 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Imports und Exports von Modulmodulen in AngularJS_AngularJS
Detaillierte Erläuterung des Imports und Exports von Modulmodulen in AngularJS_AngularJS
Detaillierte Erläuterung des Imports und Exports von Modulmodulen in AngularJS_AngularJS
AngularJS ist ein Front-End-JS-Framework von Google. Zu seinen Kernfunktionen gehören beispielsweise: MVC, bidirektionale Datenbindung, Anweisungen und semantische Tags, modulare Tools, Abhängigkeitsinjektion, HTML-Vorlagen und Kapselung häufig verwendeter Tools $http, $cookies, $location usw.
Bezüglich des Imports und Exports von Modulen in AngularJS hatte ich noch nichts darüber geschrieben, bevor Bob es mir erzählte. Vielen Dank, Bob, für deine Anleitung in dieser Hinsicht und die Bereitstellung des Fallcodes.
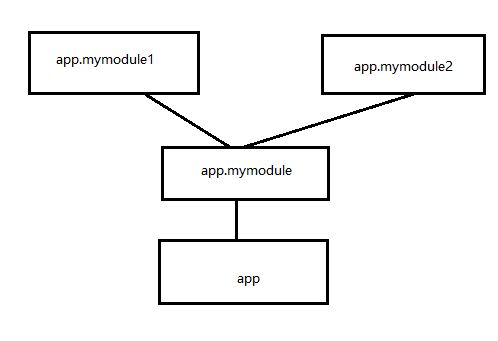
In tatsächlichen AngularJS-Projekten müssen wir möglicherweise verschiedene Aspekte eines bestimmten Felds in verschiedene Module einfügen und dann jedes Modul in einer Datei in diesem Feld zusammenfassen und es dann vom Hauptmodul aus aufrufen. Das ist es:

Oben sind app.mymodule1, app.mymodule2 und app.mymodule alle auf ein bestimmtes Feld ausgerichtet. Beispielsweise ist die Direktive in app.mymodule1 definiert, der Controller ist in app.mymodule2 definiert und app.mymodule kombiniert app. mymodule1 und app.mymodule2 Fassen Sie sie an einem Ort zusammen, und dann hängt die Hauptmodul-App von app.mymodule ab.
Dateistruktur:
meinmodul/
.....helloworld.controller.js
.....helloworld.direcitve.js
.....index.js
.....math.js
app.js
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name; Exportieren Sie oben das Modul über module.exports und importieren Sie das Modul über require.
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name; Als nächstes fügen Sie pp.mymodule1 und app.mymodule2 an einer Stelle in index.js ein.
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name; in math.js:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
}; Zuletzt referenzieren Sie app.mymodule1:
in app.js
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);Das Obige ist der vom Herausgeber geteilte Import und Export von Modulmodulen in AngularJS. Ich hoffe, es gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig





