
Das Attribut
Standardreferenz
'empty-cells' wird auf die Zellen der Tabelle angewendet und dient zur Steuerung der Rahmen- und Hintergrundfarbe leerer Zellen. Es wird im beschrieben Spezifikation Wie folgt:
Optionale Werte: show |. hide | 🎜>
Prozentwert: Nicht verfügbar/nicht anwendbar Im Modell mit getrenntem Rahmen wird diese Funktion verwendet, um die Darstellung des Rahmens und der umgebenden Hintergrundfarbe von Zelle 1 zu steuern, die keinen visuellen Inhalt hat. Eine leere Zelle wird nicht als leere Zelle betrachtet, wenn eine oder mehrere der folgenden Bedingungen erfüllt sind: schwebender Inhalt (einschließlich leerer schwebender Elemente) normaler Flussinhalt (einschließlich leerer Elemente) ) , mit Ausnahme von Leerzeichen, die mit der Funktion „Leerzeichen“ zusammengeführt werden können. Wenn der Wert dieser Funktion „show“ lautet, werden die Rahmen- und Hintergrundfarbe leerer Zellen normal angezeigt (wie bei normalen Zellen).Wenn der Wert dieser Eigenschaft „hide“ lautet, werden die Rahmen- und Hintergrundfarbe leerer Zellen nicht angezeigt.
Informationen zur Eigenschaft „Leere Zellen“ finden Sie in den Beschreibungen in 17.6.1.1 Rahmen und Hintergründe um leere Zellen: die Eigenschaft „Leere Zellen“ und 17.5.1 Tabellenebenen und Transparenz der CSS 2.1-Spezifikation .
Hinweis [1]: Leere Zellen und Zellen mit dem Eigenschaftswert „
Sichtbarkeit“ von „versteckt“ haben keinen visuellen Inhalt.
Der obige Code erstellt eine 3. Die Zelle zeigt die umgebende Hintergrundfarbe und den Rand an. Gemäß der Beschreibung in der Spezifikation ist die Einstellung von 2 dieser beiden Funktionen der Schlüssel zum Auslösen des in diesem Artikel erläuterten Problems Die Farbe des Rahmens und des Hintergrunds des TD TH-Elements dient der Vereinfachung. Sehen Sie sich die Unterschiede zwischen den Browsern anhand der laufenden Ergebnisse an.
Hinweis [2]: Dies ist auch der Standardwert des Tabellenelements in IE8(S) Firefox Opera Safari Chrome. Dies dient nur dazu, die auslösenden Bedingungen dieses Problems hervorzuheben.
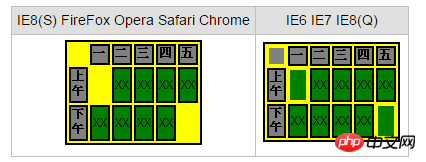
Die Screenshots der Ergebnisse der Ausführung des obigen Codes in jedem Browser lauten wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>Aus den Screenshots der Ausführungsergebnisse können Sie das ersehen In IE6 IE7 IE8(Q) 3 werden die Ränder der leeren Zellen nicht angezeigt. Es ist ersichtlich, dass die im IE6 IE7 IE8(Q)-Code festgelegte Option „empty-cells:show“ nicht funktioniert.
Die folgenden Änderungen sind „empty-cells:show“ im obigen Code in „empty-cells:hide“. Die Screenshots der laufenden Ergebnisse in jedem Browser lauten wie folgt:

Auf dem Screenshot der laufenden Ergebnisse können Sie sehen, dass in IE6 IE7 IE8(Q) 3 die Hintergrundfarbe der leeren Zellen nicht verschwunden ist. Es ist zu erkennen, dass die „leeren Zellen“ vorhanden sind. im IE6 IE7 IE8(Q)-Code gesetzt: hide' hat nicht geholfen.
Hinweis [3]: IE6 IE7 IE8(Q) Wenn in diesem Beispiel das Modell mit getrenntem Rand ausgelöst wird, verschwindet der Zellenrand. Weitere Informationen finden Sie im Artikel auf der Website: RE1012: IE6 IE7 IE8(Q) Firefox (Q) In Opera (Q) verschwinden in einigen Fällen die Ränder leerer Zellen im Modell mit getrennten Rändern
Darüber hinaus dauert die Entwicklung und Aktualisierung von IE6 IE7 IE8 (Q) zu lange und umfasst die Spezifikationsdefinitionen von CSS 1 bis CSS 2.0. Tatsächlich folgten sie in den frühen Entwicklungsstadien dem ursprünglichen CSS 1-Standard, und die Funktion „Leere Zellen“ wurde während der CSS 2.0-Standardperiode vorgeschlagen. Daher kann man sagen, dass IE6 IE7 IE8(Q) die Zukunft nicht vorhersagen und die Funktion „Leere Zellen“ nicht ausreichend unterstützen kann. Zusammenfassend lässt sich sagen, dass IE6 IE7 IE8(Q) die Funktion „Leere Zellen“ nicht unterstützt.
Zusammenfassend lässt sich sagen, dass IE6 IE7 IE8(Q) die Funktion „Leere Zellen“ nicht unterstützt.
Lösung
Wenn Sie den Effekt von „empty-cells:show“ in allen Browsern erzielen möchten, können Sie „ “ in die leeren Zellen einfügen; Wenn Sie den Effekt von „empty-cells:hide“ in allen Browsern erzielen möchten, können Sie die Hintergrundfarbe der leeren Zellen und die Hintergrundfarbe der Tabelle auf die gleiche Farbe einstellen.
Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass IE6 IE7 IE8(Q) die Funktion für leere Zellen nicht unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 Der Unterschied zwischen div und span
Der Unterschied zwischen div und span
 ASUS f83se
ASUS f83se
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 AccessDenied-Fehlerlösung
AccessDenied-Fehlerlösung
 Bildschirmsperre;
Bildschirmsperre;




