
1. ist verfügbar und muss auf dem Tabellen-Tag festgelegt werden oder Anzeige ist eine Tabelle oder ein Inline-Tabellenelement.
Es funktioniert nur, wenn das border-collapseAttribut vorhanden ist. Wenn die Zellen nicht getrennt sind, wie kommt es dann, dass der Abstand zwischen den Zellen bestimmt wird?
Grenzabstand:10px 30px;
bedeutet Der horizontale Abstand zwischen den Zellen beträgt 10 Pixel und der vertikale Abstand 30 Pixel
table{
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}1.
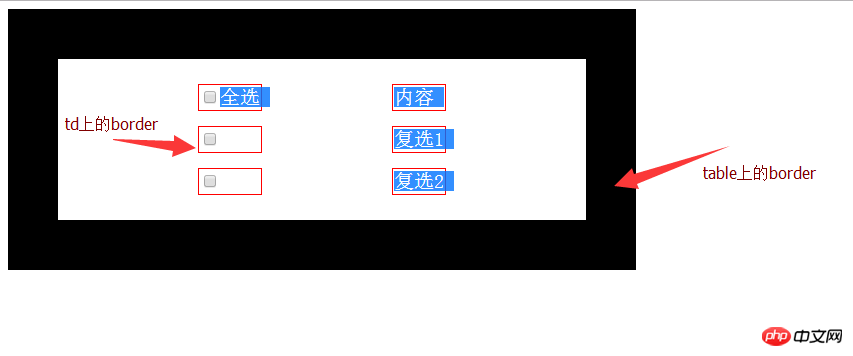
Hier hat zwei Ränder, einer kann auf dem Tabellen-Tag und der andere auf dem TD eingestellt werden.
Der Rand der Tabelle bezieht sich auf den Rand des äußersten Rahmens, und der Rand von td bezieht sich auf den Rand der kleinsten Zelle.
Die spezifische Leistung ist wie folgt:
Hier habe ich Padding und Randabstände eingerichtet.

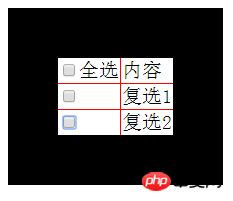
2. Als ich „border-collapse“ einstellte, geschah eine magische Szene.
Auffüllen und Randabstände funktionieren nicht mehr. Der Randabstand ist verständlich, aber warum hat die Polsterung keine Auswirkung?
Nach meinem Verständnis ist der Schlüssel zum Zusammenklappen. Nach dem Festlegen dieses Attributs sind alle Ränder miteinander verbunden. Einschließlich peripherer Ränder und Zellränder werden Zellen nicht mehr geteilt.

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Rahmenabständen und Rahmen in CSS-Tabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




