 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
Zuerst müssen Sie die Baidu Map API registrieren.
1. Melden Sie sich bei der Baidu Map Open Platform an
Registrieren Sie ein Konto, vervollständigen Sie die Informationen und klicken Sie oben rechts auf „API-Konsole“. Klicken Sie auf der Website, um eine Anwendung zu erstellen.
Anwendungstyp auswählen: „Browser“, alle Anwendungsdienste auswählen, Referrer-Whitelist: *
Klicken Sie auf „Senden“. Es wird ein Zugangsantrag (AK) generiert.
Notieren Sie sich den AK-Code. Sie werden ihn zum Zeichnen der Baidu-Karte auf den folgenden Seiten verwenden.
2. Erstellen Sie eine HTML-Webseite. Ein Teil des Codes lautet wie folgt:
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. JS-Code
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
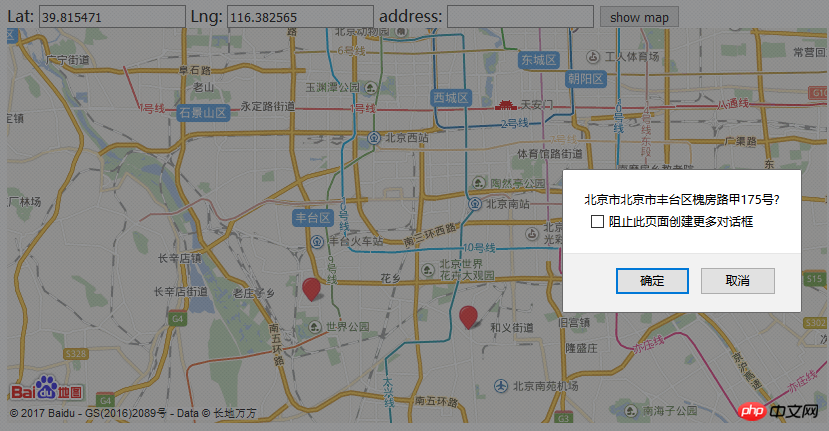
</script>Rendering:


PS: Zu beachten ist, dass der js-Code nach dem Text geschrieben werden sollte. Andernfalls wird das Grundstück nicht angezeigt
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Offizielle Kundendienst-Telefonnummer von Apple: Telefonnummer des 24-Stunden-Servicecenters von Apple: 400-666-8800. Die Kundendienst-Telefonnummer für Apple-Mobiltelefone lautet: 400-666-8800. -627-2273. Die Kundendienst-Hotline von Apple lautet 400-627-2273 für den Kundendienst; die einzige offizielle Apple-Telefonnummer ist 400-666-8800. Die Kundendienst-Hotline von Apple lautet 400-666-8800. Sie können diese Nummer anrufen, um Informationen zu Hardware, Software und Zubehör von Drittanbietern für Apple-Produkte zu erhalten. Es ist zu beachten, dass der manuelle Kundendienst von Apple nicht rund um die Uhr erreichbar ist. Die Servicezeiten sind von 9 bis 21 Uhr (sonntags von 9 bis 21 Uhr).
 Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse!
Mar 15, 2024 pm 04:07 PM
Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse!
Mar 15, 2024 pm 04:07 PM
1. Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse! Methode (1) 1. Geben Sie Meituan My Page ein und klicken Sie auf Einstellungen. 2. Wählen Sie persönliche Informationen aus. 3. Klicken Sie erneut auf die Lieferadresse. 4. Wählen Sie abschließend die Adresse aus, die Sie ändern möchten, klicken Sie auf das Stiftsymbol rechts neben der Adresse und ändern Sie sie. Methode (2) 1. Klicken Sie auf der Startseite der Meituan-App auf „Takeout“ und dann nach der Eingabe auf „Weitere Funktionen“. 2. Klicken Sie in der Benutzeroberfläche „Mehr“ auf Adresse verwalten. 3. Wählen Sie in der Benutzeroberfläche „Meine Lieferadresse“ die Option „Bearbeiten“. 4. Ändern Sie sie nacheinander entsprechend Ihren Anforderungen und klicken Sie abschließend, um die Adresse zu speichern.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Was ist ein Router-Adresszuweisungsleasing?
Feb 19, 2024 pm 11:37 PM
Was ist ein Router-Adresszuweisungsleasing?
Feb 19, 2024 pm 11:37 PM
Der Router ist eines der sehr wichtigen Geräte im Netzwerk, das die Aufgabe hat, mehrere Geräte zu verbinden und Daten zu übertragen. Ein wichtiger Parameter bei der Konfiguration des Routers ist die Adress-Lease-Zeit (AddressLeaseTime), deren Bedeutung für die Netzwerkverbindung und -verwaltung von entscheidender Bedeutung ist. In diesem Artikel werden die Bedeutung und Funktion der Router-Adressmiete ausführlich vorgestellt. Der Adress-Lease-Zeitraum bezieht sich auf den Zeitraum, den der Router dem angeschlossenen Gerät zur Nutzung der IP-Adresse zur Verfügung stellt. Nachdem jedes Gerät mit dem Router verbunden wurde, erhält es automatisch eine temporäre IP-Adresse. Diese Adresse bleibt für einen bestimmten Zeitraum bestehen.



