
1. Syntax und Struktur der ol li-Tags
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>Die oben genannten drei li-Tag-Gruppen werden zwischen den
Wenn wir li-Tags verwenden, verwenden wir normalerweise ungeordnete ul-li-Listen-Tags. Unabhängig davon, ob es sich um eine geordnete Liste (ol li) oder eine ungeordnete Liste (ul li) handelt, initialisieren wir im Allgemeinen den CSS-Stil und weisen ihn bei Verwendung neu zu.
2. Anleitung zur Verwendung des ol li-Tags
Dieses Listen-Tag wird häufig im Layout regulärer Listeninhalte wie Artikeltitellisten, Bilder-Listen usw. verwendet .
Hier sprechen wir von einer ungeordneten Liste, was bedeutet, dass die Vorderseite des li-Tags unter ol standardmäßig eine Liste von Seriennummern und regulären Nummern enthält.
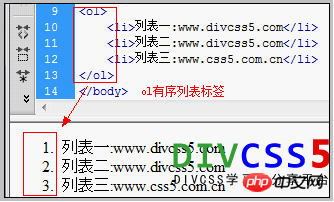
3. Ol-Li-Listen-Anwendungsfall-Screenshot
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>5 Fasst alle geordneten Listen zusammen 
2), wird häufig für das Layout von Bildlisten verwendet
3), ol li Wir geben CSS-Stile an Es können verschiedene Listentyp- und reguläre Listeninhaltslayouts realisiert werden 4). Der Standardstil von ol li list tag li verfügt über eine geordnete und regelmäßige digitale Anzeige.
5) Inhalte oder
andere
-Tags können nicht direkt unter dem ol-Tag platziert werden. Selbst wenn Sie ihn einfügen möchten, müssen Sie ihn im li-Tag sowie in ul ol und anderen Tags verschiedener Formate platzieren kann im li-Tag platziert werden.
6) Wir verwenden normalerweise nicht das ol li-Tag. Wir verwenden normalerweise das ul li list-Tag
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung und Definition des HTML-




