Wie behebt man die Breite der CSS-Tabelle? Tabellenlayout: behoben?
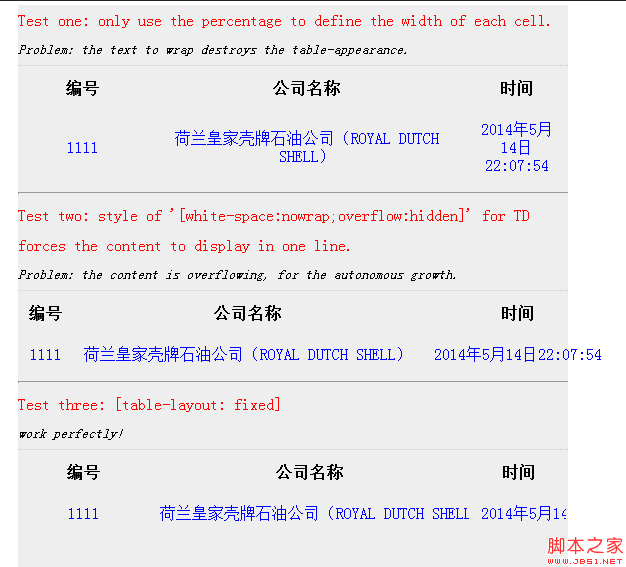
Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe wird automatisch erhöht, was zu ungleichmäßigen Stilen der gesamten Tabelle führt. Dieses Problem kann jedoch durch Deaktivieren von Text gelöst werden Verpackung.
Damit die Tabelle den Bildschirm (den verbleibenden leeren Bereich) ausfüllen kann, wird ihr Breiten--Attribut häufig als 100 % definiert, und die Zellen werden auch als Prozentsätze definiert.
Aber das führt zu Problemen: Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe erhöht sich automatisch, was zu ungleichmäßigen Stilen der gesamten Tabelle führt und sie hässlich macht.
Eine einfache Lösung besteht darin, den Textumbruch zu deaktivieren: white-space:nowrap overflow:hidden;
So einfach! Immer noch unerwartet: Der gesamte Text wird in einer Zeile angezeigt, die Breite wird automatisch erweitert und überschreitet sogar den übergeordneten Container, und der Überlauf hat überhaupt keine Auswirkung!
Was ist los? Liegt es am Prozentsatz? Wenn Sie jedoch die feste Breite von statisch verwenden, verlieren Sie die Flexibilität der Tabelle.
Also habe ich mühelos die ultimative Lösung gefunden: feste Tabellenbreite: Tabellenlayout: fest
Ich habe übrigens ein einfaches Rendering erstellt, siehe Folgendes: 
Das obige ist der detaillierte Inhalt vonWie behebt man die Breite der CSS-Tabelle? Tabellenlayout: behoben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Vue3-Tabellenkomponente
May 12, 2023 pm 09:40 PM
So verwenden Sie die Vue3-Tabellenkomponente
May 12, 2023 pm 09:40 PM
Grundlegende Tabelle Bevor Sie die Tabellenkomponente entwickeln, überlegen Sie zunächst, welchen API-Stil Sie verwenden möchten. Da der Autor in der Produktionsarbeit Elemente verwendet, ähneln die Stile der vorherigen Komponenten denen von Element, aber dieses Mal habe ich nicht vor, den Elementstil zu verwenden . Ich habe vor, es zu ändern und direkt anzuzeigen: Wir erwarten, dass Benutzer es wie folgt verwenden: constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22 ',desc:&# 3
 Ein tiefer Einblick in das Schlüsselwort „Fixed' in C#
Feb 19, 2024 pm 01:51 PM
Ein tiefer Einblick in das Schlüsselwort „Fixed' in C#
Feb 19, 2024 pm 01:51 PM
Für eine detaillierte Erläuterung von „fixed“ in C# sind spezifische Codebeispiele erforderlich. In der Programmiersprache C# wird das Schlüsselwort „fixed“ verwendet, um die Speicheradresse eines verwalteten Objekts zu fixieren, um zu verhindern, dass der Garbage Collector es verschiebt. In einigen Fällen müssen wir die Daten direkt im Speicher verarbeiten, und das Schlüsselwort „Fixed“ kann uns dabei helfen, diesen Bedarf zu erfüllen. In diesem Artikel wird das Schlüsselwort „fixed“ in C# ausführlich erläutert und einige spezifische Codebeispiele bereitgestellt. In C# erfordert die Verwendung des Schlüsselworts „fixed“ die folgenden Bedingungen: Es muss sich in einer unsa befinden
 Verwendung von fest in der C-Sprache
Sep 27, 2023 am 10:15 AM
Verwendung von fest in der C-Sprache
Sep 27, 2023 am 10:15 AM
Die Verwendung von „fixed“ in der C-Sprache bezieht sich auf eine Technologie, die Festkommazahlen zur Darstellung von Gleitkommazahlen verwendet. Aufgrund begrenzter Hardwareressourcen können Gleitkommaoperationen derzeit nicht unterstützt werden können Sie mit „fixed“ Berechnungen anstelle von Gleitkommazahlen durchführen. „fixed“ ist eine Methode zur Darstellung von Festkommazahlen, die Gleitkommazahlen als Ganzzahl und eine feste Anzahl von Dezimalstellen darstellt. Normalerweise haben feste Zahlen eine feste Anzahl von Dezimalstellen.
 Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen?
Sep 09, 2023 am 10:25 AM
Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen?
Sep 09, 2023 am 10:25 AM
Wie implementieren CSS3-Eigenschaften eine feste Positionierung von Elementen? In der Webentwicklung ist die feste Positionierung eine gängige Layoutmethode, die oft verwendet wird, um Spezialeffekte wie schwebende oder obere Navigationsleisten zu erzielen. CSS3 stellt uns einige Eigenschaften zur Verfügung, die uns dabei helfen können, eine feste Positionierung von Elementen zu erreichen. 1. Positionsattribut In CSS wird das Positionsattribut verwendet, um die Positionierungsmethode von Elementen zu definieren. Zu den gängigen Werten gehören statisch, relativ, absolut und fest. statisch: Standardpositionierung
 Analyse der absoluten CSS-Positionierungseigenschaften: absolut und fest
Oct 24, 2023 am 11:55 AM
Analyse der absoluten CSS-Positionierungseigenschaften: absolut und fest
Oct 24, 2023 am 11:55 AM
Analyse der absoluten CSS-Positionierungsattribute: absolut und fest Die absolute Positionierung ist eine gängige und nützliche Layouttechnik in CSS. Mithilfe des Attributs position:absolute oder position:fixed kann ein Element vom normalen Dokumentfluss getrennt und relativ zu seinem enthaltenden Element positioniert werden . Zur Positionierung. In diesem Artikel werden die beiden absoluten Positionierungseigenschaften „absolut“ und „fest“ im Detail analysiert und spezifische Codebeispiele bereitgestellt. Position: absolut
 Fixieren Sie ein Element an einer bestimmten Position mithilfe der festen Eigenschaft in CSS
Dec 27, 2023 am 08:41 AM
Fixieren Sie ein Element an einer bestimmten Position mithilfe der festen Eigenschaft in CSS
Dec 27, 2023 am 08:41 AM
So verwenden Sie die feste Positionierung in CSS, um den Effekt der festen Position von Elementen zu erzielen. Beim Webdesign müssen wir häufig darauf achten, dass ein Element beim Scrollen auf der Seite an einer festen Position bleibt. Derzeit können Sie die feste Positionierung in CSS verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird die Verwendung der festen Positionierung vorgestellt und spezifische Codebeispiele bereitgestellt. Zunächst muss klar sein, dass die feste Positionierung relativ zum Browserfenster und nicht zu den Elementen oder Containern auf der Seite ist. Diese Positionierungsmethode fixiert das Element an einer bestimmten Position auf dem Bildschirm.
 So fügen Sie einer Tabelle in JQuery eine Zeile hinzu
May 29, 2023 pm 01:24 PM
So fügen Sie einer Tabelle in JQuery eine Zeile hinzu
May 29, 2023 pm 01:24 PM
So fügen Sie einer Tabelle mit jQuery eine Zeile hinzu: 1. Erstellen Sie eine HTML-Beispieldatei und referenzieren Sie die jQuery-Datei. 2. Verwenden Sie die Tags „table“, „tr“ und „td“, um eine Tabelle zu erstellen und binden Sie das Onclick-Klickereignis und führen Sie dann die Funktion „addhang()“ aus. 4. Definieren Sie eine Variable tr innerhalb der Funktion, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen Fügen Sie über die Methode „append()“ eine Zeile zur Tabelle hinzu.
 Leitfaden zu CSS-Tabelleneigenschaften: Tabellenlayout, Randreduzierung und Beschriftungsseite
Oct 20, 2023 pm 05:42 PM
Leitfaden zu CSS-Tabelleneigenschaften: Tabellenlayout, Randreduzierung und Beschriftungsseite
Oct 20, 2023 pm 05:42 PM
Leitfaden zu CSS-Tabelleneigenschaften: Tabellenlayout, Randreduzierung und Beschriftungsseite. Tabelle ist eines der am häufigsten verwendeten Layout-Tools im Webdesign, das zum Anzeigen von Daten und Organisieren von Inhalten verwendet werden kann. Beim Entwerfen und Verwenden von Tabellen kann jedoch durch die Auswahl geeigneter CSS-Eigenschaften sichergestellt werden, dass das Erscheinungsbild und die Funktionalität des Formulars Ihren Anforderungen entsprechen. In diesem Artikel werden drei häufig verwendete CSS-Tabelleneigenschaften vorgestellt: Tabellenlayout und Border-Colla




