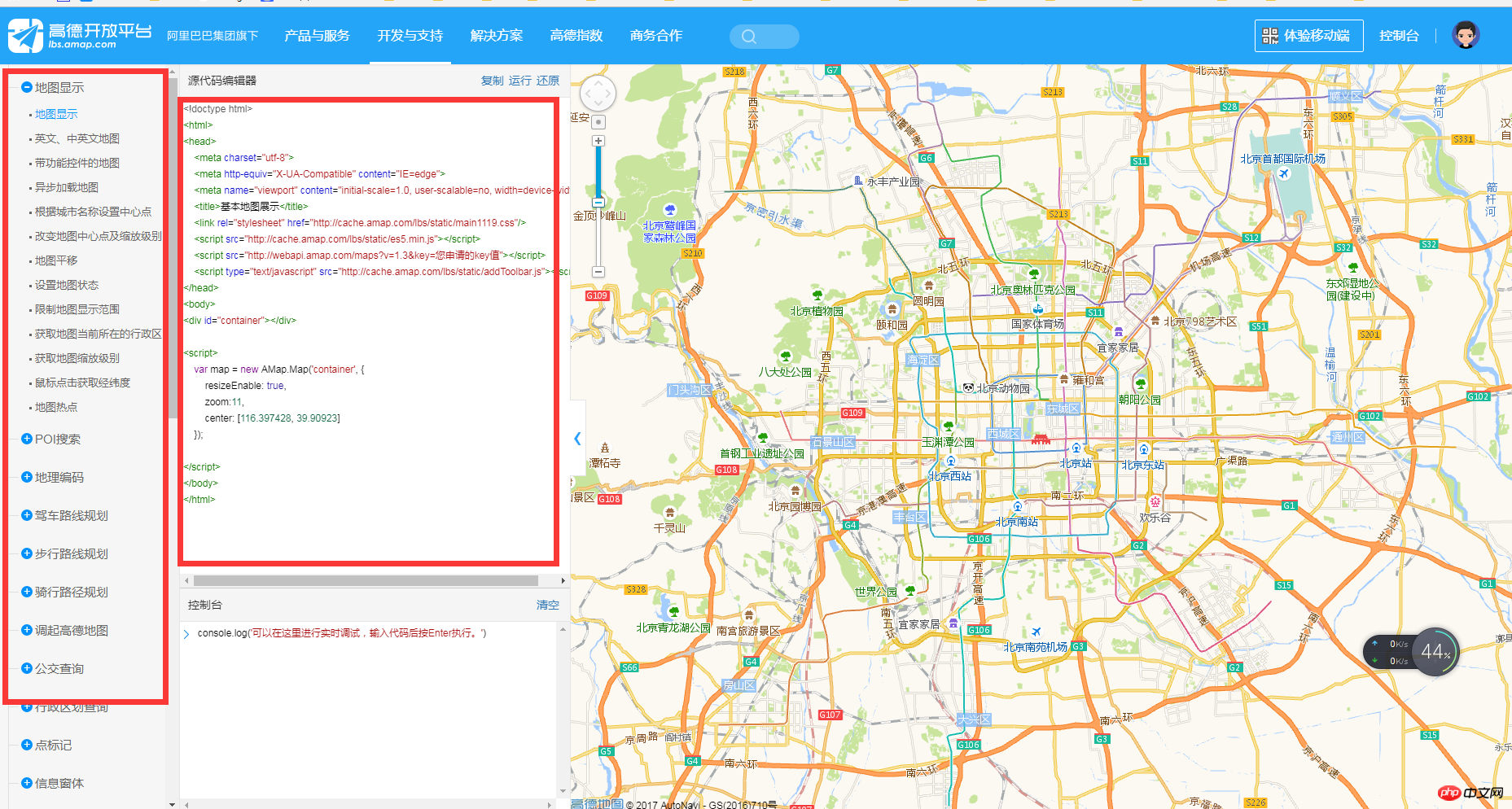
3. Vollständige Darstellung der Grundkarte (Code kommt von Amap AI)
4. Stichwortsuche1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });6 Verkehrsbedingungen
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html> 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html> 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html> 1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>anzuzeigen
Das obige ist der detaillierte Inhalt vonDas neueste Beispiel-Tutorial für die Amap API WEB-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
ReactAPI-Aufrufanleitung: So interagieren Sie mit der Backend-API und übertragen Daten an diese. Übersicht: In der modernen Webentwicklung ist die Interaktion mit und die Übertragung von Daten an die Backend-API eine häufige Anforderung. React bietet als beliebtes Front-End-Framework einige leistungsstarke Tools und Funktionen, um diesen Prozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React die Backend-API aufrufen, einschließlich grundlegender GET- und POST-Anfragen, und es werden spezifische Codebeispiele bereitgestellt. Installieren Sie die erforderlichen Abhängigkeiten: Stellen Sie zunächst sicher, dass Axi im Projekt installiert ist
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Um eine nahtlose Kommunikation zwischen Systemen zu erreichen, sind spezifische Codebeispiele erforderlich. Im heutigen digitalen Zeitalter müssen interne Unternehmenssysteme miteinander kommunizieren und Daten austauschen, und Oracle API ist eines der wichtigen Tools, um eine nahtlose Kommunikation zu erreichen Kommunikation zwischen Systemen. Dieser Artikel beginnt mit den grundlegenden Konzepten und Prinzipien von OracleAPI, untersucht API-Integrationsstrategien und gibt schließlich spezifische Codebeispiele, um den Lesern zu helfen, OracleAPI besser zu verstehen und anzuwenden. 1. Grundlegende Oracle-API
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So verwenden Sie MongoDB zum Entwickeln einer einfachen CRUDAPI. In der modernen Webanwendungsentwicklung sind CRUD-Operationen (Hinzufügen, Löschen, Ändern, Abfragen) eine der häufigsten und wichtigsten Funktionen. In diesem Artikel stellen wir die Entwicklung einer einfachen CRUD-API mithilfe der MongoDB-Datenbank vor und stellen spezifische Codebeispiele bereit. MongoDB ist eine Open-Source-NoSQL-Datenbank, die Daten in Form von Dokumenten speichert. Im Gegensatz zu herkömmlichen relationalen Datenbanken verfügt MongoDB nicht über ein vordefiniertes Schema
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:




