Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beispiel für die gemeinsame Nutzung einer benutzerdefinierten CSS-Bildlaufleiste scrollbar-face-color
Beispiel für die gemeinsame Nutzung einer benutzerdefinierten CSS-Bildlaufleiste scrollbar-face-color
Beispiel für die gemeinsame Nutzung einer benutzerdefinierten CSS-Bildlaufleiste scrollbar-face-color
CSS-scrollbar-face-color benutzerdefinierte Bildlaufleiste
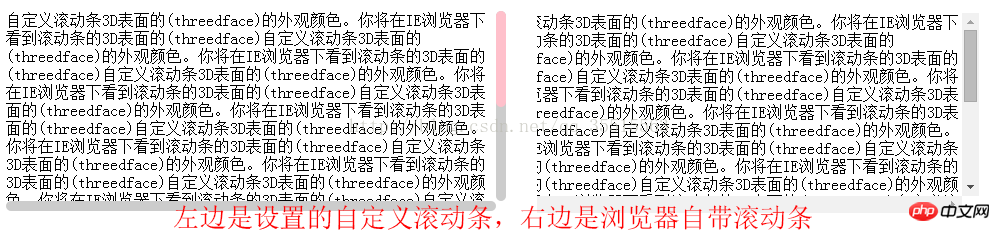
Aufgrund von Website-Anforderungen oder spezifischen Anforderungen wie der Schönheit der Seite können Sie benutzerdefinierte Bildlaufleisten verwenden, um diese festzulegen. Das Bild unten zeigt die aktuelle Quellcode-Wiedergabe . Wirkung. 
Quellcode-Effekt:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps: Sie können es direkt kopieren ^_^
Angehängt ist der Bildlaufleistenstil unter IE:
IE:
scrollbar-arrow-color: rgba(0,0,0,0.3); /*Color of triangular Arrow*/
scrollbar-face-color: rgba( 0 ,0,0,0.5); /*Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe des Pfeilteils)*/
scrollbar-3dlight-color: rgba(0,0,0,0.3 ); /*Die dreidimensionale Bildlaufleistenfarbe der hellen Kante*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*Hervorhebungsfarbe der Bildlaufleiste (linker Schatten?) */
scrollbar-shadow-color: rgba(0,0,0,0.3); /*Die Farbe des Schattens der dreidimensionalen Bildlaufleiste*/
scrollbar-darkshadow-color: rgba(0 ,0,0,0.3); /*Die Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste */
scrollbar-track-color: rgba(0,0,0,0.5); /*Dreidimensional Hintergrundfarbe der Bildlaufleiste*/
Grundfarbe der Bildlaufleiste:rgba(0,0,0,0.5) ; /*Grundfarbe der Bildlaufleiste*/
Grundfarbe der Bildlaufleiste:#666; /*Grundfarbe der Bildlaufleiste */
scrollbar-arrow-color: #fff; /*Dreieckige Pfeilfarbe*/
scrollbar-face-color: #666; /*Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe von der Pfeilteil)*/
scrollbar-3dlight-color: #666; /*Die Farbe des hellen Randes der dreidimensionalen Bildlaufleiste */
scrollbar-highlight-color: #666; /*Die Hervorhebungsfarbe der Bildlaufleiste (linker Schatten?)*/
scrollbar-shadow-color: #666; /*Die Farbe des dreidimensionalen Bildlaufleistenschattens* /
scrollbar-darkshadow-color: #666 ; /*Die Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste*/
scrollbar-track-color: #666; /*Die Hintergrundfarbe der dreidimensionalen Bildlaufleiste*/
scrollbar-base -color:#666; /*Die Grundfarbe der Bildlaufleiste*/
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung einer benutzerdefinierten CSS-Bildlaufleiste scrollbar-face-color. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
Wie kann ich das Hintergrundbild in Win11 anpassen? Im neu veröffentlichten Win11-System gibt es viele benutzerdefinierte Funktionen, aber viele Freunde wissen nicht, wie sie diese Funktionen verwenden sollen. Einige Freunde denken, dass das Hintergrundbild relativ eintönig ist und möchten das Hintergrundbild anpassen, wissen aber nicht, wie man das Hintergrundbild anpasst. Wenn Sie nicht wissen, wie Sie das Hintergrundbild definieren, hat der Editor die Schritte dazu zusammengestellt Passen Sie das Hintergrundbild in Win11 unten an. Wenn Sie interessiert sind, schauen Sie sich unten um. Schritte zum Anpassen von Hintergrundbildern in Win11: 1. Klicken Sie auf dem Desktop auf die Schaltfläche „Win“ und dann im Popup-Menü auf „Einstellungen“, wie in der Abbildung dargestellt. 2. Rufen Sie das Einstellungsmenü auf und klicken Sie auf Personalisierung, wie in der Abbildung gezeigt. 3. Geben Sie „Personalisierung“ ein und klicken Sie auf „Hintergrund“, wie im Bild gezeigt. 4. Geben Sie die Hintergrundeinstellungen ein und klicken Sie, um Bilder zu durchsuchen
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ist ein leistungsstarkes PHP-Framework, das Entwicklern viele nützliche Tools und Funktionen bietet. Eine davon ist die Paginierung, die uns hilft, große Datenmengen auf mehrere Seiten aufzuteilen und so das Durchsuchen und Bearbeiten zu erleichtern. Standardmäßig stellt CakePHP einige grundlegende Paginierungsmethoden bereit, aber manchmal müssen Sie möglicherweise einige benutzerdefinierte Paginierungsmethoden erstellen. In diesem Artikel erfahren Sie, wie Sie in CakePHP eine benutzerdefinierte Paginierung erstellen. Schritt 1: Erstellen Sie eine benutzerdefinierte Paginierungsklasse. Zuerst müssen wir eine benutzerdefinierte Paginierungsklasse erstellen. Das
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
Das iOS 17-Update für das iPhone bringt einige große Änderungen für Apple Music. Dazu gehört die Zusammenarbeit mit anderen Benutzern an Playlists, das Starten der Musikwiedergabe von verschiedenen Geräten bei Verwendung von CarPlay und mehr. Eine dieser neuen Funktionen ist die Möglichkeit, Überblendungen in Apple Music zu verwenden. Dadurch können Sie nahtlos zwischen den Titeln wechseln, was beim Anhören mehrerer Titel eine tolle Funktion ist. Crossfading trägt dazu bei, das Hörerlebnis insgesamt zu verbessern und stellt sicher, dass Sie nicht erschrecken oder aus dem Hörerlebnis aussteigen, wenn der Titel wechselt. Wenn Sie diese neue Funktion optimal nutzen möchten, erfahren Sie hier, wie Sie sie auf Ihrem iPhone verwenden. So aktivieren und passen Sie Crossfade für Apple Music an. Sie benötigen die neueste Version
 Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Vue ist ein beliebtes JavaScript-Framework, das viele praktische Funktionen und APIs bereitstellt, um Entwicklern beim Erstellen interaktiver Front-End-Anwendungen zu helfen. Mit der Veröffentlichung von Vue3 ist die Renderfunktion zu einem wichtigen Update geworden. In diesem Artikel werden das Konzept und der Zweck der Renderfunktion in Vue3 sowie deren Verwendung zum Anpassen der Renderfunktion vorgestellt. Was ist die Renderfunktion? In Vue ist die Vorlage die am häufigsten verwendete Rendermethode, aber in Vue3 können Sie eine andere Methode verwenden: r
 So implementieren Sie benutzerdefinierte Middleware in CodeIgniter
Jul 29, 2023 am 10:53 AM
So implementieren Sie benutzerdefinierte Middleware in CodeIgniter
Jul 29, 2023 am 10:53 AM
So implementieren Sie benutzerdefinierte Middleware in CodeIgniter Einführung: In der modernen Webentwicklung spielt Middleware eine wichtige Rolle in Anwendungen. Sie können verwendet werden, um eine gemeinsame Verarbeitungslogik auszuführen, bevor oder nachdem die Anforderung den Controller erreicht. CodeIgniter unterstützt als beliebtes PHP-Framework auch den Einsatz von Middleware. In diesem Artikel wird die Implementierung benutzerdefinierter Middleware in CodeIgniter vorgestellt und ein einfaches Codebeispiel bereitgestellt. Middleware-Übersicht: Middleware ist eine Art Anfrage