 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierung von Ajax-Formularvalidierungsbeispielen mit Vue.js in Laravel
Implementierung von Ajax-Formularvalidierungsbeispielen mit Vue.js in Laravel
Implementierung von Ajax-Formularvalidierungsbeispielen mit Vue.js in Laravel
In diesem Artikel wird hauptsächlich die Verwendung von Vue.js in Laravel zur Implementierung der Ajax-basierten Funktion zur Überprüfung von Formularübermittlungsfehlern vorgestellt. Es ist sehr gut und hat Referenzwert
Basierend auf Laravel 5.4Bevor Sie beginnen, gehen wir davon aus, dass Sie Laravel installiert haben. Informationen zur Einführung von Vue finden Sie in der offiziellen Dokumentation.
Nach Abschluss der oben genannten
Vorbereitungenkönnen wir mit der Entwicklung beginnen. In diesem Tutorial demonstrieren wir die Formularüberprüfung der Seite Artikelveröffentlichung. Fügen Sie zunächst zwei Routing-Regeln in „routes/web.php“ hinzu:
Führen Sie dann den Artisan-Befehl im Projektstammverzeichnis aus, um denRoute::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
php artisan make:controller PostController
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}Damit wir das mit Laravel gelieferte Seitenlayout der Authentifizierungsfunktion wiederverwenden und die Ansichtsdatei post/create .blade erstellen können .php und bearbeiten Sie den Dateiinhalt wie folgt:
php artisan make:auth
Zu diesem Zeitpunkt ist die Seite „Zugriffsseite“ leer, da wir keine Vue-bezogenen Datenvariablen definiert haben und die Layoutansicht „layouts.app“ auf die App verweist .js und dieser js wird aus resources/assets/js/app.js kompiliert, daher werden wir hier Vue-bezogenen Code definieren:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionWir haben auch einen Formfehler in der Ansichtsdatei gesehen , Dies ist eigentlich eine Unterkomponente in Vue. Wir können diese neue Komponentendatei im Verzeichnis resources/assets/js/components erstellen. In diesem Verzeichnis können wir auf dieses Beispiel verweisen. vue:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});Hier übergeben wir die Datenfehler in der übergeordneten Komponente an die untergeordnete Komponente, um Fehlerinformationen in der untergeordneten Komponente anzuzeigen. Vergessen Sie nach dem Erstellen der Unterkomponente nicht, sie in den oben genannten Ressourcen/assets/js/app.js einzuführen:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Auf diese Weise haben wir alle Codierungsarbeiten abgeschlossen und führen dann die aus Folgender Befehl zum Neukompilieren von js:
Vue.component('form-error', require('./components/FormError.vue'));
Natürlich bevorzugen wir in der Entwicklungsumgebung die Verwendung von
. Dieser Befehl wartet auf Änderungen in den Front-End-Ressourcendateien und führt dann eine Neukompilierung durch, um eine manuelle Kompilierung zu vermeiden nach jeder Änderung.npm run dev
Auf diese Weise wird die Seite zum Veröffentlichen/Erstellen im Browser normal angezeigt: npm run watch
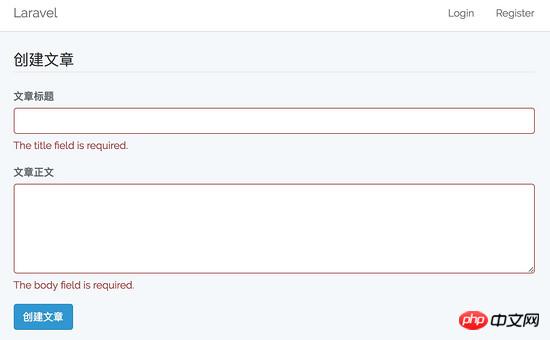
Füllen Sie nichts aus und klicken Sie auf „Erstellen“. Klicken Sie auf die Schaltfläche und die Seite wird angezeigt. Die Fehlermeldung kann angezeigt werden: 
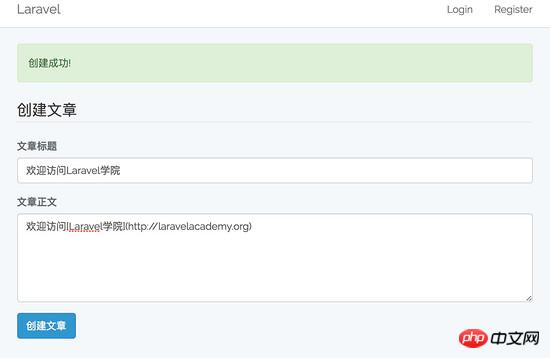
Nach dem Ausfüllen der entsprechenden Felder und dem anschließenden Absenden wird angezeigt, dass die Erstellung erfolgreich war: 
Auf diese Weise haben wir eine einfache Ajax-Formularüberprüfungsfunktion basierend auf Vue in Laravel fertiggestellt. Ich persönlich habe das Gefühl, dass dies die Entwicklungseffizienz erheblich verbessert hat. 
Das obige ist der detaillierte Inhalt vonImplementierung von Ajax-Formularvalidierungsbeispielen mit Vue.js in Laravel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Methode zum Abholen des Rücksendecode, wenn das Senden von Laravel -E -Mails fehlschlägt. Wenn Sie Laravel zur Entwicklung von Anwendungen verwenden, stellen Sie häufig Situationen auf, in denen Sie Überprüfungscodes senden müssen. Und in Wirklichkeit ...
 Laravel Redis -Verbindungsfreigabe: Warum wirkt sich die Auswahlmethode auf andere Verbindungen aus?
Apr 01, 2025 am 07:45 AM
Laravel Redis -Verbindungsfreigabe: Warum wirkt sich die Auswahlmethode auf andere Verbindungen aus?
Apr 01, 2025 am 07:45 AM
Die Auswirkungen des Austauschs von Redis -Verbindungen im Laravel -Framework und der Auswahl von Methoden bei Verwendung von Laravel -Framework und Redis können Entwickler auf ein Problem stoßen: Durch Konfiguration ...
 Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Benutzerdefinierte Mieterdatenbankverbindung in Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis beim Erstellen von Multi-Mandanten-Anwendungen mit Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis, ...
 Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent-Modellab Abruf: Das Erhalten von Datenbankdaten Eloquentorm bietet eine prägnante und leicht verständliche Möglichkeit, die Datenbank zu bedienen. In diesem Artikel werden verschiedene eloquente Modellsuchtechniken im Detail eingeführt, um Daten aus der Datenbank effizient zu erhalten. 1. Holen Sie sich alle Aufzeichnungen. Verwenden Sie die Methode All (), um alle Datensätze in der Datenbanktabelle zu erhalten: UseApp \ Models \ post; $ posts = post :: all (); Dies wird eine Sammlung zurückgeben. Sie können mit der Foreach-Schleife oder anderen Sammelmethoden auf Daten zugreifen: foreach ($ postas $ post) {echo $ post->
 Wie kann man die Gültigkeit von Redis -Verbindungen im Laravel6 -Projekt effektiv überprüfen?
Apr 01, 2025 pm 02:00 PM
Wie kann man die Gültigkeit von Redis -Verbindungen im Laravel6 -Projekt effektiv überprüfen?
Apr 01, 2025 pm 02:00 PM
Wie man die Gültigkeit von Redis -Verbindungen in Laravel6 -Projekten überprüft, ist ein häufiges Problem, insbesondere wenn Projekte auf Redis für die Geschäftsverarbeitung angewiesen sind. Das Folgende ist ...



