
In diesem Artikel wird hauptsächlich das Node-Ccap-Modul zum Generieren von Captcha vorgestellt.Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Die Vorbereitungsarbeit ist wie folgt:
Diese Bibliothek hängt von Python2 ab .7.X und node-gyp, bitte installieren1. Python
Fügen Sie nach der Installation das Installationsverzeichnis wie „C:Python27“ zur Systemumgebung hinzu variabler PATH.2. Node-Gyp-Installation
Node-Gyp global installieren. Führen Sie npm install -g node-gyp aus.3. Installieren Sie ccap
npm install ccap

https:// github.com/DoubleSpout/ccap
2. Die Geschwindigkeit der Bestätigungscode-Generierung kann auf einem 2-CPU-Linux-64-Bit-Server 1200-mal/Sekunde erreichen Die Geschwindigkeit der Generierung des Bestätigungscodes beträgt etwa 600 Mal pro Sekunde. 3. Deklarationsmethode:var ccap = require('ccap');
var captcha1 = ccap();
var captcha2 = ccap(width, height, offset);
var captcha3 = ccap({
width:256,//set width,default is 256
height:60,//set height,default is 60
offset:40,//set text spacing,default is 40
quality:100,//set pic quality,default is 50
generate:function(){//Custom the function to generate captcha text
//generate captcha text here
return text;//return the captcha text
}
});benutzerdefinierten Funktion zurückgegebene Zeichenfolge Der Bildverifizierungscode ist 0-9 und 6 für eine Bit-Zufallszeichenfolge.
Theoretisch können viele verschiedene ccap-Instanzen erstellt werden, und sie haben keinen Einfluss aufeinander. Selbst wenn ein Multiprozessknoten über den Cluster gestartet wird und gleichzeitig der Bestätigungscode erstellt wird, ist dies der Fall wird keine gegenseitige Verriegelungswirkung entstehen. Für die Bildqualität gilt dies nur für JPEG-Bilder. Wenn keine JPEG-Bibliothek installiert ist, können Sie nur unkomprimierte BMP-Grafiken verwenden. Die Größe ist größer, aber die Generierungsgeschwindigkeit ist höher. 4. Verwendungsmethode get():var ccap = require('ccap'); var captcha = ccap(); var ary = captcha.get();//ary[0] is captcha's text,ary[1] is captcha picture buffer. var text = ary[0]; var buffer = ary[1];
["captcha text","picture buffer"]
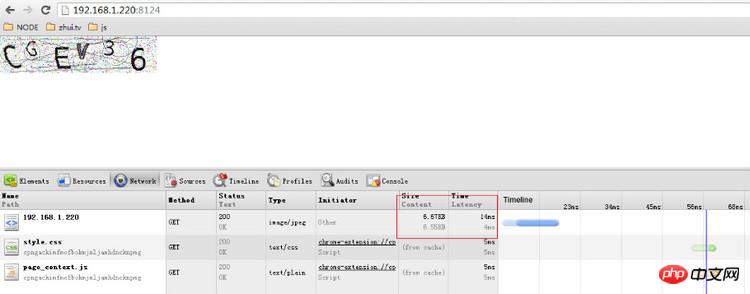
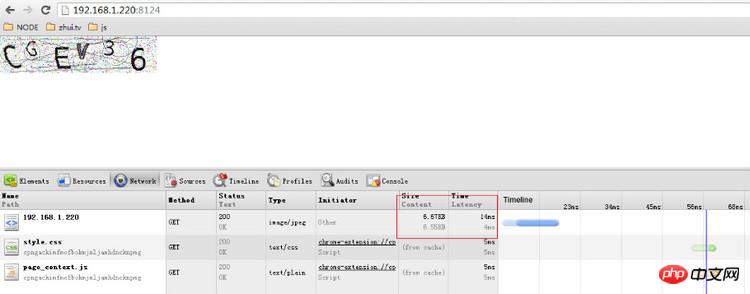
var http = require('http');
var ccap = require('ccap')();//Instantiated ccap class
http.createServer(function (request, response) {
if(request.url == '/favicon.ico')return response.end('');//Intercept request favicon.ico
var ary = ccap.get();
var txt = ary[0];
var buf = ary[1];
response.end(buf);
console.log(txt);
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');
Das obige ist der detaillierte Inhalt vonWie generiert das Node-Ccap-Modul einen Captcha-Bestätigungscode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 hat eine eigene Grundstücksnutzung
hat eine eigene Grundstücksnutzung
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 Art der Systemschwachstelle
Art der Systemschwachstelle
 HTML-Formatierungsmethode
HTML-Formatierungsmethode




