
Standardreferenz
TABLE's „border-collapse“ definiert zwei Modi von TD-Rändern. Wenn der Wert von „border-collapse“ „collapse“ ist, werden die Ränder von TD zusammengeführt . Wenn der Wert „separate“ ist, wird die TD-Grenze getrennt.
'border-spacing' ist eine Funktion von TABLE im TD-Randabstandsmodus. Diese Eigenschaft stellt den Abstand zwischen TD-Rändern oder den horizontalen und vertikalen Abstand dar, wenn nur ein Längenwert festgelegt ist. Wenn Sie zwei Längenwerte festlegen, ist der erste Wert der horizontale Abstand und der zweite der vertikale Abstand. Der Längenwert darf nicht negativ sein.
'cellspacing' Als Attribut des TABLE-Tags können Sie auch den Abstand zwischen Zellen angeben.
Detaillierte Beschreibung des TABLE-Rahmenmodus in der CSS2.1-Spezifikation: 17.6 Ränder.
Detaillierte Beschreibung der Funktion „Border-spacing“ in der CSS2.1-Spezifikation: 17.6.1 border-spacing.
Detaillierte Beschreibung von „Cellspacing“ in der HTML 4.01-Spezifikation: 11.3.3 Cellspacing.
Problembeschreibung
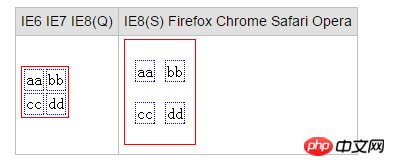
Wenn „Border-spacing“ im TD-Randmodus in TABLE definiert ist, unterstützt IE6 IE7 IE8(Q) dieses Attribut nicht und andere Browser entsprechen der Spezifikation.
Auswirkungen verursacht durch
Wenn dieses Attribut festgelegt ist, wird dieses Attribut in IE6 IE7 IE8(Q) nicht unterstützt, was zu Unterschieden im Seitenlayout führt.
Betroffene Browser
IE6 IE7 IE8(Q)
Problemanalyse
Definieren Sie in TABLE den Randabstand, wenn der TD-Randmodus getrennt ist Der Code lautet wie folgt:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
ist sichtbar,
IE6 IE7 IE8(Q) unterstützt dieses Attribut nicht.
IE8(S) Firefox Chrome Safari Opera unterstützt dieses Attribut und entspricht der Spezifikation.
Was ist also der Unterschied im Layout zwischen Zellenabstand und Randabstand? Analysieren Sie den folgenden Code:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
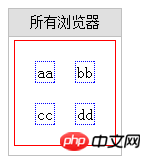
</html>Die Leistung jedes Browsers ist konsistent:

Es ist ersichtlich, dass der Zellenabstand dem Randabstand entspricht die horizontale und vertikale Richtung.
Lösung
'border-spacing' wird nicht von allen Browsern gut unterstützt. Wenn die horizontalen und vertikalen Abstände gleich sind, können Sie das cellspacing-Attribut von TABLE anstelle von 'border-spacing' verwenden. „Eigenschaften.
Das obige ist der detaillierte Inhalt vonCSS: Das Border-Spacing-Attribut wird in IE6 IE7 IE8(Q) nicht unterstützt.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




