html: Detaillierte Erläuterung der Verwendung des Noframes-Tags
Jun 30, 2017 am 10:11 AMNoframes-Tag – Eingabeaufforderungen oder verwandte Vorgänge für Geräte, die Framework nicht unterstützen
Noframes-Tags werden paarweise angezeigt, beginnend mit
Da das Body-Tag nicht in das Frameset eingefügt werden kann, muss das Body-Tag in Noframes eingefügt werden
Beispiel
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> <frame src="frame_c.htm"> <noframes>Sorry, your browser does not handle frames!</noframes> </frameset> </html>
Tag-Definition und Verwendungsanweisungen
HTML5 unterstützt das
Hinweis: Wenn Sie Seiten mit Frames validieren möchten, stellen Sie sicher, dass die DTD auf „Frameset DTD“ eingestellt ist.
Tipps und Hinweise:
Hinweis: Wenn der Browser Frames verarbeiten kann, wird der Text im Frameset-Element nicht angezeigt.
Wichtig: Wenn Sie möchten, dass ein Frameset das
Hinweis: Wenn Sie Seiten mit Frames validieren möchten, stellen Sie sicher, dass die DTD auf „Frameset DTD“ eingestellt ist.
Standard--Attribute
In HTML 4.01 unterstützt

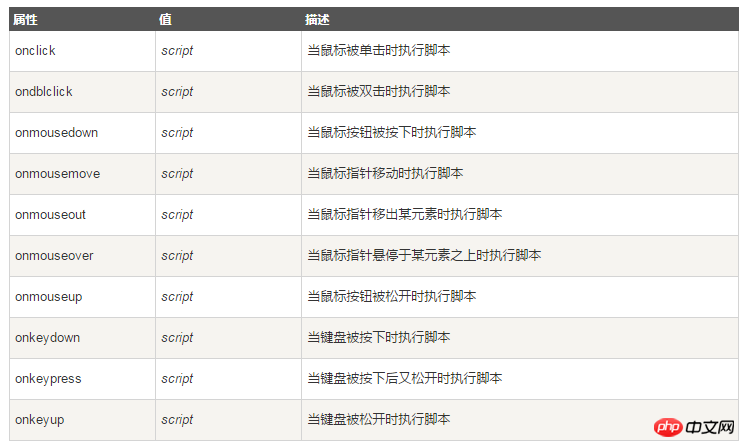
EreignisAttribut
In HTML 4.01 unterstützt das

Das obige ist der detaillierte Inhalt vonhtml: Detaillierte Erläuterung der Verwendung des Noframes-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?














