
In diesem Artikel wird hauptsächlich ASP.NET MVC vorgestellt, um RazorViewEngine im Detail zu implementieren. Interessierte Freunde können sich auf
in ASP.NET MVC beziehen. Es gibt im Allgemeinen zwei Möglichkeiten Um in China das Thema zu wechseln, müssen Sie zum einen die CSS- und JS-Referenzen des Skins wechseln und zum anderen die Ansichts-Engine neu schreiben. Durch das Umschreiben der Ansichts-Engine ist es flexibler, da ich nicht nur unterschiedliche Layouts und Stile unter verschiedenen Themen haben kann, sondern auch die unter verschiedenen Themen angezeigten Datenelemente inkonsistent machen kann, was bedeutet, dass ich unter bestimmten Themen personalisierte Inhalte hinzufügen kann.
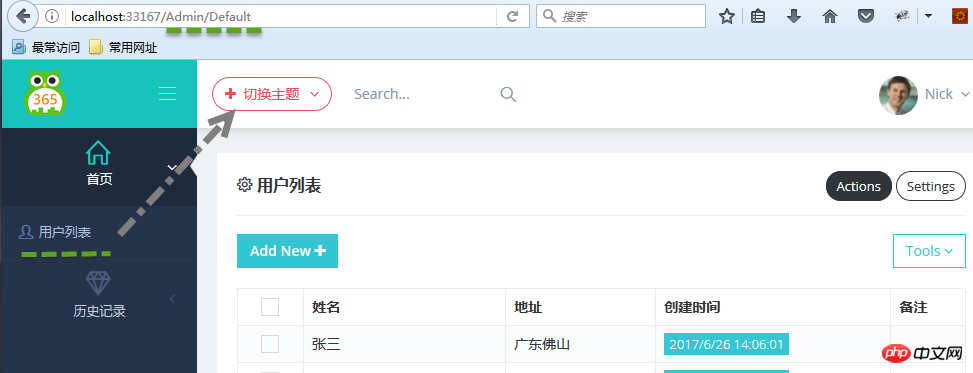
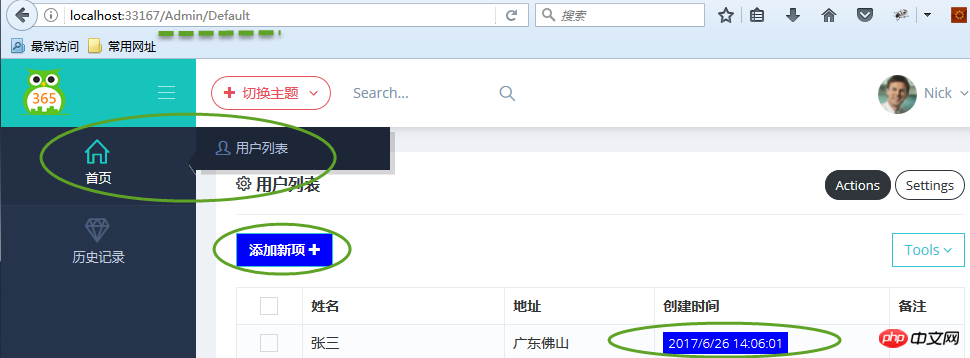
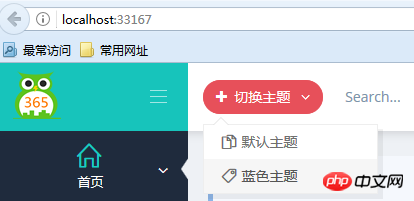
In diesem Artikel werde ich die Ansichts-Engine neu schreiben. Ich gehe davon aus, dass Sie bereits über einige Grundlagen von MVC verfügen. Schauen wir uns zunächst den Effekt an:
System After Wenn wir uns anmelden, ist es das Standardthema. Wenn wir klicken, um das Thema zu wechseln, ändert sich das Layout der Menüleiste auf der linken Seite, der Stil des Inhalts auf der rechten Seite ändert sich ebenfalls, aber die Adressleiste bleibt unverändert. Für die Benutzeroberfläche der Benutzeroberfläche wird Metronic verwendet. Obwohl die offizielle Website kostenpflichtig ist, ist sie in China immer kostenlos zu finden. Offizielle Adresse: http://keenthemes.com/preview/metronic/


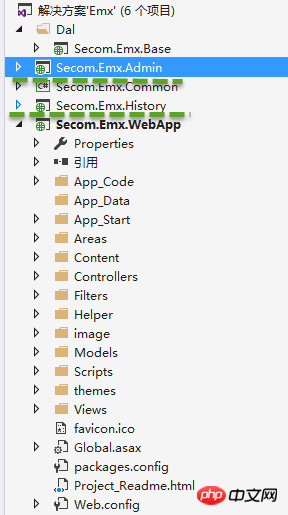
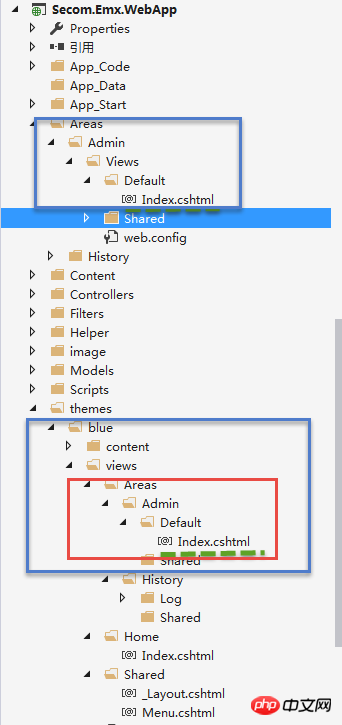
Hier habe ich Subregion und Submodul verwendet (Unterteilt durch unabhängige Geschäftsfunktionen) ist ein Modul eine unabhängige DLL. Hier sind Secom.Emx.Admin und Secom.Emx.History zwei unabhängige Module, und die Bereiche Admin und History werden jeweils erstellt.


Sie werden feststellen, dass das Areas-Verzeichnis unter dem Secom.Emx.Admin-Modell genau das gleiche ist wie das Verzeichnis in Secom.Emx.WebApp. Ursprünglich wollte ich es nicht zum Modul „Ansicht zum Projekt hinzufügen“ hinzufügen, aber es wird zur Vereinfachung der unabhängigen Bereitstellung hinzugefügt.
Klicken Sie mit der rechten Maustaste auf das Projekt Secom.Emx.Admin, wählen Sie „Eigenschaften“ – „Ereignis generieren“ und fügen Sie den folgenden Code hinzu:
xcopy /e/r/y $(ProjectDir)Areas\Admin\Views $(SolutionDir)Secom.Emx.WebApp\Areas\Admin\Views
Dieser Befehl ist sehr einfach. Kopieren Sie beim Kompilieren des Projekts Secom.Emx.Admin die Ansichten im Projekt in das angegebene Verzeichnis des Secom.Emx.WebApp-Projekts.

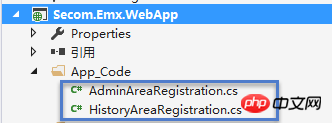
BereichKonfigurationsdatei Ich habe es in Secom.Emx.WebApp platziert. Aufgrund dessen können Sie es tatsächlich unabhängig in einem Klassenbibliotheksprojekt platzieren Registrierungsbereich Nach dem Routing sucht das Projekt schließlich im Bin-Verzeichnis nach allen, die die AreaRegistration-Klasse erben, und lässt WebApp dann auf dieses Klassenbibliotheksprojekt verweisen. Das Secom.Emx.WebApp-Projekt fügt Verweise auf Secom.Emx.Admin und Secom hinzu .Emx.Historie.

Der AdminAreaRegistration-Code lautet wie folgt:
using System.Web.Mvc;
namespace Secom.Emx.WebApp
{
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
namespaces:new string[1] { "Secom.Emx.Admin.Areas.Admin.Controllers" }
);
}
}
}Beachten Sie den Namespace und die später hinzugefügten namespaces:new string[1] { "Secom.Emx.Admin.Areas.Admin.Controllers" }, dieser Namespace ist ein unabhängiger module Der Namespace, in dem sich die Controller unter Secom.Emx.Admin befinden.
Der HistoryAreaRegistration-Code lautet wie folgt:
using System.Web.Mvc;
namespace Secom.Emx.WebApp
{
public class HistoryAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "History";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"History_default",
"History/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
namespaces:new string[1] { "Secom.Emx.History.Areas.History.Controllers" }
);
}
}
}Schauen wir uns zunächst den ursprünglichen Konstruktor von RazorViewEngine wie folgt an:
public RazorViewEngine(IViewPageActivator viewPageActivator)
: base(viewPageActivator)
{
AreaViewLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
};
AreaMasterLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
};
AreaPartialViewLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
};
ViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.cshtml",
"~/Views/Shared/{0}.vbhtml"
};
MasterLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.cshtml",
"~/Views/Shared/{0}.vbhtml"
};
PartialViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.cshtml",
"~/Views/Shared/{0}.vbhtml"
};
FileExtensions = new[]
{
"cshtml",
"vbhtml",
};
}Erstellen Sie dann eine neue CustomRazorViewEngine, die von RazorViewEngine erbt und die Routing-Regeln von View neu schreibt. Dies bedeutet, dass Sie die Regeln beliebig definieren können und dann halte dich an sie. Definiere einfach die Regeln. Beachten Sie, dass Sie bei der Suche nach Ansichten auf die Reihenfolge im Routing-Array achten sollten. Wenn eine Ansicht gefunden wird, wird sie sofort zurückgegeben und entspricht nicht den nachfolgenden Routing-Regeln. Um die Effizienz der Routensuche zu verbessern, habe ich hier alle vbhtml-Routingregeln gelöscht, da ich im gesamten Projekt die Sprache C# verwende.
using System.Web.Mvc;
namespace Secom.Emx.WebApp.Helper
{
public class CustomRazorViewEngine : RazorViewEngine
{
public CustomRazorViewEngine(string theme)
{
if (!string.IsNullOrEmpty(theme))
{
AreaViewLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/Areas/{2}/{1}/{0}.cshtml",
"~/themes/"+theme+"/Shared/{0}.cshtml"
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
AreaMasterLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/Areas/{2}/{1}/{0}.cshtml",
"~/themes/"+theme+"/views/Areas/{2}/Shared/{0}.cshtml",
"~/themes/"+theme+"/views/Shared/{0}.cshtml",
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
AreaPartialViewLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/Shared/{0}.cshtml",
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
ViewLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/{1}/{0}.cshtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
MasterLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/Shared/{0}.cshtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
PartialViewLocationFormats = new[]
{
//themes
"~/themes/"+theme+"/views/Shared/{0}.cshtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
FileExtensions = new[]{"cshtml"};
}
}
}
}
Nach dem Umschreiben sehen unsere Routing-Regeln wie folgt aus: Wenn kein Thema ausgewählt ist, wird das Original verwendet Routing-Regeln: Wenn ein Thema ausgewählt wird, werden die neu geschriebenen Routing-Regeln verwendet.
Neue Routing-Regel: Wenn ein Thema ausgewählt ist, suchen Sie zuerst nach Themen/Themenname/Ansichten/Bereiche/Bereichsname/Controller-Name/Ansichtsname.cshtml. Wenn nicht gefunden, folgen Sie den Standard-Routing-Regeln, um es zu finden , also Bereiche/Bereichsname/Ansichten/Controllername/Ansichtsname.cshtml

切换主题View代码:
<p class="btn-group">
<button type="button" class="btn btn-circle btn-outline red dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-plus"></i>
<span class="hidden-sm hidden-xs">切换主题 </span>
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="javascript:setTheme('default')">
<i class="icon-docs"></i> 默认主题
</a>
</li>
<li>
<a href="javascript:setTheme('Blue')">
<i class="icon-tag"></i> 蓝色主题
</a>
</li>
</ul>
</p>
<script type="text/javascript">
function setTheme(themeName)
{
window.location.href = "/Home/SetTheme?themeName=" + themeName + "&href=" + window.location.href;
}
</script>当用户登录成功的时候,从Cookie中读取所选主题信息,当Cookie中没有读取到主题记录时,则从Web.config配置文件中读取配置的主题名称,如果都没有读取到,则说明是默认主题,沿用原有的视图引擎规则。
在后台管理界面,每次选择了主题,我都将主题名称存储到Cookie中,默认保存一年,这样当下次再登录的时候,就能够记住所选的主题信息了。
using System;
using System.Web.Mvc;
using Secom.Emx.WebApp.Helper;
using System.Web;
using Secom.Emx.Common.Controllers;
namespace Secom.Emx.WebApp.Controllers
{
public class HomeController : BaseController
{
string themeCookieName = "Theme";
public ActionResult Index()
{
ViewData["Menu"] = GetMenus();
return View();
}
public ActionResult SetTheme(string themeName,string href)
{
if (!string.IsNullOrEmpty(themeName))
{
Response.Cookies.Set(new HttpCookie(themeCookieName, themeName) { Expires = DateTime.Now.AddYears(1) });
}
else
{
themeName = Request.Cookies[themeCookieName].Value ?? "".Trim();
}
Utils.ResetRazorViewEngine(themeName);
return string.IsNullOrEmpty(href)? Redirect("~/Home/Index"):Redirect(href);
}
public ActionResult Login()
{
string themeName = Request.Cookies[themeCookieName].Value ?? "".Trim();
if (!string.IsNullOrEmpty(themeName))
{
Utils.ResetRazorViewEngine(themeName);
}
return View();
}
}
}Utils类:
using System.Configuration;
using System.Web.Mvc;
namespace Secom.Emx.WebApp.Helper
{
public class Utils
{
private static string _themeName;
public static string ThemeName
{
get
{
if (!string.IsNullOrEmpty(_themeName))
{
return _themeName;
}
//模板风格
_themeName =string.IsNullOrEmpty(ConfigurationManager.AppSettings["Theme"])? "" : ConfigurationManager.AppSettings["Theme"];
return _themeName;
}
}
public static void ResetRazorViewEngine(string themeName)
{
themeName = string.IsNullOrEmpty(themeName) ? Utils.ThemeName : themeName;
if (!string.IsNullOrEmpty(themeName))
{
ViewEngines.Engines.Clear();
ViewEngines.Engines.Add(new CustomRazorViewEngine(themeName));
}
}
}
}实现方式实在是太简单,简单得我不知道如何表述才好,我还是记下来,方便有需要的人可以查阅,希望可以帮到你们。由于项目引入了庞大的各种相关文件以致文件比较大,网速原因无法上传源码还望见谅!
Das obige ist der detaillierte Inhalt vonASP.NET MVC neu geschriebenes Beispiel-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Prinzip der bidirektionalen Datenbindung
Prinzip der bidirektionalen Datenbindung
 Was bedeutet Pycharm bei paralleler Ausführung?
Was bedeutet Pycharm bei paralleler Ausführung?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 Die Rolle von Isset in PHP
Die Rolle von Isset in PHP




