
Bevor wir über BFC sprechen, werfen wir einen Blick auf ein Beispiel
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5 <title>BFC</title> 6
<style type="text/css"> 7
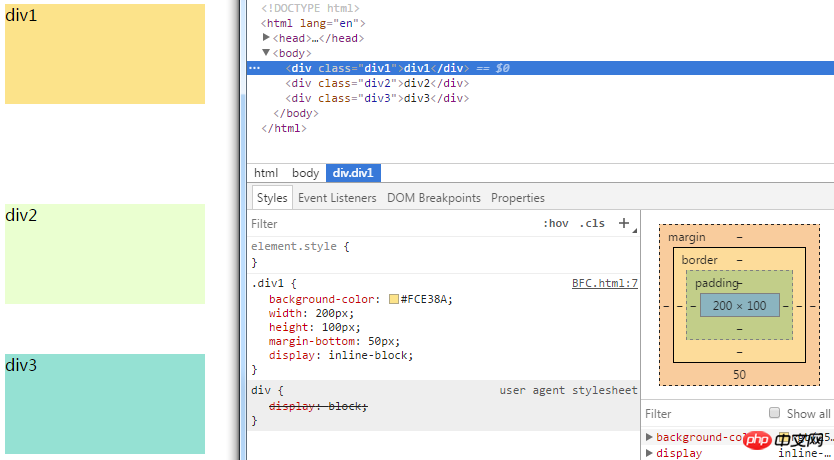
.div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8
.div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9
.div3 {background-color: #95E1D3; width: 200px; height: 100px;}10
</style>11 </head>12 13 <body>14 <div class="div1">div1</div>15
<div class="div2">div2</div>16 <div class="div3">div3</div>17 </body>18
</html>
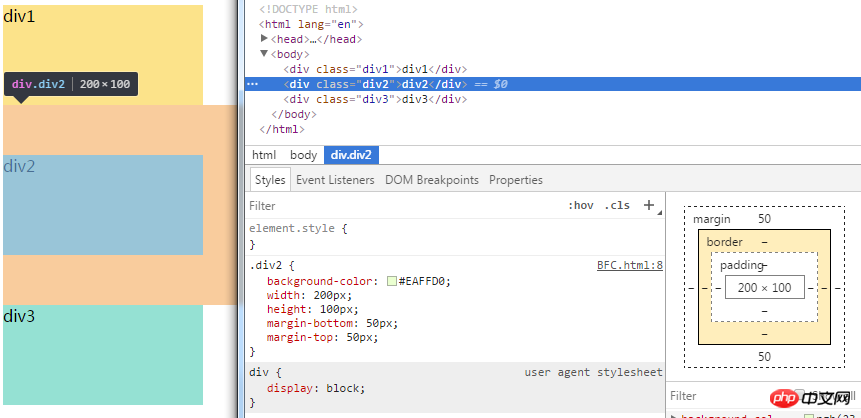
Wie Sie sehen können , der Block Die Reihenfolge der Ebenenelemente erfolgt von oben nach unten. Auch wenn die Breite der Zeile mehrere Elemente aufnehmen kann, fügen Sie jetzt gleichzeitig Ränder zu div1 und div2 hinzu


Ursprünglich beträgt der untere Rand von div1 50 Pixel und der obere Rand von div2 50 Pixel. Logischerweise sollte der Abstand zwischen ihnen 100 Pixel betragen, aber hier beträgt er nur 50 Pixel Ein Layoutkontext auf Blockebene Der vertikale Rand zwischen zwei benachbarten Boxen auf Blockebene wird reduziert. Dies ist die in CSS Study Note 07 Box Model eingeführte Randverschmelzung Problem? Was ist mit dem Phänomen der Margenverschmelzung? Dies betrifft den BFC, der im Folgenden vorgestellt wird.
Block Formatting Contexts ist ein Formatierungskontext auf Blockebene. Es handelt sich um einen unabhängigen Rendering-Bereich, nur eine Box auf Blockebene Die Teilnahme legt fest, wie die interne Box auf Blockebene (Element mit den Anzeigeattributen Block, Listenelement, Tabelle) angeordnet ist, und hat nichts mit der Außenseite dieses Bereichs zu tun. Unter ihnen ist der Formatierungskontext ein Container, der bestimmt, wie das Dokument gerendert wird. Der Formatierungskontext ist ein Konzept in der W3C-Spezifikation CSS2.1. Es handelt sich um einen Rendering-Bereich auf der Seite und verfügt über eine Reihe von Rendering-Regeln, die bestimmen, wie seine Unterelemente positioniert werden und welche Beziehung und Interaktion sie mit anderen Elementen haben. Die gebräuchlichsten Formatierungskontexte sind Blockformatierungskontext (BFC) und Inline-Formatierungskontext (IFC). In CSS2.1 gibt es nur BFC und IFC, und in CSS3 werden auch GFC und FFC hinzugefügt.
Für Laien ist BFC eine unabhängige Box, und das Layout in dieser unabhängigen Box wird von außen natürlich nicht beeinflusst.
Wenn die Dokumentpräsentation beginnt, wird automatisch ein BFC erstellt, um die gesamte Seite zu gestalten. Wenn kein neuer BFC erstellt wird, wird das gesamte Dokument dieser BFC sein.
Die internen Boxen werden nacheinander in vertikaler Richtung, beginnend von oben, platziert (wie im Beispiel oben zu sehen ist)
Im selben BFC wird in zwei benachbarten Elementen auf Blockebene der vertikale Rand reduziert
Die linke Seite des Randfelds jedes Elements , und Die linken Seiten des umgebenden Blockrahmenfelds berühren sich (für die Formatierung von links nach rechts, andernfalls das Gegenteil), auch wenn ein Float vorhanden ist
Der Bereich von BFC überschneidet sich nicht mit der Float-Box
BFC ist ein isolierter unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers haben keinen Einfluss auf die äußeren Elemente und umgekehrt
Berechnung Wenn die Höhe von BFC berechnet wird, nehmen auch schwebende Elemente an der Berechnung teil
Wurzelelement
Das Float-Attribut ist nicht none (z. B.: links | rechts)
Der Wert des Überlaufs ist nicht sichtbar (z. B als: versteckt |. auto |. scroll)
Position ist absolut oder fest
BFC anwenden
同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠


BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
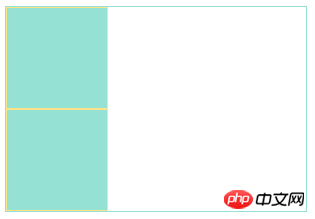
Wenn alle untergeordneten Elemente in einer Box in einem Standardfluss schweben und keine Höhe für die Box festgelegt ist, wird die gesamte Höhe der Box reduziert. Was bewirkt Das heißt? Schauen Sie sich das Beispiel unten an
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style>10 </head>11 <body>12 <div class="parent">13 <div class="child"></div>14 <div class="child"></div>15 </div>16 </body>17 </html>


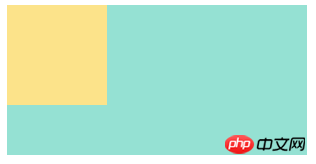
这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC布局</title> 6 <style type="text/css"> 7 .left {width: 100px; height: 100px; background-color: #FCE38A; float: left;} 8 .right {width: 300px; height: 150px; background-color: #95E1D3;} 9 10 </style>11 </head>12 <body>13 <div class="left"></div>14 <div class="right"></div>15 </body>16 </html>
根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
Das obige ist der detaillierte Inhalt vonWas ist BFC? Ein einfaches Verständnis von bfc. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




