
CSS Clear FloatAnimationFloat
1. HTML-Code analysieren
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS-Codestil analysieren
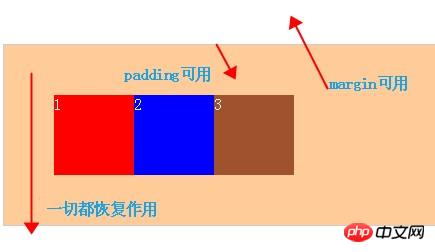
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}Analyse des Problems: Wenn der Float für das Innenelement nicht festgelegt ist, wird die Höhe des Außenbehälters mit der Höhe des Innenelements gestreckt float, das innere Element bricht vom Dokumentenfluss ab, wodurch die Höhe nicht unterstützt werden kann. Öffnen
(1) Der Hintergrund kann nicht angezeigt werden (2) Der Rand kann nicht geöffnet werden (3) Der Rand Einstellwert kann nicht korrekt angezeigt werden
2. Löschen Sie den Float
Methode 1: Neue Elemente hinzufügen Klar anwenden: beides
html:
1 <div class="outer">2 <div class="div1">1</div>3 <div class="div2">2</div>4 <div class="div3">3</div>5 <div class="clear"></div>6 </div>
css:
{:;:;:;:}
Methode 2: Überlauf der übergeordneten Div-Definition: auto
html:
<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>--></div>CSS:
css:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}Prinzip: Verwenden Sie das Überlaufattribut, um Floats zu löschen. Beachten Sie, dass das Überlaufattribut drei Attributwerte hat: versteckt, automatisch und sichtbar. Wir können versteckte und automatische Werte verwenden, um Floats zu löschen. Denken Sie jedoch daran, keine sichtbaren Werte zu verwenden. Wenn Sie diesen Wert verwenden, können Sie den Effekt des Löschens von Floats nicht erzielen.
Methode 3: After-Methode (wirkt auf das übergeordnete Element des schwebenden Elements)
Lass uns reden Zuerst zum Prinzip: Diese Methode zum Löschen von Floats ist die beliebteste im Internet. Um Floats zu löschen, verwendet er :after und :before, um zwei Elementblöcke in das Element einzufügen, um den Effekt des Löschens von Floats zu erzielen. Das Implementierungsprinzip ähnelt der Methode „clear:both“, mit der Ausnahme, dass „clear“ ein div.clear-Tag in HTML einfügt, während „outer“ seine Pseudoklasse „clear:after“ verwendet, um innerhalb des Elements einen ähnlichen Effekt wie „div.clear“ hinzuzufügen. Werfen wir einen Blick auf die spezifische Verwendung:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/Das obige ist der detaillierte Inhalt vonEinige Methoden zum Löschen von Floating Float in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




