
Serverseitiges Rendering wird verwendet, wenn die Renderzeit so schnell wie möglich und die Reaktionsgeschwindigkeit der Seite schnell sein soll. In diesem Artikel wird hauptsächlich das serverseitige Rendering von React vorgestellt
1. Vorwort
Warum ist serverseitiges Rendering erforderlich? Unter welchen Umständen wird serverseitiges Rendering durchgeführt? Der Autor glaubt, dass Server-Rendering verwendet wird, wenn die Rendering-Zeit so schnell wie möglich und die Seitenreaktionsgeschwindigkeit schnell sein soll (Vorteile) und die Seite „auf Abruf“ gerendert werden sollte – „erster Ladevorgang/erster Bildschirm“. ". Der Vorteil des serverseitigen Renderings besteht darin, dass die mittlere Schicht (Knoten) Anfangsdaten für den Client anfordert und der Knoten die Seite rendert. Was ist der Unterschied zwischen clientseitigem Rendering und serverseitigem Rendering? Wie schnell ist das serverseitige Rendering?
2. Gründe und Ideen
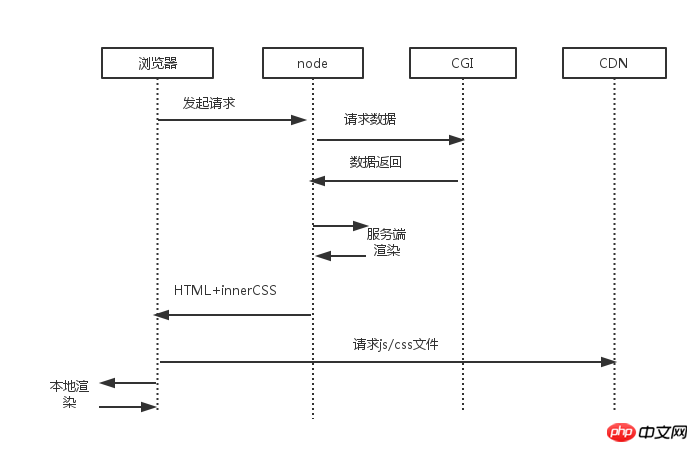
Client-Rendering-Route: 1. Fordern Sie ein HTML an -> ; 3. Der Browser lädt die js/css-Datei im HTML-Bereich herunter. 4. Warten Sie, bis der js-Datei-Download abgeschlossen ist ; 6. Der JS-Code ist endlich fertig. Der JS-Code fordert Daten vom Backend an (Ajax/Fetch). 7. Warten Sie, bis die Backend-Daten zurückgegeben werden. 8. React-Dom (Client) rendert die Daten von Grund auf in eine Antwortseite umwandelnServerseitige Rendering-Route: 2. Anfordern einer HTML-Anforderung -> 2. Serverseitige Anforderungsdaten (Intranet-Anfrage ist schnell) -> serverseitige Leistung ist gut, schneller) -> 4. Der Server gibt die Seite mit dem richtigen Inhalt zurück -> 5. Der Client fordert die js/css-Datei an -> > 7. Wartet darauf, dass die js geladen und initialisiert werden. -> , rendert der Server den „visuellen“ Teil (den render/componentWillMount-Teil des Codes) als Stellen Sie sicher, dass die Komponente über einen vollständigen
Lebenszyklusund
Ereignisbehandlungverfügt, und der Client muss dies tun erneut rendern. Das heißt: Beim serverseitigen Rendering muss der Client tatsächlich erneut ein sekundäres Rendering durchführen, jedoch mit sehr geringem Overhead. Zeitverbrauchsvergleich:
1. Datenanforderung: Der Server fordert Daten anstelle des Clients an. Dies ist einer der Hauptgründe für „schnell“. Der Server stellt Anfragen im Intranet und die Datenantwortgeschwindigkeit ist schnell. Clients stellen Datenanfragen in verschiedenen Netzwerkumgebungen, und externe Netzwerk-HTTP-Anfragen sind teuer, was zu Zeitunterschieden führt (der Hauptgrund). 2. Schritte: Der Server fordert zuerst die Daten an und rendert dann den „visuellen“ Teil, während der Client darauf wartet, dass der
JS-Code heruntergeladen wirdund der Ladevorgang abgeschlossen ist, bevor er die Daten anfordert Daten und Rendering. Das heißt: Beim serverseitigen Rendern muss nicht darauf gewartet werden, dass der JS-Code heruntergeladen wird, bevor Daten angefordert werden, und es wird eine Seite zurückgegeben, die bereits über Inhalte verfügt.
3. Rendering-Leistung: Die Serverleistung ist höher als die des Clients und die Rendering-Geschwindigkeit ist schneller (diese Daten sind vermutlich unbekannt). 4. Rendern von Inhalten: Beim serverseitigen Rendern wird zuerst der „visuelle“ Teil gerendert und dann zum teilweisen Rendern an den Client übergeben. Das clientseitige Rendering beginnt bei Null und erfordert vollständige Rendering-Schritte.
 3.
3.
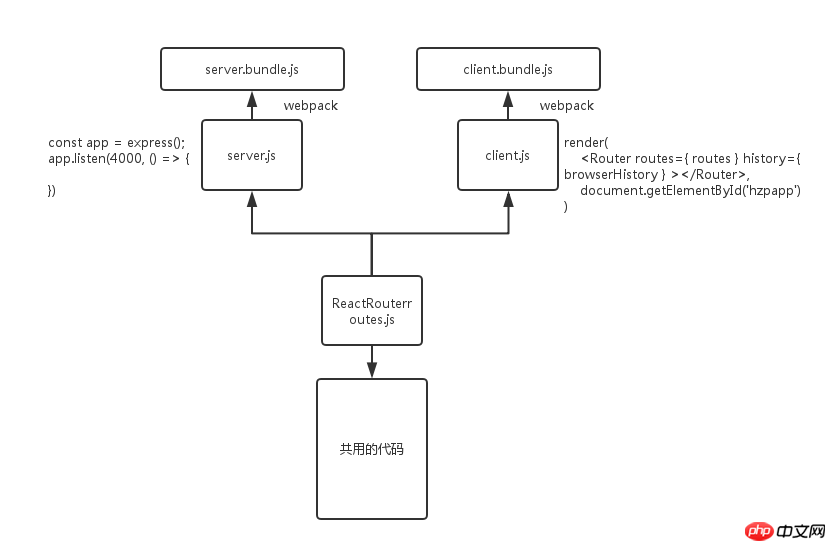
und Fragen0 davon abhängig? Antwort: Knotenseite: Express, React-Dom/Server, Webpack. Front-End: React, Mobx (ein besseres Redux), React-Router, Webpack1 Welchen Teil des Codes teilt das Front-End/Knoten-End? Antwort: Der Knoten/das Frontend verfügt über eine eigene
Eintragsdatei, server.js/client.js, und die Routen-
Konfigurationsdateiroutes.js von React-Router wird als verwendet mittlere Schicht
2. Der Code wird vom Front- und Back-End gemeinsam genutzt. Wie kann man also unterschiedliche Codes auf verschiedenen Plattformen betreiben? Antwort: Über Webpack. Kompilieren Sie den freigegebenen Code mit Webpack (Babel) für verschiedene Plattformen, indem Sie
// routes.js
module.exports = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
) // webpack.client.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': false,
'isClient': true
})
]
// webpack.server.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': true,
'isClient': false
})
]
// xxx.js
if( isServer ) {
...
}else { ... }Wie werden die Daten nach dem Abrufen verarbeitet? Antwort: Rendern Sie zuerst basierend auf den Daten auf der Knotenseite, geben Sie dann die Daten zusammen mit der Seite an das Front-End zurück, und dann führt React das Rendern und Korrekturlesen basierend auf den Daten durch (sofern die Rendering-Ergebnisse des Front-Ends und des Back-Ends sind). inkonsistent, wird ein Fehler gemeldet). Der Komponente sollte gestattet sein, eine lokale Datensynchronisierung in ComponentWillMount
// 组件.js
componentWillMount() {
if( isClient ) {
this.todoStore.todos = window.initTodos;
}
}
// node端返回
`
<!doctype html>
<html lang="utf-8">
<head>
<script> window.initTodo = ${...}</script>
</head>
<body> ... </body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>6. 前端/node端“入口文件”通过webpack构建有什么不同?答:前端是为了解析JSX与es6代码(包括mobx的es6 decorator),node端除了以上,还需要加入babel-plugin-transform-runtime,是为了在node良好地运行es7 async / awatit
7. 如何保证node端能够先请求数据然后再渲染?答:es7的async / await语法
8. 前端的react-router路由与node端路由如何配合?node如何知道该路由是渲染哪个数据呢?答:前端是以前的react-router配置,node端是react-router的match/RouterContext// 共享文件routes.js
const routes = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)
// 前端入口文件client.js
render(
<Router routes={ routes } history={ browserHistory } />,
ele
)
// node端入口文件server.js
let app = express();
app.get('/todo', (req, res) => {
match({ routes: routes, location: req.url }, async (err, redirect, props) => {
// match会帮我们找到要渲染的组件链,注:上面一行使用了async语法,因此可以在render之前使用await运行拉取数据的代码
let html = renderToString(<RouterContext {...props} />)
res.send( indexPage(html) )
}
})
// node端返回
let indexPage = (html)=>{
return `
<!doctype html>
<html lang="utf-8">
<head>
<script>
</script>
</head>
<body>
<section id="hzpapp" >${html}</section>
</body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
</html>
}9. client.js中是否还能继续使用webpack的require.ensure ? 答:可以。但闪白明显,且node端返回html后会有报错,在加载脚本后该错误能忽略。
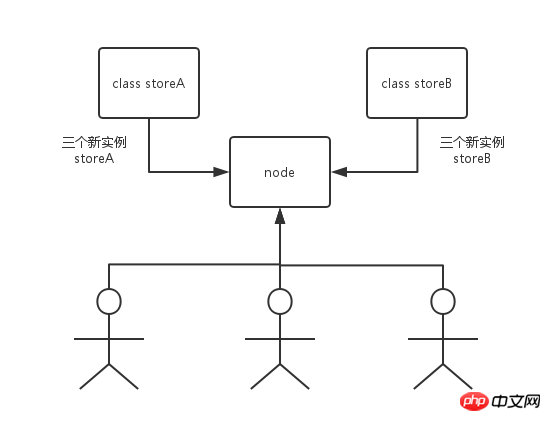
10. 若我使用的是mobx,该如何实例化store ? 答:每一个node请求,都应该返回一个新的独立的store实例,而不是每个node请求共用一个store实例(笔者易犯)。

本demo地址( 前端库React+mobx+ReactRouter ):github.com/Penggggg/react-ssr
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der serverseitigen Rendering-Beispiele von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




