
FlexBox wird als „flexible Box“ bezeichnet. Neben der Implementierung eines flexiblen Layouts kann es auch zum Zentrieren von Inhalten und zum Ändern der Reihenfolge des Quellcodes in Tags verwendet werden. Erstens unterstützen IE9- und niedrigere Browser FlexBox nicht.
.flex{
display:flex;
flex:1;
justify-content:space-between;
}Hier wird eine neuere Syntax verwendet. Um jedoch Android-Browser (v4 und niedrigere Betriebssysteme) und IE10 zu unterstützen, muss der endgültige Code wie folgt geschrieben werden:
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}Keiner dieser Codes sollte fehlen, da Browser in den letzten Jahren immer wieder neue Funktionen mit experimentellen Funktionen eingeführt haben und diese experimentellen Funktionen mit einem „Herstellerpräfix“ hinzugefügt werden müssen. Jeder Browserhersteller hat sein eigenes Präfix. Zum Beispiel ist -ms- Microsoft, -webkit- ist WebKit, - moz- ist Mozilla. Daher muss jede neue Funktion mehrmals geschrieben werden, um in allen Browsern wirksam zu sein. Das erste ist mit den Präfixen verschiedener Hersteller und das letzte ist OK ist im W3C-Standard festgelegt. Im Folgenden sind alle abgekürzte Modi aufgeführt.
Die Hauptattribute in Flex:
1. Flex-Richtung: Vertikale Spaltenanordnung, Spaltenumgekehrte vertikale Anordnung in umgekehrter Reihenfolge, Reihenhorizontale Anordnung, Zeilenumgekehrte, horizontale Anordnung in umgekehrter Reihenfolge.
2. align-items: auf der Querachse Elemente ausrichten, zentrieren: Mittenpositionierung. Flex-Start: An der Startkante des übergeordneten Elements ausrichten. Flex-End: Gegenteil von Flex-Start. Grundlinie: richtet alle Elemente im Flexbox-Element entlang der Grundlinie aus. Strecken: Alle Elemente in der Flexbox (ohne Querachse) auf die gleiche Größe wie das übergeordnete Element strecken.
3. justify-content: Elemente auf der Hauptachse ausrichten, Flex-Start, Flex-Ende, Mitte sind ähnlich wie oben, ohne allzu viele Erklärungen , space -between und space-around befassen sich mit dem Abstand zwischen Boxen, mit der Ausnahme, dass space-around einen Abstand auf beiden Seiten und space-between einen Abstand in der Mitte hat.
4. Flex: 1 1 100px, einschließlich der drei Attribute flex-grow, flex-shrink und flex-basis, auf die sich das erste Attribut bezieht relativ zu anderen Flex-Elementen, der Betrag, um den sich das aktuelle Flex-Element dehnen kann, wenn der Platz es zulässt. Das zweite Attribut ist der Betrag, um den das aktuelle Flex-Element im Vergleich zu anderen Flex-Elementen schrumpfen kann, wenn nicht genügend Platz vorhanden ist. Das dritte Attribut ist , das den Basiswert des Erweiterungselements darstellt.
5. align-self: Ausrichtung eines einzelnen Elements, das Attribut stimmt mit dem align-items-Attribut überein.
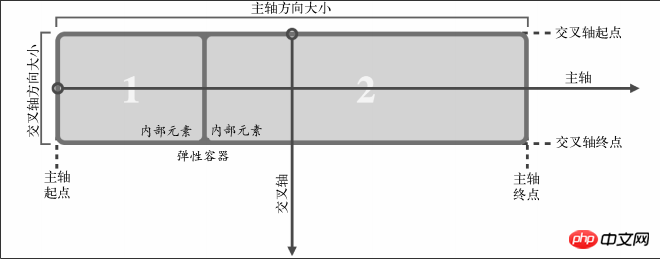
Bezüglich der Ausrichtung von Flexbox ist es am wichtigsten, die Koordinatenachsen zu verstehen. Es gibt zwei Achsen, die „Hauptachse“ und die „Querachse“. Was diese beiden Achsen darstellen, hängt von der Richtung ab, in der die Flexbox angeordnet ist. Wenn beispielsweise die Richtung von Flexbox auf Zeile eingestellt ist, ist die Hauptachse die horizontale Achse und die Querachse die vertikale Achse.
Wenn dagegen die Richtung von Flexbox Spalte ist, dann ist die Hauptachse die vertikale Achse und die Querachse die horizontale Achse.

Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung eines flexiblen Layouts mit Flexbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




