-Tag definiert einen Absatz. Das
p-Element erstellt automatisch etwas Leerraum davor und danach. Der Browser fügt diese Leerzeichen automatisch hinzu, oder Sie können sie in Ihrem Stylesheet angeben.
Absatzabstand
IE ist standardmäßig auf 19 Pixel eingestellt, über das Attribut margin-top von p Setzen Sie
FF standardmäßig auf 1,12em und stellen Sie p so ein, dass die Anzeige standardmäßig über das Attribut
margin-bottom von p blockiert wird. Um den Absatzabstand zu löschen, können Sie im Allgemeinen
p {
margin-top:0;
margin-bottom:0;
}Nach dem Login kopieren
< festlegen 🎜>
Weiterführende Literatur: Zulässige Absatzverwendungen
Sie können Absätze nur innerhalb von Blöcken angeben oder Absätze mit anderen Absätzen, Listen, Formularen und vorformatiertem Text verwenden. Im Allgemeinen bedeutet dies, dass Absätze überall dort erscheinen können, wo ein geeigneter Textfluss vorhanden ist, beispielsweise im Hauptteil des Dokuments, innerhalb von Listenelementen usw.
Aus technischer Sicht können Absätze nicht in Überschriften, Ankern oder anderen Stellen angezeigt werden, an denen der Inhalt unbedingt nur aus Text bestehen muss. Tatsächlich ignorieren die meisten Browser diese Einschränkung und formatieren Absätze als Teil des Inhalts des enthaltenden Elements.
<html>
<body>
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
Nach dem Login kopieren
In HTML kann das p-Tag nicht in das P-Tag< eingefügt werden 🎜>
Eingehendes Studium:
Lassen Sie uns zunächst Inline-Inline-Elemente und Block kennenlernen -line-Blockelemente, da fast alle Elemente in HTML entweder Inline-Elemente oder Blockelemente sind.
Das Wort Inline hat viele Interpretationen: Inline, Inline, Inline, Line-Level usw., aber sie bedeuten alle dasselbe , hier wählen wir den üblichen Namen – inline.
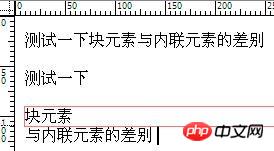
Sie können den Unterschied anhand des folgenden Beispiels verstehen:
Der Unterschied zwischen Inline-Elementen ;/p>Der Unterschied zwischen und Inline-Elementen
Der Effekt lautet wie folgt:
 Im obigen Beispiel generiert
Im obigen Beispiel generiert
selbst eine neue Zeile , während nicht umbricht. Das ist alles. Ebenso können wir p als Inline-Element und Span als Blockelement definieren Elemente können Inline-Elemente oder bestimmte Blockelemente enthalten (Das obige Beispiel ist eigentlich eine falsche Verwendung --->ich habe in
eingefügt),
aber Inline-Elemente können keine Blockelemente enthalten, sie können nur andere Inline-Elemente enthalten. Schauen Sie sich das noch einmal an:
<h2>我喜欢在
<a href="
http://bbs.blueidea.com/
" >经典论坛</a>
讨论Web标准的原因。</h2>
Nach dem Login kopieren
wobei < ;h2> gehört zum Blockelement und ist nicht falsch, wenn enthalten ist ; enthält Es ist auch richtig, aber es ist falsch, wenn es wie folgt aussieht, da Inline-Elemente keine Blockelemente enthalten sollten:
<a href="#">
<h2>这样是错误的用法!</h2>
</a>
Nach dem Login kopieren
Es gibt auch Fälle, in denen einige Blockelemente keine anderen Blockelemente enthalten können. Zum Beispiel:
<p>测试文字
< ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>Nach dem Login kopieren
而这样又是可以的。
<ul>
<li><p>这样是可以的</p></li>
</ul>Nach dem Login kopieren
为什么呢?因为我们使用的DTD中规定了块级元素是不能放在里面的,再加上一些浏览器纵容这样的写法:
<p>这是一个段落的开始
<p>这是另一个段落的开始Nach dem Login kopieren
当一个签还没结束时,遇到下一个块元素就会把自己结束掉,其实浏览器是把它们处理成这样:
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>Nach dem Login kopieren
所以刚才那样的写法会变成这样:
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字<p></p>Nach dem Login kopieren
这也是跟刚才说第一个例子中里面放
不合理是同一个道理。
那哪些块元素里面不能放哪些块元素呢?我知道你有这个疑问,也知道我仅仅列一张清单你不好记住它们。我们可以先把所有的块元素再次划分成几个级别的,我们已经知道是在最外层,下一级里面只会有、、
 Im obigen Beispiel generiert
Im obigen Beispiel generiert 

