 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ausführliche Erläuterung des ASP.NET MVC SSO Single Sign-On-Designbeispiels
Ausführliche Erläuterung des ASP.NET MVC SSO Single Sign-On-Designbeispiels
Ausführliche Erläuterung des ASP.NET MVC SSO Single Sign-On-Designbeispiels
Dieser Artikel stellt hauptsächlich das Design und die Implementierung von ASP.NET MVC SSO Single Sign-On vor. Interessierte können mehr darüber erfahren.
Experimentelle Umgebungskonfiguration
Die HOST-Dateikonfiguration ist wie folgt:
127.0.0.1 app.com
127.0.0.1 sso.com
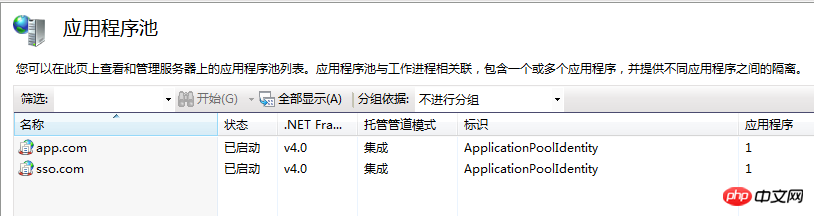
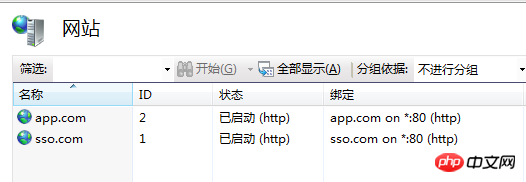
IIS-Konfiguration ist wie folgt:

Der Anwendungspool verwendet .Net Framework 4.0

Achten Sie auf die an IIS gebundenen Domänennamen, zwei völlig unterschiedliche Domänennamen.
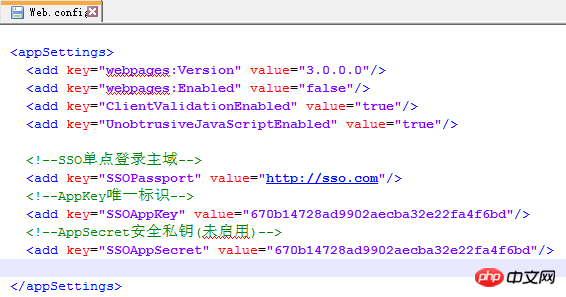
Die Website-Konfiguration von app.com ist wie folgt:

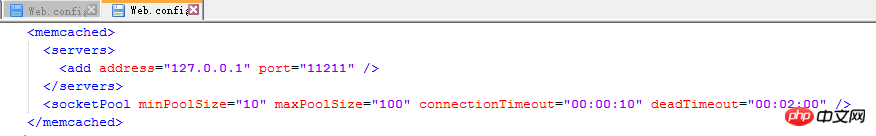
Die Website-Konfiguration von sso.com ist wie folgt:
memcachedCache:

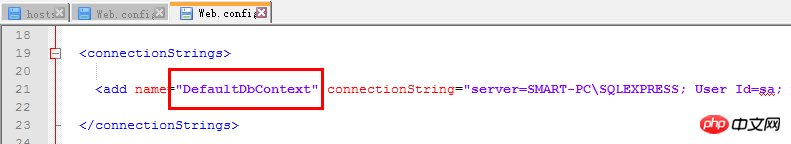
Datenbankkonfiguration:

Die Datenbank verwendet EntityFramework 6.0, die entsprechende Datenbank- und Tabellenstruktur wird beim ersten Durchlauf automatisch erstellt.
Demonstration des Autorisierungsüberprüfungsprozesses:
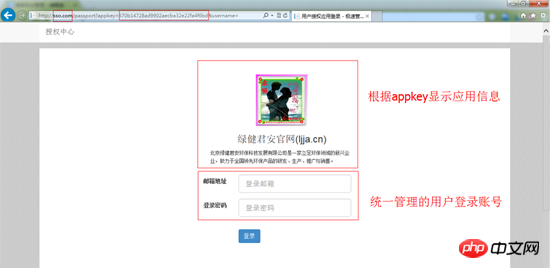
Besuchen Sie: http://app.com in der Adressleiste des Browsers. Wenn sich der Benutzer nicht angemeldet hat, wird die Website automatisch geöffnet Umleiten Gehen Sie zu: http://sso.com/passport und übergeben Sie die entsprechende AppKey-Anwendungs-ID über die QueryString-Parameter. Der laufende Screenshot lautet wie folgt:
URL-Adresse: http://sso.com/passport ?appkey=670b14728ad9902aecba32e22fa4f6bd&username=

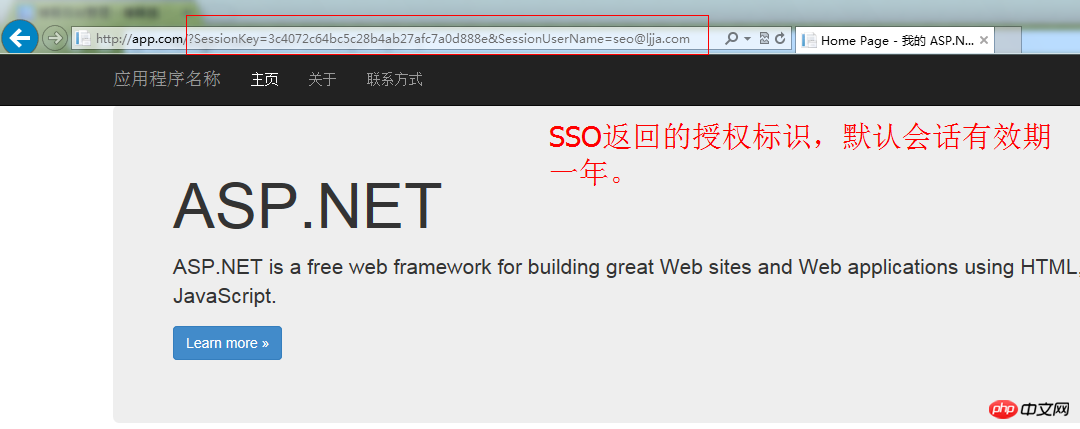
Nachdem Sie das richtige Anmeldekonto und Passwort eingegeben haben, klicken Sie auf die Anmeldeschaltfläche. Das System leitet dann automatisch zur Anwendung weiter und die Startseite wird gelöscht Die Zerstörung ist erfolgreich, wie unten gezeigt:

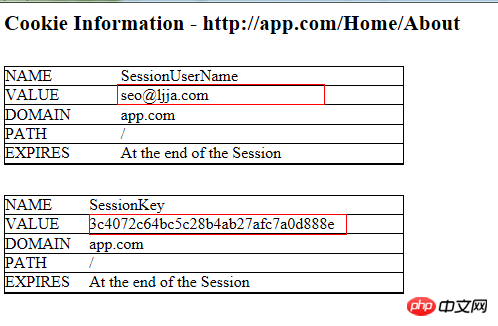
Da die SSO-Autorisierungsanmeldung unter verschiedenen Domänen durchgeführt wird, wird die QueryString-Methode verwendet, um die Autorisierungs-ID zurückzugeben. Cookies können auf Websites derselben Domain verwendet werden. Da die 301-Umleitungsanforderung vom Browser gesendet wird, geht die Autorisierungskennung bei der Umleitung durch den Browser verloren, wenn sie in Handers platziert wird. Nach erfolgreicher Umleitung schreibt das Programm die Autorisierungsmarkierung automatisch in das Cookie. Wenn Sie auf eine andere Seitenadresse klicken, werden die Informationen zur Autorisierungsmarkierung nicht mehr in der URL-Adressleiste angezeigt. Die Cookie-Einstellungen lauten wie folgt:

Nachträgliche Berechtigungsprüfung nach erfolgreichem Login (Zugriff auf andere Seiten, die eine Autorisierung erfordern):
Verifizierungsadresse: http:// sso.com/api/passport?sessionkey=xxxxxx&remark=xxxxxx
Ergebnisse zurückgeben: true, false
Der Client kann den Benutzer basierend auf einer Autorisierung auffordern Die tatsächliche Geschäftssituation ist verloren gegangen und muss neu autorisiert werden. Standardmäßig wird automatisch zur SSO-Anmeldeseite weitergeleitet, nämlich: http://sso.com/passport?appkey=670b14728ad9902aecba32e22fa4f6bd&username=seo@ljja.cn. Gleichzeitig wird das Textfeld für die E-Mail-Adresse auf der Anmeldeseite angezeigt Vervollständigen Sie das Anmeldekonto des Benutzers automatisch. Nach erfolgreicher Autorisierung wird die Gültigkeitsdauer der Sitzung automatisch um ein Jahr verlängert.
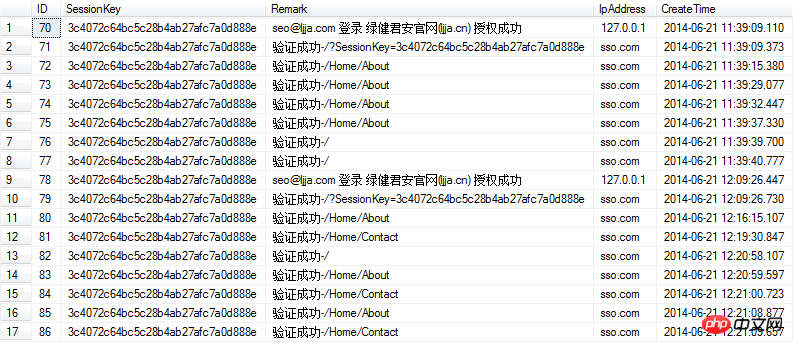
SSO-Datenbanküberprüfungsprotokoll:
Benutzerautorisierungsüberprüfungsprotokoll:

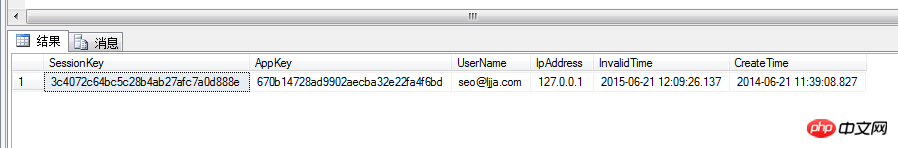
Benutzerautorisierungssitzungssitzung:

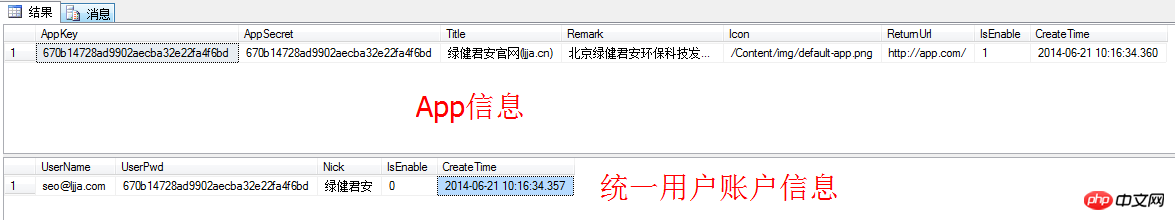
Datenbankbenutzerkonto und Anwendungsinformationen:

Kerncode der Anmeldebestätigungsseite für die Anwendungsautorisierung:
/// <summary>
/// 公钥:AppKey
/// 私钥:AppSecret
/// 会话:SessionKey
/// </summary>
public class PassportController : Controller
{
private readonly IAppInfoService _appInfoService = new AppInfoService();
private readonly IAppUserService _appUserService = new AppUserService();
private readonly IUserAuthSessionService _authSessionService = new UserAuthSessionService();
private readonly IUserAuthOperateService _userAuthOperateService = new UserAuthOperateService();
private const string AppInfo = "AppInfo";
private const string SessionKey = "SessionKey";
private const string SessionUserName = "SessionUserName";
//默认登录界面
public ActionResult Index(string appKey = "", string username = "")
{
TempData[AppInfo] = _appInfoService.Get(appKey);
var viewModel = new PassportLoginRequest
{
AppKey = appKey,
UserName = username
};
return View(viewModel);
}
//授权登录
[HttpPost]
public ActionResult Index(PassportLoginRequest model)
{
//获取应用信息
var appInfo = _appInfoService.Get(model.AppKey);
if (appInfo == null)
{
//应用不存在
return View(model);
}
TempData[AppInfo] = appInfo;
if (ModelState.IsValid == false)
{
//实体验证失败
return View(model);
}
//过滤字段无效字符
model.Trim();
//获取用户信息
var userInfo = _appUserService.Get(model.UserName);
if (userInfo == null)
{
//用户不存在
return View(model);
}
if (userInfo.UserPwd != model.Password.ToMd5())
{
//密码不正确
return View(model);
}
//获取当前未到期的Session
var currentSession = _authSessionService.ExistsByValid(appInfo.AppKey, userInfo.UserName);
if (currentSession == null)
{
//构建Session
currentSession = new UserAuthSession
{
AppKey = appInfo.AppKey,
CreateTime = DateTime.Now,
InvalidTime = DateTime.Now.AddYears(1),
IpAddress = Request.UserHostAddress,
SessionKey = Guid.NewGuid().ToString().ToMd5(),
UserName = userInfo.UserName
};
//创建Session
_authSessionService.Create(currentSession);
}
else
{
//延长有效期,默认一年
_authSessionService.ExtendValid(currentSession.SessionKey);
}
//记录用户授权日志
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.UserHostAddress,
Remark = string.Format("{0} 登录 {1} 授权成功", currentSession.UserName, appInfo.Title),
SessionKey = currentSession.SessionKey
}); 104
var redirectUrl = string.Format("{0}?SessionKey={1}&SessionUserName={2}",
appInfo.ReturnUrl,
currentSession.SessionKey,
userInfo.UserName);
//跳转默认回调页面
return Redirect(redirectUrl);
}
}
Memcached会话标识验证核心代码:
public class PassportController : ApiController
{
private readonly IUserAuthSessionService _authSessionService = new UserAuthSessionService();
private readonly IUserAuthOperateService _userAuthOperateService = new UserAuthOperateService();
public bool Get(string sessionKey = "", string remark = "")
{
if (_authSessionService.GetCache(sessionKey))
{
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.RequestUri.Host,
Remark = string.Format("验证成功-{0}", remark),
SessionKey = sessionKey
});
return true;
}
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.RequestUri.Host,
Remark = string.Format("验证失败-{0}", remark),
SessionKey = sessionKey
});
return false;
}
}Attribut „Client-Autorisierungsüberprüfungsfilter“
public class SSOAuthAttribute : ActionFilterAttribute
{
public const string SessionKey = "SessionKey";
public const string SessionUserName = "SessionUserName";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var cookieSessionkey = "";
var cookieSessionUserName = "";
//SessionKey by QueryString
if (filterContext.HttpContext.Request.QueryString[SessionKey] != null)
{
cookieSessionkey = filterContext.HttpContext.Request.QueryString[SessionKey];
filterContext.HttpContext.Response.Cookies.Add(new HttpCookie(SessionKey, cookieSessionkey));
}
//SessionUserName by QueryString
if (filterContext.HttpContext.Request.QueryString[SessionUserName] != null)
{
cookieSessionUserName = filterContext.HttpContext.Request.QueryString[SessionUserName];
filterContext.HttpContext.Response.Cookies.Add(new HttpCookie(SessionUserName, cookieSessionUserName));
}
//从Cookie读取SessionKey
if (filterContext.HttpContext.Request.Cookies[SessionKey] != null)
{
cookieSessionkey = filterContext.HttpContext.Request.Cookies[SessionKey].Value;
}
//从Cookie读取SessionUserName
if (filterContext.HttpContext.Request.Cookies[SessionUserName] != null)
{
cookieSessionUserName = filterContext.HttpContext.Request.Cookies[SessionUserName].Value;
}
if (string.IsNullOrEmpty(cookieSessionkey) || string.IsNullOrEmpty(cookieSessionUserName))
{
//直接登录
filterContext.Result = SsoLoginResult(cookieSessionUserName);
}
else
{
//验证
if (CheckLogin(cookieSessionkey, filterContext.HttpContext.Request.RawUrl) == false)
{
//会话丢失,跳转到登录页面
filterContext.Result = SsoLoginResult(cookieSessionUserName);
}
}
base.OnActionExecuting(filterContext);
}
public static bool CheckLogin(string sessionKey, string remark = "")
{
var httpClient = new HttpClient
{
BaseAddress = new Uri(ConfigurationManager.AppSettings["SSOPassport"])
};
var requestUri = string.Format("api/Passport?sessionKey={0}&remark={1}", sessionKey, remark);
try
{
var resp = httpClient.GetAsync(requestUri).Result;
resp.EnsureSuccessStatusCode();
return resp.Content.ReadAsAsync<bool>().Result;
}
catch (Exception ex)
{
throw ex;
}
}
private static ActionResult SsoLoginResult(string username)
{
return new RedirectResult(string.Format("{0}/passport?appkey={1}&username={2}",
ConfigurationManager.AppSettings["SSOPassport"],
ConfigurationManager.AppSettings["SSOAppKey"],
username));
}
}Beispiel für die Verwendung der SSO-Überprüfungsfunktion:
[SSOAuth]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}Zusammenfassung:
Aus dem Entwurf des Beispielcodes können Sie ersehen, dass es noch viele Optimierungsbereiche für Code gibt Es gibt auch eine Reihe von Meldungen, z. B. dass das Benutzerkonto auf der Anmeldeseite der SSO-Anwendungsautorisierung nicht vorhanden ist, das Kennwort falsch ist usw. In der späteren Phase, wenn der Geschäftscode grundsätzlich ordnungsgemäß ausgeführt wird, können Sie die Optimierung weiterer Sicherheitsstufen in Betracht ziehen, z. B. die Aktivierung der AppSecret-Signaturüberprüfung des privaten Schlüssels, der IP-Bereichsüberprüfung, eines Angriffs mit fester Sitzungsanforderung und des Verifizierungscodes des SSO-Autorisierungs-Anmeldeschnittstelle, automatische Rekonstruktion des Sitzungscache, horizontale Erweiterung des SSO-Servers, Cache usw.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des ASP.NET MVC SSO Single Sign-On-Designbeispiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Wenn Sie sich auf Ihrem Computer beim Steam-Konto einer anderen Person anmelden und das Konto dieser anderen Person über eine Hintergrundsoftware verfügt, lädt Steam automatisch die Hintergrundbilder herunter, die für das Konto der anderen Person abonniert wurden, nachdem Sie zu Ihrem eigenen Konto zurückgewechselt haben Deaktivieren der Steam-Cloud-Synchronisierung. Was tun, wenn WallpaperEngine die Hintergrundbilder anderer Personen herunterlädt, nachdem Sie sich bei einem anderen Konto angemeldet haben? 1. Melden Sie sich bei Ihrem eigenen Steam-Konto an, suchen Sie in den Einstellungen nach der Cloud-Synchronisierung und deaktivieren Sie die Steam-Cloud-Synchronisierung. 2. Melden Sie sich bei dem Steam-Konto einer anderen Person an, bei dem Sie sich zuvor angemeldet haben, öffnen Sie den Wallpaper Creative Workshop, suchen Sie nach den Abonnementinhalten und kündigen Sie dann alle Abonnements. (Falls Sie das Hintergrundbild in Zukunft nicht mehr finden, können Sie es zunächst abholen und dann das Abonnement kündigen.) 3. Wechseln Sie zurück zu Ihrem eigenen Steam
 Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Mit der rasanten Entwicklung der sozialen Medien ist Xiaohongshu für viele junge Menschen zu einer beliebten Plattform geworden, auf der sie ihr Leben teilen und neue Produkte entdecken können. Während der Nutzung können Benutzer manchmal auf Schwierigkeiten stoßen, sich bei früheren Konten anzumelden. In diesem Artikel wird ausführlich erläutert, wie das Problem der Anmeldung beim alten Konto auf Xiaohongshu gelöst werden kann und wie mit der Möglichkeit umgegangen werden kann, dass das ursprüngliche Konto nach dem Ändern der Bindung verloren geht. 1. Wie melde ich mich bei Xiaohongshus vorherigem Konto an? 1. Rufen Sie das Passwort ab und melden Sie sich an. Wenn Sie sich längere Zeit nicht bei Xiaohongshu anmelden, wird Ihr Konto möglicherweise vom System recycelt. Um die Zugriffsrechte wiederherzustellen, können Sie versuchen, sich erneut bei Ihrem Konto anzumelden, indem Sie Ihr Passwort abrufen. Die Bedienungsschritte sind wie folgt: (1) Öffnen Sie die Xiaohongshu-App oder die offizielle Website und klicken Sie auf die Schaltfläche „Anmelden“. (2) Wählen Sie „Passwort abrufen“. (3) Geben Sie die Mobiltelefonnummer ein, die Sie bei der Registrierung Ihres Kontos verwendet haben
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk kann nicht nur verschiedene Softwareressourcen speichern, sondern diese auch mit anderen teilen. Es unterstützt die Multi-Terminal-Synchronisierung. Wenn auf Ihrem Computer kein Client heruntergeladen wurde, können Sie die Webversion aufrufen. Wie melde ich mich also bei der Baidu Netdisk-Webversion an? Werfen wir einen Blick auf die ausführliche Einführung. Anmeldeeingang für die Webversion von Baidu Netdisk: https://pan.baidu.com (Kopieren Sie den Link zum Öffnen in den Browser) Einführung in die Software 1. Teilen Bietet eine Dateifreigabefunktion, Benutzer können Dateien organisieren und sie mit bedürftigen Freunden teilen. 2. Cloud: Es beansprucht nicht zu viel Speicher. Die meisten Dateien werden in der Cloud gespeichert, wodurch effektiv Platz auf dem Computer gespart wird. 3. Fotoalbum: Unterstützt die Cloud-Fotoalbum-Funktion, importiert Fotos auf die Cloud-Festplatte und organisiert sie dann, damit jeder sie sehen kann.
 Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Ich weiß nur noch, wie ich mein Konto abrufen kann?
Mar 23, 2024 pm 05:31 PM
Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Ich weiß nur noch, wie ich mein Konto abrufen kann?
Mar 23, 2024 pm 05:31 PM
Xiaohongshu ist mittlerweile in das tägliche Leben vieler Menschen integriert und erfreut die Benutzer mit seinen reichhaltigen Inhalten und praktischen Bedienmethoden. Manchmal vergessen wir das Kontopasswort. Es ist wirklich ärgerlich, sich nur an das Konto zu erinnern, sich aber nicht anmelden zu können. 1. Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Wenn wir unser Passwort vergessen, können wir uns über den Bestätigungscode auf unserem Mobiltelefon bei Xiaohongshu anmelden. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die Xiaohongshu-App oder die Webversion von Xiaohongshu. 2. Klicken Sie auf die Schaltfläche „Anmelden“ und wählen Sie „Konto und Passwort anmelden“. 4. Klicken Sie auf die Schaltfläche „Passwort vergessen“. . Geben Sie Ihre Kontonummer ein. 5. Das System sendet einen Bestätigungscode an Ihr Mobiltelefon. Geben Sie den Bestätigungscode ein und klicken Sie auf „OK“. Sie können auch ein Drittanbieterkonto verwenden (z. B
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Lösung dafür, warum das Google Chrome-Konto nicht angemeldet werden kann
Mar 13, 2024 pm 02:10 PM
Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Lösung dafür, warum das Google Chrome-Konto nicht angemeldet werden kann
Mar 13, 2024 pm 02:10 PM
Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Wenn viele Benutzer diese Software verwenden, müssen sich Benutzer bei einigen Funktionen bei ihrem Google-Konto anmelden, bevor sie sie verwenden können. Sie haben es jedoch viele Male versucht, konnten sich aber nicht erfolgreich anmelden. Viele Benutzer wissen nicht, wie das geht Lösen Sie es, also ist der Herausgeber hier, um die Lösung mit Ihnen zu teilen. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials für alle hilfreich sein kann. Die Lösung ist wie folgt: 1. Klicken Sie auf einen Browser auf dem Desktop und nachdem Sie ihn geöffnet haben, sehen Sie etwa Folgendes. 2. Wenn zu diesem Zeitpunkt ein Login angezeigt wird, klicken Sie darauf. Wenn Sie es nicht sehen können, klicken Sie auf die obere rechte Ecke. 3. Klicken Sie auf „Anmelden“, geben Sie dann Ihre Kontonummer ein. Sie müssen das Konto nicht nach „@“ eingeben, und klicken Sie auf „Weiter“. 4. Geben Sie das Passwort ein. Wenn Sie diese Aufforderung sehen, klicken Sie auf Aktivieren



