Teilen Sie einen Editor, den Sie verwenden – Sublime Text
Wenn viele Menschen (ich eingeschlossen) in den Bereich des Front-End-Lernens eintreten, benötigen sie neben der Entscheidung, die entsprechende Technologie zu erlernen, auch eine (selbst) Herz-(Selbst-)Soll-Hand (Gefällt mir) Entwicklungstools, ein praktisches Entwicklungstool kann nicht nur Ihre Effizienz erheblich verbessern, sondern auch dafür sorgen, dass Sie sich beim Schreiben von Code O(∩_∩)O wohl fühlen.
Mein erstes Frontend-Entwicklungstool ist Sublime Text. Lassen Sie mich über mein Verständnis davon sprechen.
Als ich Front-End lernte, suchte ich, wie viele andere auch, online nach den Entwicklungstools, die ich für die Front-End-Entwicklung wählen sollte Die Ergebnisse haben „Sublime“ empfohlen, also habe ich eines heruntergeladen, und als ich es nach dem Herunterladen geöffnet habe, habe ich festgestellt, dass die schwarze Form überhaupt nicht großartig ist (die chinesische Übersetzung von „sublime“ ist „wunderschön“). Später habe ich darüber nachgedacht und weiter gesucht Baidu für eine Weile und schließlich verstanden Einer der wichtigen Gründe, warum so viele Leute sagen, dass Sublime einfach zu bedienen ist, ist seine „Anpassbarkeit“, bietet alles, was Sie von Sublime erwarten , alles kann individuell angepasst und ausgewählt werden. Ändern Sie es selbst; und eine weitere Funktion: Tastenkombinationen zum schnellen Schreiben Manche Leute fragen sich vielleicht, ist das nicht nur Blödsinn? Alles muss selbst gemacht und herumgefummelt werden. Wenn Sie den Code jedoch später selbst schreiben, werden Sie verstehen, dass dieses ganze „Herumspielen“ notwendig ist. Es ist sehr schnell, mit Sublime einige einfache Demoseiten zu schreiben. Sublime weist jedoch auch offensichtliche Mängel auf. Es ist nicht praktisch für das Projektmanagement und die Code-Eingabeaufforderungen sind nicht so leistungsfähig wie andere IDEs 🎜>
1.
Plattformübergreifender Editor. Es unterstützt auch Windows, Linux, Mac OS X und andere Betriebssysteme. Es ist ein leichter Editor und unterstützt verschiedene Programmiersprachen.
2. Der Plug-in-Mechanismus von Sublime.
(Ich werde hier nicht näher auf die Installation von Plug-Ins eingehen. Es gibt viele gute Artikel im Internet.) Um ehrlich zu sein, müssen Sie nicht zu viele Plug-Ins installieren. Ins. Wenn Sie zu viele Plug-Ins installieren, können Sie auch eine professionelle IDE (Integrierte Entwicklungsumgebung) verwenden. Lassen Sie mich einige Plug-Ins teilen, die ich problemlos auf beiden Windows-Geräten installieren kann oder Mac-Systeme nach manuellem Herunterladen.Emmet

Das ist ein Muss, HTML Es kann schnelle, intelligente Tipps für CSS und JS bereitstellen und bietet außerdem verschiedene Tastenkombinationen zum schnellen Erstellen eines Seiten-HTML-Seitengerüsts 🎜>Sublime Server
Die Art und Weise, wie sublime selbst die Seite durchsucht. Standardmäßig wird auf die Seite über den Dateipfad statt über http localhost:8080/ zugegriffen, was leicht zu Problemen führen kann Dateipfadfehler.

Nach der Installation des Sublime Server-Plug-Ins können Sie über http auf die Seite zugreifen. Öffnen Sie es nach der Installation unter „Extras – Sublime-Server – Star-Sublime-Server“. Klicken Sie anschließend mit der rechten Maustaste auf die Seite und wählen Sie „In Sublimer anzeigen“. Sie erhalten
Andy JS2
Das oben erwähnte Emmet-Plug-in unterstützt nur eingeschränkt JavaScript-Code-Eingabeaufforderungen. Daher können Sie zum Erstellen das AndyJS2-Plug-in installieren up für diesen Defekt Da dieses Plug-in nicht mehr im Paketverwaltungstool zu finden ist, können Sie das Plug-in manuell unter der Download-Adresse herunterladen: Kopieren Sie nach dem Herunterladen die Dateien im Ordner direkt nach „Einstellungen – Paket"Die Installation ist jetzt abgeschlossen
Wenn Sie zu diesem Zeitpunkt erneut JS-Code schreiben, werden Sie feststellen, dass es viele andere intelligente Eingabeaufforderungen gibt.
Manche Leute sagen vielleicht, dass es nicht notwendig ist, so viele Plug-Ins für intelligente Eingabeaufforderungen zu installieren. Warum ist es besser, eine IDE wie Webstorm zu verwenden? oder Visual Studio. Wenn Sie jedoch ein Neuling sind und sich mit etwas Syntax und Code vertrauter machen möchten, dann versuchen Sie es bitte mit sublime, dieser „wunderschönen intelligenten Eingabeaufforderung“ O(∩_∩)O
ConverToUTF8
Wenn die Seite verstümmelt ist, können Sie dieses Plug-in installieren, um den verstümmelten Code zu entfernen -Plug-in haben.
AllAutoComplete und PackageResourceViwer
Für intelligente Eingabeaufforderungen für Dateien in Ordnern können Sie Eingabeaufforderungen für CSS-Klassennamen festlegen, indem Sie die Standardkonfiguration von sublime ändern Eine Tutorial-Ansprache eines Zhihu-Experten wie folgt:
Sie können auch PackageResourceViwer verwenden, um den Stil und die Schriftgröße der erhabenen Seitenleiste zu ändern
Dies sind Plug-ins, die von Bloggern selbst installiert werden


3. Sublime verfügt über eigene Tastenkombinationen zum schnellen Schreiben
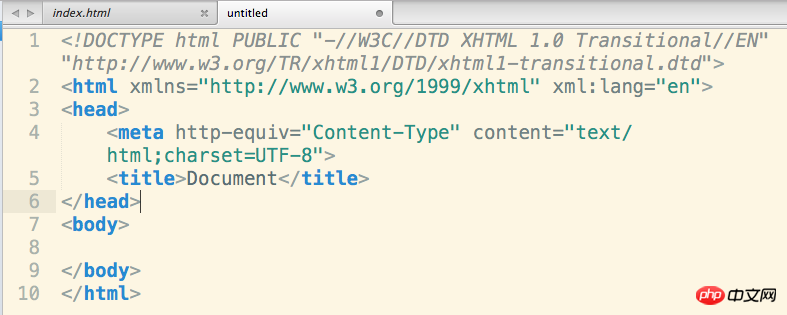
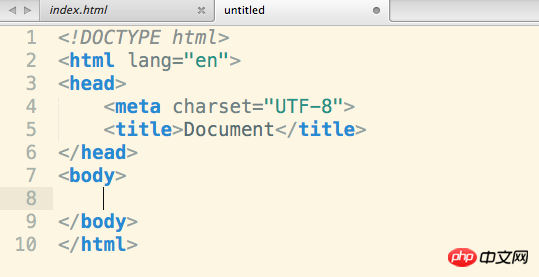
(1) Wie oben erwähnt, arbeiten Sie mit Emmet zusammen, um das Seitengerüst schnell zu generieren
Beachten Sie, dass Sie zuerst auf die untere rechte Ecke  klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern.
klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern.
Schreiben Sie html:xt auf leere Seite //Drücken Sie die Tabulatortaste auf der Tastatur.

Schreiben Sie HTML:5 auf die leere Seite Seite //Drücken Sie einfach die Tabulatortaste auf der Tastatur. Generieren Sie ein HTML5-Seitengerüst

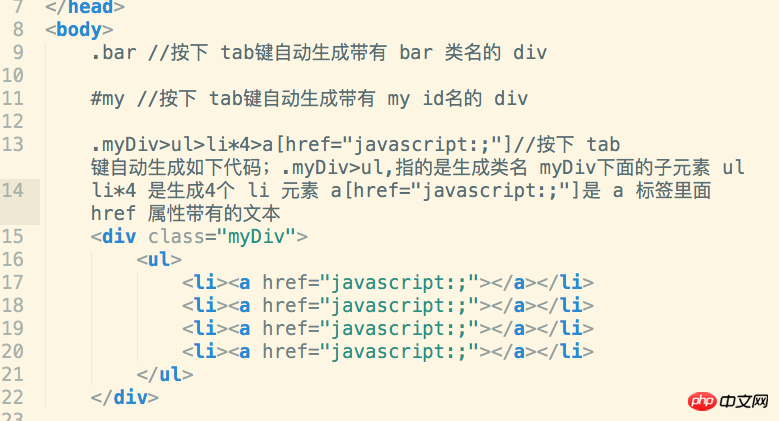
(2)HTML, CSS, Verknüpfungssyntax

Es gibt viele, viele ähnliche Syntaxen. Hier sind einige häufig verwendete. Der Rest kann durch eine Online-Suche gefunden werden.
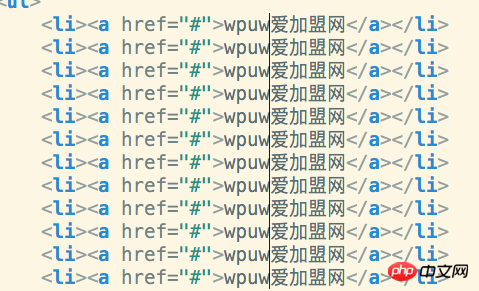
(3) Zeilenübergreifend bearbeiten
Methode: Halten Sie im zu bearbeitenden Text die Mausradtaste gedrückt dass es ist Drücken Sie die Mausradtaste und ziehen Sie dann die Maus nach unten zu der Textzeile, die bearbeitet werden muss. Zu diesem Zeitpunkt können Sie mit der Bearbeitung beginnen, wie in der Abbildung gezeigt 🎜>

Dies ist mein erster langer Blog-Beitrag. Ich muss sagen, dass das Schreiben eines Blogs tatsächlich eine anstrengende Arbeit ist, fast wie das Schreiben eines Berichts in der Schule. Es erinnert jedoch daran Ich weiß von vielen Dingen, die ich zuvor gelernt und mit denen ich in Kontakt gekommen bin, was eine gute Sache ist. O(∩_∩)O Ha!
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Editor, den Sie verwenden – Sublime Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Die Sprache C ist eine grundlegende und wichtige Programmiersprache. Für Anfänger ist es sehr wichtig, die richtige Programmiersoftware auszuwählen. Es gibt viele verschiedene Optionen für C-Programmiersoftware auf dem Markt, aber für Anfänger kann es etwas verwirrend sein, sich für die richtige zu entscheiden. In diesem Artikel werden Anfängern fünf C-Programmiersoftware empfohlen, um ihnen den schnellen Einstieg zu erleichtern und ihre Programmierkenntnisse zu verbessern. Dev-C++Dev-C++ ist eine kostenlose und quelloffene integrierte Entwicklungsumgebung (IDE), die sich besonders für Anfänger eignet. Es ist einfach und benutzerfreundlich und integriert einen Editor,
 Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Titel: Einführung in die Go-Sprachentwicklungstools: Liste der wesentlichen Tools Im Entwicklungsprozess der Go-Sprache kann die Verwendung geeigneter Entwicklungstools die Entwicklungseffizienz und Codequalität verbessern. In diesem Artikel werden mehrere wichtige Tools vorgestellt, die häufig in der Go-Sprachentwicklung verwendet werden, und spezifische Codebeispiele angehängt, damit die Leser ihre Verwendung und Funktionen intuitiver verstehen können. 1.VisualStudioCodeVisualStudioCode ist ein leichtes und leistungsstarkes plattformübergreifendes Entwicklungstool mit umfangreichen Plug-Ins und Funktionen.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Empfehlungen des Golang-Editors: Fünf für die Entwicklung geeignete Optionen
Jan 19, 2024 am 09:00 AM
Empfehlungen des Golang-Editors: Fünf für die Entwicklung geeignete Optionen
Jan 19, 2024 am 09:00 AM
Mit der Popularität und Beliebtheit von Golang beginnen immer mehr Entwickler, diese Programmiersprache zu verwenden. Wie bei anderen gängigen Programmiersprachen erfordert die Golang-Entwicklung jedoch die Auswahl eines geeigneten Editors, um die Entwicklungseffizienz zu verbessern. In diesem Artikel stellen wir fünf Editoren vor, die für die Golang-Entwicklung geeignet sind. VisualStudioCodeVisualStudioCode (kurz VSCode) ist ein kostenloser plattformübergreifender Editor, der von Microsoft entwickelt wurde. Es basiert auf Elect
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen




