
<br></p>
 </p>
</p>
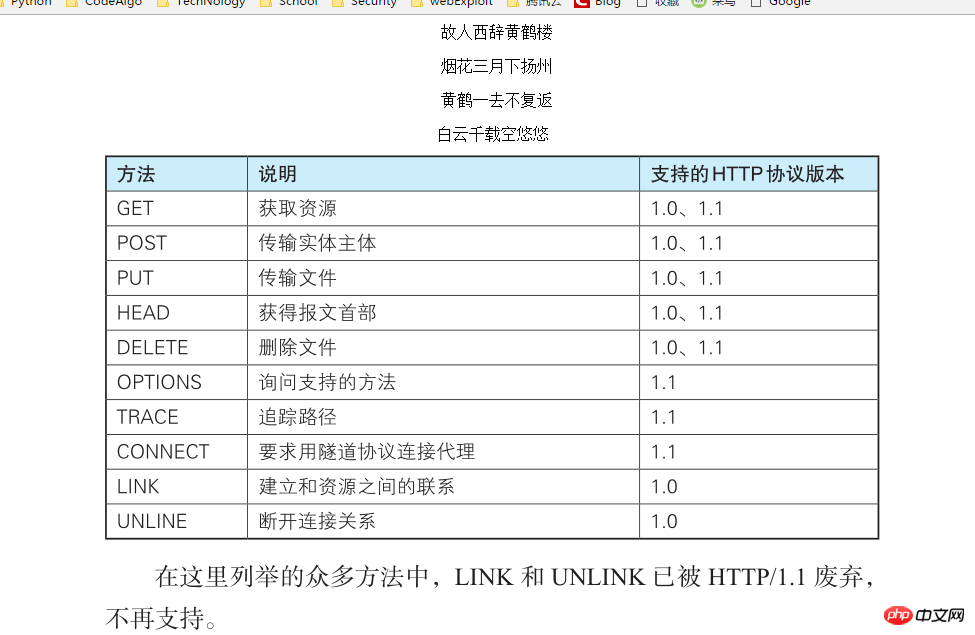
Das Fehlausrichtungsphänomen wie im Bild gezeigt: </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="Problem mit der Fehlausrichtung des p-Tags in HTML" >
</body>
</html> </p>
</p>
Wie gezeigt im Bild Korrektur
Es gibt viele Lösungen
aber das Prinzip, dem sie alle folgen, ist die Frage der grammatikalischen Standards
1 Das p-Tag kann alleine existieren, aber wenn es geschrieben ist Versuchen Sie, es auf standardisierte Weise so weit wie möglich zu vervollständigen Von 1 entdeckt, implementiert das
-Tag keine Zeilenumbrüche, sondern gibt stattdessen p. Es ist wie eine Vervollständigung des letzten p-Tags. Wenn das letzte p-Tag durch ersetzt wird, ist es offensichtlich, dass es ein zusätzliches Leerzeichen gibt Diese Leerzeile kann als funktionale Vervollständigung des p-Tags verstanden werden, oder mit anderen Worten: Ist die Funktion des br-Tags implementiert? Ein anderer großer Typ sagte: <br></p> Wenn am Anfang der Zeile geschrieben wird und die vorherige Zeile bis zum Ende angezeigt wird, befindet sich möglicherweise eine zusätzliche Zeile dazwischen zwei Zeilen. Es ist besser, das Tag </p> am Ende der Zeile zu schreiben.
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="Problem mit der Fehlausrichtung des p-Tags in HTML" >
</body>
</html>Das obige ist der detaillierte Inhalt vonProblem mit der Fehlausrichtung des p-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




