 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen
Verwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen
Verwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen
1. Problemanalyse
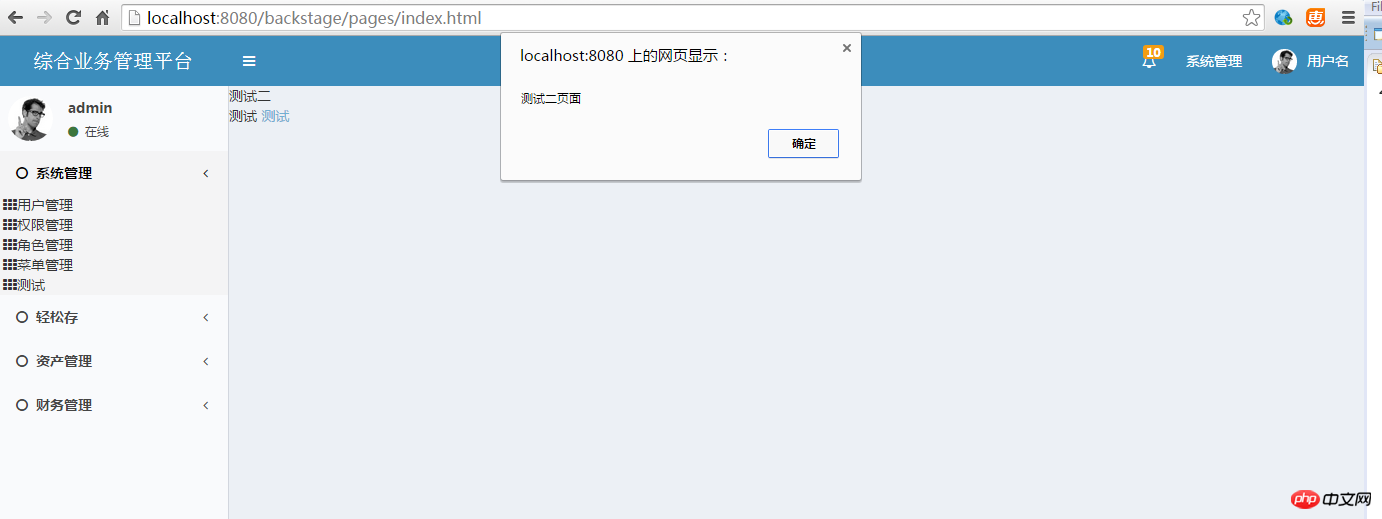
Jeder hat einen Eindruck vom Backend-System und kennt dessen Layoutstruktur, wie in der Abbildung dargestellt:

Hier Im Layout müssen wir die Kopf-, Seiten- und Fußzeile trennen und den Inhalt im mittleren Teil dynamisch ändern, d. h. verschiedene Seiten werden entsprechend unterschiedlichen Menüs positioniert, aber das Gesamtlayout ändert sich nicht
Diese Layoutstruktur in reinem HTML ist nicht in der Lage, verschiedene Teile des Inhalts einzubetten, daher müssen wir dieses Problem selbst finden oder lösen, da jquery eine gute Kompatibilität und Anwendungsbreite aufweist.
verwendet hier die Last von jquery Methode zur Handhabung dieses Seitenlayout-Frameworks.
2. Detaillierte Erläuterung der Lademethode
1.定义 $().load(,,);
Der erforderliche Parameter URL gibt die URL an, die Sie laden möchten.
Der optionale Parameter data gibt den Satz von Abfragezeichenfolgen-Schlüssel/Wert-Paaren an, die mit der Anfrage gesendet werden sollen.
Der optionale Parameter callback ist der Name der Funktion, die nach Abschluss der Methode „load()“ ausgeführt werden soll.
2. Beispiel
Sie können URL-Parametern auch jQuery-Selektoren hinzufügen.
Das folgende Beispiel lädt den Inhalt des Elements mit der ID="p1" in der Datei „demo_test.txt“ in das angegebene
-Element:
$("#p1").load("demo_test.txt #p1");Der optionale Callback-Parameter gibt die Callback-Funktion an, die zugelassen werden soll, wenn die Methode „load()“ abgeschlossen ist. Die Callback-Funktion kann auf verschiedene
$("#p1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success")
alert("外部内容加载成功!"); if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});eingestellt werden. 3. Verwendung der Layout-Framework-Last
1. Probleme
Ein häufiges Problem, auf das viele Leute im Internet stoßen, wenn sie die Lademethode zum Laden dynamischer Seiten verwenden, ist, dass der JavaScript-Code in der geladenen Seite ungültig ist. Dies liegt daran, dass die externe Datei beim Laden geladen wird löscht den Skriptteil. Wenn also das JavaScript der Seite auf der geladenen Seite aufgerufen wird, ist xxxfunction undefiniert.
2. Lösung
Für Kopfzeile, Seitenleiste und Fußzeile, die nur statischen HTML-Code enthalten, verwenden Sie „Load“ direkt, um
- Der Inhalt, der der Zwischeninhaltsänderung entspricht, enthält im Allgemeinen den entsprechenden JavaScript-Code (den folgenden Code), während Sie den entsprechenden Inhalt mit der Methode „load“ laden Verarbeiten Sie das JavaScript. Laden Sie den JavaScript-Code der geladenen Seite in . Auf diese Weise wird der Inhalt des Inhalts bei jedem Laden überschrieben () wird ausgeführt, es besteht also kein Grund zur Sorge, dass es beim wiederholten Laden zu Problemen kommen kann. Dies löst perfekt das Problem des js-Fehlers auf der geladenen Seite. Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<p class="wrapper">
<p id="header">
</p>
<!-- Left side column. contains the logo and sidebar -->
<p id="sidebar">
</p>
<!-- Content Wrapper. Contains page content -->
<p id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</p>
<!-- /.content-wrapper -->
<p id="footer">
</p>
<!-- Add the sidebar's background. This p must be placed
immediately after the control sidebar -->
<p class="control-sidebar-bg"></p>
</p>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script> //加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加载变换内容,主要url参数为dom对象,并且该dom中的url放在href中,
*调用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
*注意:1.该dom对象最好不要用a标签,因为点击a标签会进入href指定的页面
* 2.要加载的内容要用 id="content" 标注,因为load中指明了加载页面中指定的id为content下的内容
* 3.对应页面的JavaScript写在content下 */
function load(url, data){ //alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){ //alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}</script>
</html><p id="content">
<p>测试二</p>
<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
<a href="javascript:test();">测试</a>
<script> function test(){
alert("测试二页面");
} </script>
<script> function test2(){
alert("ceshi");
} </script>
</p>
Das obige ist der detaillierte Inhalt vonVerwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



