Teilen Sie einen Artikel über margenbezogene Fähigkeiten
Kommen wir ohne weitere Umschweife direkt zum Thema Margenbezogene Techniken.
1. Legen Sie fest, dass das Element horizontal zentriert ist: margin:x auto;
2. Negative Randwerte ermöglichen das Verschieben der Elemente und das Zusammenführen der Ränder.
Randzusammenführung
bedeutet, dass zwei vertikale Ränder, wenn sie zusammentreffen, einen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Methoden zur Lösung der Randzusammenführung:
a.
b. Legen Sie den Rand auf einer Seite fest, im Allgemeinen legen Sie den Rand oben fest
c >
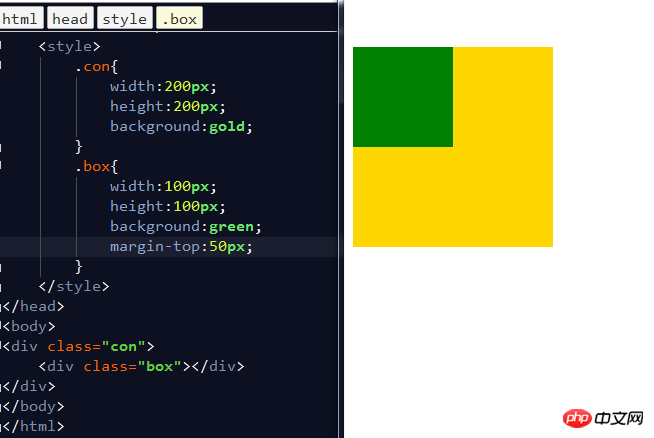
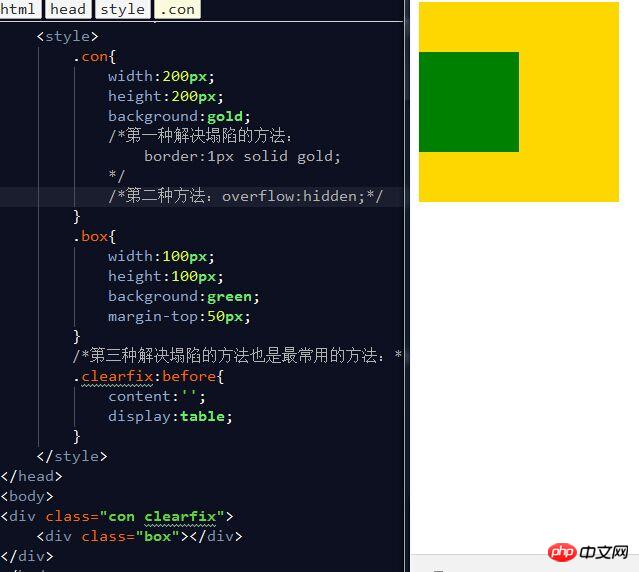
Margin-Top-Kollaps
Wenn zwei Boxen verschachtelt sind, wird der durch die innere Box festgelegte Rand-Top zur äußeren Box hinzugefügt, was dazu führt Die Einstellung für den oberen Rand der Box ist wie folgt: a. Legen Sie einen Rand für die äußere Box fest b Box c. Pseudoelementklasse verwenden: .clearfix:before{ content:''; display:table;}


Das obige ist der detaillierte Inhalt vonTeilen Sie einen Artikel über margenbezogene Fähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Gibt es Tipps zum Zeichnen von Glückstüten auf Douyin? Wie?
Mar 07, 2024 pm 06:52 PM
Gibt es Tipps zum Zeichnen von Glückstüten auf Douyin? Wie?
Mar 07, 2024 pm 06:52 PM
Wundertüten-Aktivitäten auf Douyin erfreuen sich bei den Nutzern seit jeher großer Beliebtheit. Durch die Teilnahme erhalten Sie nicht nur verschiedene Rabatte und Geschenke, sondern haben auch die Chance, tolle Preise zu gewinnen. Allerdings verstehen Neulinge möglicherweise nicht, wie sie effektiv Glückstüten ziehen und ihre Gewinnchancen erhöhen können. In diesem Artikel erhalten Sie einige Tipps zum Zeichnen von Glückstüten auf Douyin, damit Sie den Spaß am Zeichnen besser genießen und die Chance auf den Gewinn großer Preise erhöhen können. 1. Wählen Sie beliebte Lucky-Bag-Empfehlungen und folgen Sie der offiziellen Website: Auf der Douyin-Plattform startet die offizielle Website oft einige beliebte Lucky-Bag-Aktivitäten, die oft auf der Homepage oder verwandten Kanälen zu sehen sind. Diese Veranstaltungen erfreuen sich in der Regel großer Beliebtheit und die Preise sind großzügig. Daher ist es eine kluge Entscheidung, den offiziellen Empfehlungen Beachtung zu schenken. Bevor Sie die Wundertüte öffnen, empfiehlt es sich, die Kommentare und Bewertungen anderer Nutzer zu lesen. Indem Sie die Lottogewinnerfahrungen und Meinungen anderer Menschen zu Glückstüten verstehen
 Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung bei einem Microsoft-Konto zu überspringen Windows 11 ist das neueste Betriebssystem von Microsoft mit neuem Designstil und vielen praktischen Funktionen. Für einige Benutzer kann es jedoch etwas nervig sein, sich bei jedem Systemstart bei ihrem Microsoft-Konto anmelden zu müssen. Wenn Sie einer von ihnen sind, können Sie auch die folgenden Tipps ausprobieren, die es Ihnen ermöglichen, die Anmeldung mit einem Microsoft-Konto zu überspringen und direkt auf die Desktop-Oberfläche zuzugreifen. Zunächst müssen wir anstelle eines Microsoft-Kontos ein lokales Konto im System erstellen, um uns anzumelden. Der Vorteil dabei ist
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
In der C-Sprache stellt es einen Zeiger dar, der die Adresse anderer Variablen speichert; & stellt den Adressoperator dar, der die Speicheradresse einer Variablen zurückgibt. Zu den Tipps zur Verwendung von Zeigern gehören das Definieren von Zeigern, das Dereferenzieren von Zeigern und das Sicherstellen, dass Zeiger auf gültige Adressen zeigen. Tipps zur Verwendung von Adressoperatoren sowie das Abrufen von Variablenadressen und das Zurückgeben der Adresse des ersten Elements des Arrays beim Abrufen der Adresse eines Array-Elements . Ein praktisches Beispiel, das die Verwendung von Zeiger- und Adressoperatoren zum Umkehren einer Zeichenfolge veranschaulicht.
 VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) ist ein von Microsoft entwickelter Open-Source-Code-Editor. Er verfügt über leistungsstarke Funktionen und umfangreiche Plug-in-Unterstützung, was ihn zu einem der bevorzugten Tools für Entwickler macht. Dieser Artikel bietet eine Einführung für Anfänger, die ihnen hilft, schnell die Fähigkeiten im Umgang mit VSCode zu erlernen. In diesem Artikel stellen wir die Installation von VSCode, grundlegende Bearbeitungsvorgänge, Tastenkombinationen, Plug-In-Installation usw. vor und stellen den Lesern spezifische Codebeispiele zur Verfügung. 1. Installieren Sie zuerst VSCode, wir brauchen
 Fähigkeiten zur Oracle-Datenbankabfrage: Erhalten Sie nur ein Stück doppelter Daten
Mar 08, 2024 pm 01:33 PM
Fähigkeiten zur Oracle-Datenbankabfrage: Erhalten Sie nur ein Stück doppelter Daten
Mar 08, 2024 pm 01:33 PM
Kenntnisse in Oracle-Datenbankabfragen: Um nur ein einziges Datenelement zu erhalten, sind bestimmte Codebeispiele erforderlich. Bei tatsächlichen Datenbankabfragen müssen wir häufig das einzige Datenelement aus doppelten Daten ermitteln. In diesem Artikel wird erläutert, wie Sie mithilfe von Oracle-Datenbanktechniken nur einen Datensatz in doppelten Daten erhalten, und es werden spezifische Codebeispiele bereitgestellt. Szenariobeschreibung Angenommen, wir haben eine Tabelle mit dem Namen „Mitarbeiter“, die Mitarbeiterinformationen enthält. Möglicherweise sind doppelte Mitarbeiterinformationen vorhanden. Wir müssen alle Duplikate finden
 Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Win11-Tricks aufgedeckt: So umgehen Sie die Anmeldung bei einem Microsoft-Konto. Vor kurzem hat Microsoft ein neues Betriebssystem Windows11 auf den Markt gebracht, das große Aufmerksamkeit erregt hat. Im Vergleich zu früheren Versionen hat Windows 11 viele neue Anpassungen in Bezug auf das Interface-Design und funktionale Verbesserungen vorgenommen, aber es hat auch einige Kontroversen ausgelöst. Der auffälligste Punkt ist, dass es Benutzer dazu zwingt, sich mit einem Microsoft-Konto am System anzumelden . Einige Benutzer sind möglicherweise eher daran gewöhnt, sich mit einem lokalen Konto anzumelden, und sind nicht bereit, ihre persönlichen Daten an ein Microsoft-Konto zu binden.
 PHP-Programmierkenntnisse: So springen Sie innerhalb von 3 Sekunden zur Webseite
Mar 24, 2024 am 09:18 AM
PHP-Programmierkenntnisse: So springen Sie innerhalb von 3 Sekunden zur Webseite
Mar 24, 2024 am 09:18 AM
Titel: PHP-Programmiertipps: So springen Sie innerhalb von 3 Sekunden zu einer Webseite. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir innerhalb einer bestimmten Zeitspanne automatisch zu einer anderen Seite springen müssen. In diesem Artikel wird erläutert, wie Sie mit PHP Programmiertechniken implementieren, um innerhalb von 3 Sekunden zu einer Seite zu springen, und spezifische Codebeispiele bereitstellen. Zunächst wird das Grundprinzip des Seitensprungs über das Standortfeld im HTTP-Antwortheader realisiert. Durch Setzen dieses Feldes kann der Browser automatisch zur angegebenen Seite springen. Nachfolgend finden Sie ein einfaches Beispiel, das die Verwendung von P demonstriert




