Detaillierte Erläuterung der Verwendung des ol-Tags in HTML5
In diesem Artikel wird hauptsächlich die detaillierte Verwendung des ol-Tags in HTML5 vorgestellt. Dies ist das Grundwissen für den Einstieg in das Erlernen von HTML5. Freunde, die es benötigen, können sich auf die Definition und Verwendung von
Tag definiert eine geordnete Liste.
Unterschiede zwischen HTML 4.01 und HTML 5
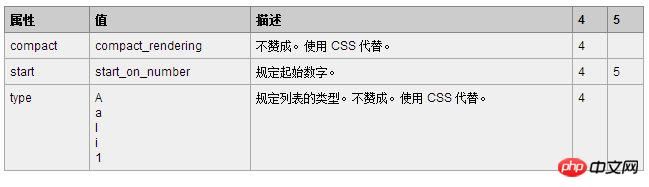
In HTML 4.01 war das „Start“-
Attribut veraltet, während es in HTML 5 zulässig ist. Die Attribute „
compact“ und „type“ wurden in HTML 4.01 veraltet und werden in HTML 5 nicht mehr unterstützt. Tipp und
KommentareTipp: Verwenden Sie CSS, um den Typ der Liste zu definieren.
Beispiel
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

OL bereitgestellt von HTML5 Tag-Seriennummernkontrolle
OL Dieses Tag zeigt Daten in Form einer geordneten Liste an und fügt den Daten automatisch Nummern hinzu. Aber manchmal sind die Daten nicht beginnend mit 1 nummeriert, oder die Zahlen sind in umgekehrter Reihenfolge angeordnet oder die Zahlen sind völlig chaotisch. In diesem Fall müssen Sie einige Parameter verwenden, die für das OL-Tag in HTML5 bereitgestellt werden. Leider ist es derzeit nicht mit dem IE kompatibel. Jetzt haben wir ein HTML-Dokument wie dieses
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
Es wird so aussehen
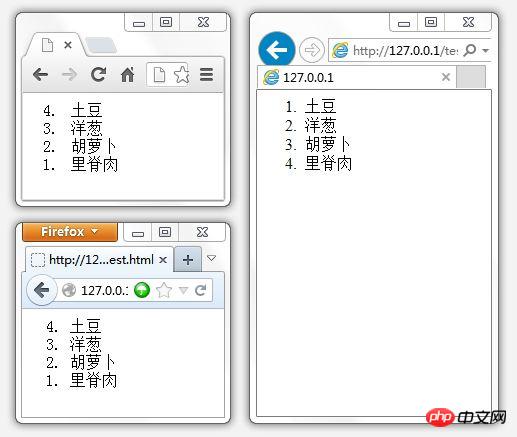
 Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
 Es gibt jedoch kein Problem IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
Es gibt jedoch kein Problem IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
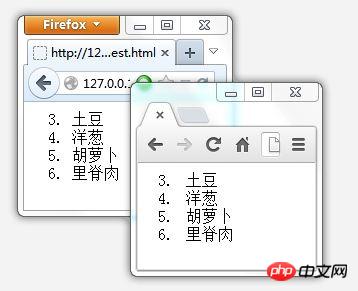
<ol start="3">
 Abschließend: Was tun mit Dingen, die völlig unregelmäßig, aber geordnet sind? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.
Abschließend: Was tun mit Dingen, die völlig unregelmäßig, aber geordnet sind? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des ol-Tags in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






