Beispiel-Tutorials für allgemeine Funktionen von Chrome DevTools
Google Chrome ist mittlerweile der beliebteste Webbrowser, der von Webentwicklern verwendet wird. Mit einem sechswöchigen Veröffentlichungszyklus und ständig wachsenden leistungsstarken Entwicklungsfunktionen ist Chrome zu einem unverzichtbaren Tool geworden. Die meisten Frontend-Entwickler sind wahrscheinlich mit vielen Funktionen von Chrome vertraut, beispielsweise mit der Verwendung der Konsole und des Debuggers zum Online-Bearbeiten von CSS. In diesem Artikel verraten wir Ihnen 15 coole Tipps, mit denen Sie Ihren Arbeitsablauf verbessern können. Nachdem Sie diese Techniken gelesen haben, werden Sie überrascht und begeistert sein, wie sehr sie Sublime Text ähneln.
1 Beschreibung
In diesem Artikel werden Untersuchungen und Analysen zu allgemeinen Funktionen von Chrome DevTools durchgeführt. Beschreibt die Funktionen, Anwendungsszenarien und detaillierten Vorgänge, die jeder Funktionspunkt implementieren kann.
2 Elemente
2.1 Funktionen
Überprüfen und aktualisieren Sie das HTML und CSS
Inspizieren und live bearbeiten Sie jedes Element im DOM-Baum im Bedienfeld Elemente.
Sehen Sie sich die CSS-Regeln an, die auf jedes ausgewählte Element im Bereich Stile angewendet werden, und ändern Sie sie.
Sehen Sie sich das Boxmodell des ausgewählten Elements im Bereich Berechnet an und ändern Sie es.
2.2 Anwendungsszenarien
-
BearbeitenDOM-Knoten während der Entwicklung
DebuggingStil von DOM-Knoten
- Überprüfen und Bearbeiten von Box-Modellparametern während des Debuggens
2.3 Bedienung
BearbeitenDOM-Knoten
-
Steuerpult öffnen, Wählen Sie den DOM-Knoten aus, der geändert werden muss, doppelklicken Sie auf das ausgewählte Element und ändern Sie es dann.
- Stil bearbeiten
Öffnen Sie die Konsole und wählen Sie „Für“. Wenn Sie den DOM-Knoten auswählen, der geändert werden muss, bearbeiten Sie den Stilattributnamen und den -Wert in Echtzeit im Bereich „Stile“. Alle Stile außer den grauen können geändert werden (identisch mit dem Stylesheet User Agent).
Um einen Namen oder Wert zu bearbeiten, klicken Sie darauf, nehmen Sie Ihre Änderungen vor und drücken Sie Tab oder Eingabetaste, um die Änderungen zu speichern. Standardmäßig sind Ihre CSS-Änderungen nicht dauerhaft und gehen verloren, wenn die Seite neu geladen wird.
- Boxmodellparameter prüfen und bearbeiten
Verwenden Sie den Bereich Berechnet, um die Box von zu überprüfen und zu bearbeiten die aktuellen Parameter des Elementmodells. Alle Werte im Boxmodell können durch einfaches Anklicken geändert werden.
3 Konsole
3.1 Funktionen
- Protokoll drucken
- Testcode ausführen
- Mess- und Statistikausführung
- Ausnahme- und Fehlerbehandlung
3.2 Anwendungsszenario
- Auf der Ausgabeseite Code Die Protokolle, die ausgegeben werden müssen
- können in der Browserkonsole getestet werden
- , um die Ausführungseffizienz des Codes zu ermitteln
- Ausnahmen und Fehlermeldungen im Code ausgeben
3.3 Vorgänge
3.3.1 Allgemein API:
- console.log() Ausgabeinformationen
- console.info() Ausgabeinformationen
- console.warn() gibt Warninformationen aus
- console.error() gibt Fehlerinformationen aus
- console.group() Geben Sie eine Gruppe von Informationen aus. Es muss mit console.groupEnd() verwendet werden, um
- console.groupEnd() zum Ausgeben einer Gruppe von Informationen zu verwenden, und es muss mit verwendet werden console.gruop() zur Verwendung von
- console.time()
Ausgabecode-Ausführungszeit, muss mit console.timeEnd() abgeglichen werden Verwenden Sie
- console.timeEnd() zur Ausgabe der Codeausführungszeit muss mit console.time() abgeglichen werden, das
verwendet 4 Netzwerk
4.1 Funktion
- Netzwerkleistung testen
- Netzwerkanfragen analysieren
4.2 Anwendungsszenario
4.3 Betrieb
4.3.1 Netzwerkanfrage aufzeichnen
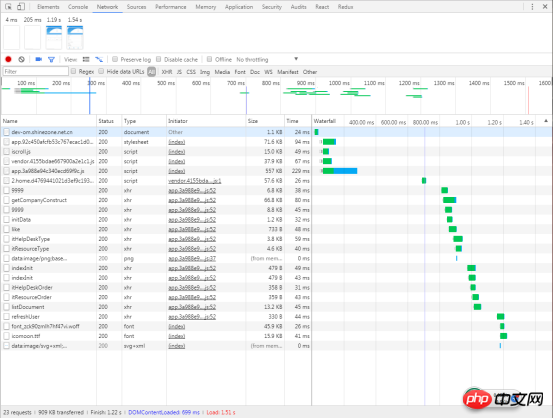
Solange Chrome DevTools aktiviert ist, zeichnen DevTools standardmäßig alle Netzwerkanfragen auf und die Aufzeichnungen werden im Netzwerkfenster angezeigt.

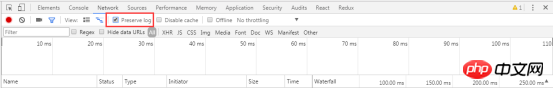
4.3.2 Anforderung zum Beenden der Netzwerkaufzeichnung
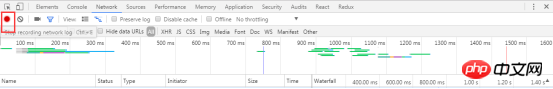
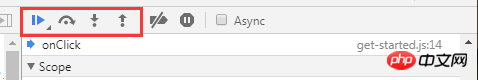
Klicken Sie auf Netzwerkaufzeichnung beenden Rotes Symbol protokollieren. Wenn es grau wird, bedeutet dies, dass DevTools keine Anfragen protokolliert.
Tastenkombination: Unter dem Bedienfeld „Netzwerk“ Befehl+E (Mac) oder Strg +E(Windows,Linux)

4.3.3 Netzwerkanforderung löschen

4.3.4 Behalten Sie beim seitenübergreifenden Laden Netzwerkanfrageaufzeichnungen bei
Standardmäßig, wenn die Seite neu geladen wird oder die Seite auf „Weiter“ springt , wird auch die Netzwerkanforderungsdatensatztabelle im Bereich Netzwerk aktualisiert. Wenn Sie die Netzwerkanforderungsdaten der vorherigen Seite beibehalten möchten, können Sie Protokoll beibehalten aktivieren.
Ein häufiges Anwendungsszenario: Beim Anmelden/Registrieren wird die Anmelde-/Registrierungs-API aufgerufen. Der Entwickler möchte die von dieser Schnittstelle zurückgegebene Situation überprüfen. aber die Anmeldung/Registrierung ist erfolgreich. Danach wird normalerweise auf eine neue Seite gesprungen, wodurch der Anforderungsdatensatz des Netzwerkfensters aktualisiert wird und die Rückkehr zur Anmelde-/Registrierungsschnittstelle nicht angezeigt wird. Wenn zu diesem Zeitpunkt „Protokoll beibehalten“ aktiviert ist, können Sie unabhängig von der Seite, zu der Sie wechseln, den von der vorherigen Schnittstelle zurückgegebenen Status in der Tabelle „Netzwerkanforderungsdatensatz“ anzeigen.

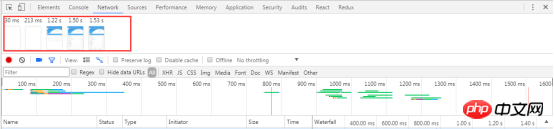
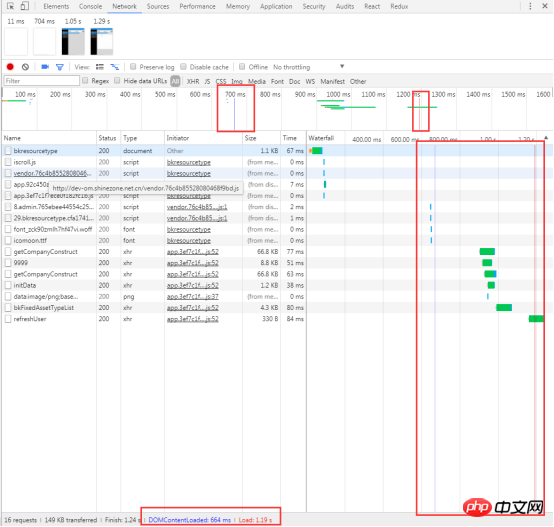
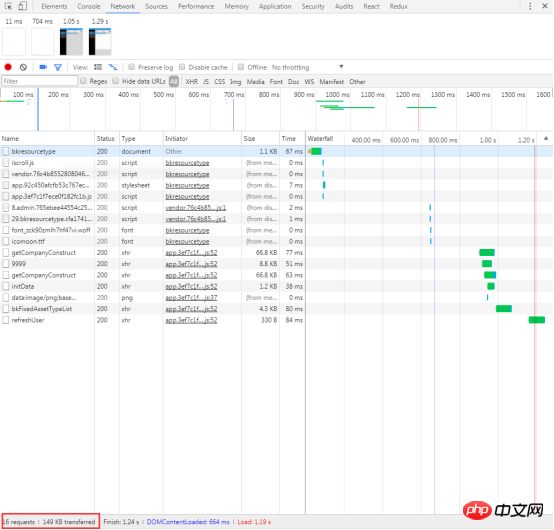
4.3.5 Screenshot beim Laden der Seite erfassen
- Screenshots erfassen kann analysieren, was der Benutzer zu verschiedenen Zeitpunkten während des Seitenladevorgangs auf der Webseite sieht.
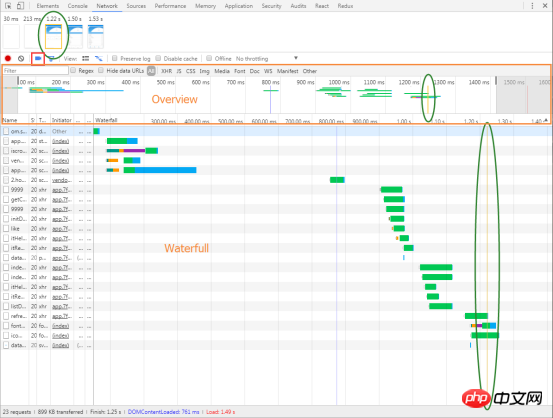
Klicken Sie auf das Symbol „Screenshots aufnehmen“, um die Aufnahmefunktion zu aktivieren. Wenn das Symbol blau wird, bedeutet dies, dass die Seite erneut aktiviert ist, um Screenshots anzuzeigen verschiedene Zeiten.
 Nachdem Sie den Screenshot aufgenommen haben, können Sie Folgendes tun:
Nachdem Sie den Screenshot aufgenommen haben, können Sie Folgendes tun:
- Bewegen Sie die Maus Wenn ein Bild angezeigt wird, erscheint ein gelber Rand um das Bild herum. Gleichzeitig erscheint auch eine gelbe vertikale Linie im Fenster „Übersicht“ und „Wasserfall“. Diese gelbe vertikale Linie zeigt die Aufnahmezeit dieses Bildes an
Klicken Sie auf ein Bild, um alle Anfragen herauszufiltern, die nach der Aufnahme des Bildes aufgetreten sind
- Doppelklicken Sie auf das Bild, um das Bild zu vergrößern

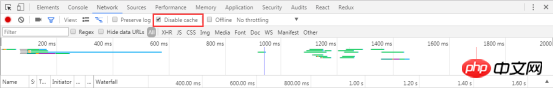
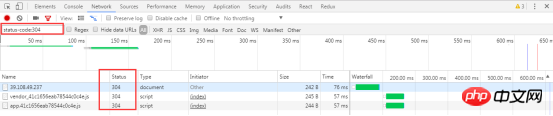
4.3.6 Browser-Cache deaktivieren
Während des
http-Anfrageprozesses werden einige Ressourcen im Browser zwischengespeichert, nachdem die Seite zum ersten Mal geladen wurde, d. h. die Ressourcen mit dem Statuscode 304. Um die Situation, wenn ein Benutzer unsere Webseite zum ersten Mal lädt, möglichst genau zu simulieren, ist es notwendig, den Browser-Cache zu deaktivieren. Auf diese Weise wird jede Anfrage vom Server übermittelt, was die tatsächliche Situation genauer widerspiegelt das anfängliche Laden der Webseite
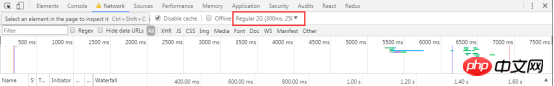
 4.3.7 Simulierte Netzwerkgeschwindigkeitsbedingungen
4.3.7 Simulierte Netzwerkgeschwindigkeitsbedingungen
Sie können verschiedene Netzwerkbedingungen auswählen das Dropdown-Feld
Netzwerkdrosselung. Führen Sie eine Simulation durch, z. B. 2G, 3G, 4G, WLAN usw.
 Zusätzlich zur Auswahl bestehender Netzwerkoptionen können Sie auch netzwerkgeschwindigkeitsbezogene Bedingungen anpassen: Öffnen Sie das Menü
Zusätzlich zur Auswahl bestehender Netzwerkoptionen können Sie auch netzwerkgeschwindigkeitsbezogene Bedingungen anpassen: Öffnen Sie das Menü
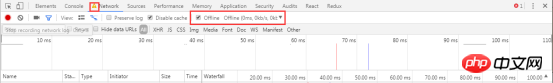
Eine andere Simulationssituation ist spezieller, das heißt, es gibt kein Netzwerk. Mithilfe von
Servicemitarbeitern können PWA (Progressive Web Apps) weiterhin ohne Netzwerk genutzt werden. Um eine solche netzwerkfreie Umgebung zu simulieren, aktivieren Sie einfach „Offline“.Tipp: Entwickler sehen ein Warnsymbol auf der linken Seite von Netzwerk. Dieses Symbol erinnert Entwickler daran, dass sie sich derzeit unter simulierten Netzwerkbedingungen befinden.

4.3.8 Browser-Cache und Cookies manuell löschen
Rechtsklick in die Netzwerkanforderungsdatensatztabelle und auswählen Browser-Cache löschen oder Browser-Cookies löschen.
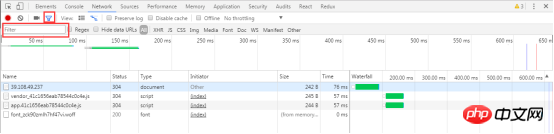
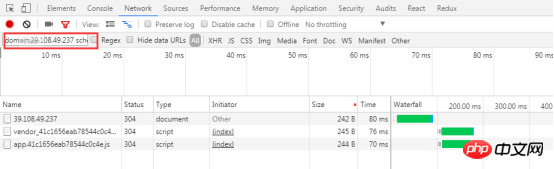
4.3.9 Nach Attributen filtern
Klicken Sie auf das Trichtersymbol, um seine Farbe in Blau zu ändern, und dann können Sie die Elemente im filtern Netzwerkanforderungstabelle Die Daten werden weiter gefiltert.
Sie können einige Zeichenfolgen, Felder, Größen, Statuscodes, Medientypen usw. in das Eingabefeld eingeben.


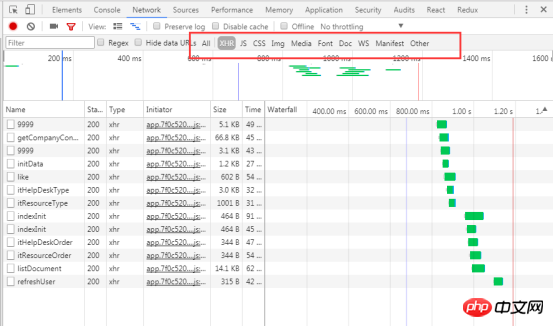
4.3.10 Nach Typ filtern
Hier sind Mehrfachauswahlen möglich: Halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows, Linux) gedrückt und klicken Sie dann auf verschiedene Typen. Klicken Sie beispielsweise auf JS und Img, um js-Dateien und Bilder herauszufiltern. Offensichtlich kann „Alle“ nicht mit anderen Typen koexistieren. Wenn Sie „Alle“ auswählen, können Sie keinen bestimmten Typ auswählen.

4.3.11 Anforderungsdatensatz anzeigen
Name: der Name der Datei oder die Kennung davon die Ressource
Status: HTTP-Statuscode
Typ: MIME-Typ der angeforderten Ressource
Initiator: Folgendes: Ein Objekt oder Handle kann eine Anfrage initiieren
Parsen: Chromes HTML-Parser
Umleitung: HTTP-Umleitung
Skript: js-Funktion
Sonstiges: Einige andere Verarbeitungen oder Vorgänge, z. B. das Navigieren zu einer Seite über einen Link oder das Eingeben einer Adresse in die Adressleiste des Browsers und dann Enter
Größe: Größe des Antwortheaders + Größe des Antworttextes
-
Zeit: Gesamtdauer, von der Initiierung der Anfrage bis zum Abschluss des Ressourcen-Downloads
Wasserfall: Visuelle Anzeige der verschiedenen Phasen jeder Anforderungsaktivität
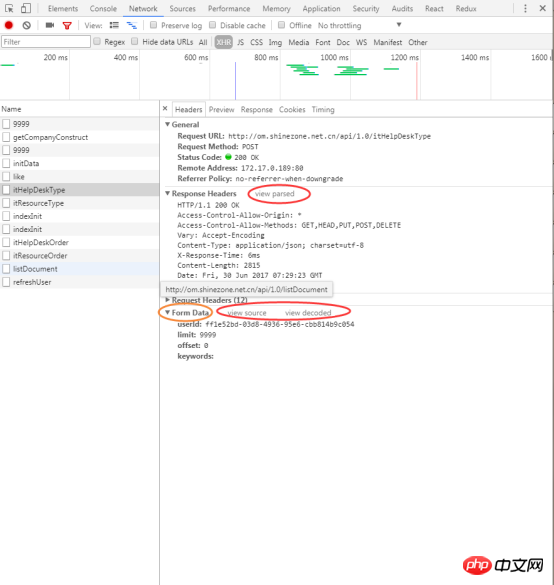
4.3.12 Header: Anforderungsheader anzeigen, Antwortheader und Anfrageparameter
befinden sich unter der Spalte Name. Klicken Sie auf die URL einer Anfrage, um die Details der Anfrage und Antwort anzuzeigen.
Standardmäßig werden Anforderungs- und Antwortheader in alphabetischer Reihenfolge angezeigt. Der Name des HTTP-Headers. Wenn Sie ihn in der tatsächlich empfangenen Reihenfolge anzeigen möchten, klicken Sie auf Klicken Sie auf „Quelle im Bild anzeigen“, andernfalls klicken Sie auf „Parsed im Bild oben anzeigen“.
Sie können die angeforderten Parameter auch auf der Registerkarte Kopfzeilen anzeigen, wie im orangefarbenen Feld in der Abbildung unten dargestellt. Es gibt auch Ansichtsquelle und Ansichtsanalyse sowie Parameterkodierungsformat (Ansichts-URL kodiert) und Dekodierungsformat (Ansicht dekodiert).

Vorschau: Vorschau des Antworttextes anzeigen
Antwort: Antworttext anzeigen
Cookies: Cookies anzeigen
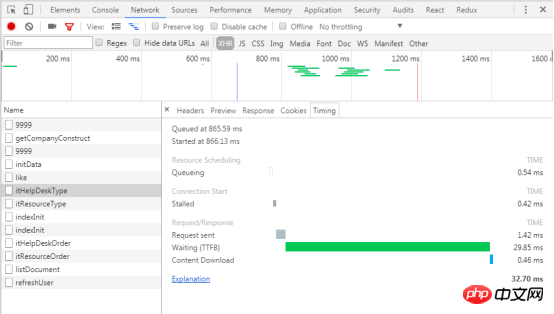
4.3.13 Timing: Zeigt die Zeit an, die jeder Phase der Anfrage entspricht
Warteschlange: Der Browser stellt die Anfrage in die Warteschlange die folgenden Umstände:
Es gibt Anfragen mit höherer Priorität
Unter dieser Domain gibt es bereits 6 TCP-Verbindungen erreichen die Höchstgrenze von Chrome. Diese Regel gilt nur für HTTP/1.0 und HTTP/1.1
Angehalten: Jedes Auftreten eines Faktors in der Warteschlange führt zu einer Verzögerung der Anfrage
Proxy-Aushandlung: Die Zeit, die der Browser für die Aushandlung mit dem Proxy-Server benötigt
DNS-Suche: Die Zeit, die der Browser für die Durchführung einer DNS-Suche benötigt auf der angeforderten IP-Adresse. Zeit
Erste Verbindung: Die Zeit, die für die Initiierung der Verbindung aufgewendet wurde
Anfrage gesendet: Die Zeit, die für das Senden der Anfrage aufgewendet wurde
Waiting (TTFB): Die Zeit, die der Browser auf eine Antwort wartet, TTFB steht für Time To First Byte
Content Download: Die Zeit, die es dauert um Ressourcen herunterzuladen

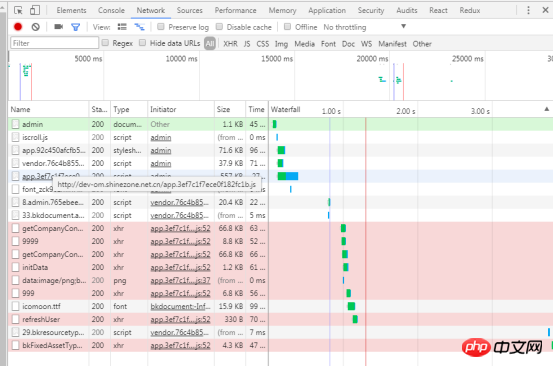
4.3.14 Das initiierende Objekt und das abhängige Objekt der Anfrage anzeigen
Halten Sie die Umschalttaste gedrückt und bewegen Sie dann die Maus über eine Anfrage. Das initiierende Objekt der Anfrage wird grün markiert und das abhängige Objekt der Anfrage wird rot markiert.

4.3.15 Ladeereignisse anzeigen
DevTools zeigt die entsprechende Zeit an, wenn DOMContentLoaded- und Ladeereignisse an mehreren Stellen auftreten. Das DOMContentLoaded-Ereignis entspricht der violetten Linie und das Ladeereignis entspricht der roten Linie

4.3.16 Gesamtzahl und Gesamtgröße der Anfragen anzeigen
Die Daten hier stellendie Daten dar, die den nach dem Öffnen von DevTools aufgezeichneten Anfragen entsprechen. Wenn einige Anfragen vor dem Öffnen von DevTools aufgetreten sind, werden die Daten dieser Anfragen hier nicht gezählt.

5 Quellen
5.1 Funktionen
Seitenressourcensuche
Realisierung der Synchronisierung der Codebearbeitung mit lokalen Funktionen
-
DebuggenJavascript
5.2 Anwendungsszenario
Hier finden Sie die Liste der von der Seite angeforderten Ressourcen
Entwicklung Oder während des Debuggens können Sie Codeänderungen im Browser automatisch mit lokalen Dateien synchronisieren
Während der Entwicklung können Sie console.log() verwenden, um Or zu finden Korrigieren Sie Fehler im Code, aber die Verwendung von „Haltepunkten“ kann die Geschwindigkeit erheblich verbessern und ist effektiver.
5.3 Bedienung
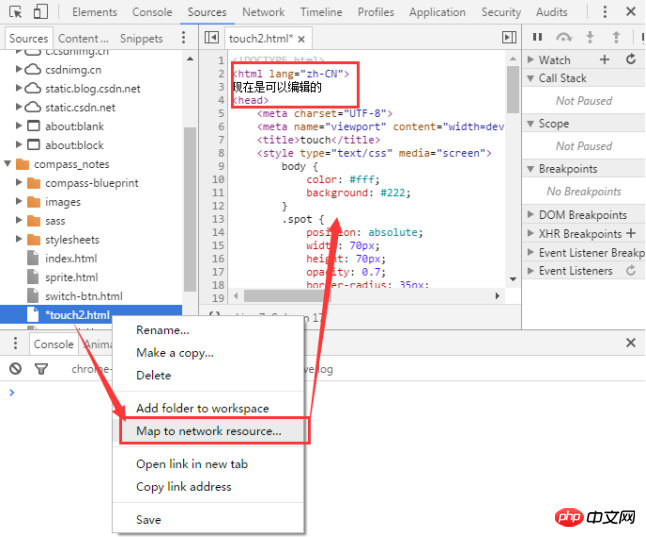
Echtzeit-Bearbeitungscodefunktion
Diese Funktion kann geändert und in einer lokalen Datei gespeichert werden. Klicken Sie in der Arbeitsgruppe „Quellen“ mit der rechten Maustaste auf „Ordner zum Arbeitsbereich hinzufügen“, um den lokalen Ordner zur Arbeitsgruppe hinzuzufügen, und öffnen Sie den gewünschten Ordner im hinzugefügten Ordner . Die Datei, die Sie bearbeiten möchten, oder klicken Sie mit der rechten Maustaste auf die Datei „Zur Dateisystemressource zuordnen ...“ oder „Strg+O“, um das Suchfeld zu öffnen, und öffnen Sie dann die Datei. Drücken Sie nach der Bearbeitung zum Speichern Strg + s. Die Änderungen werden auch in der lokalen Datei vorgenommen.

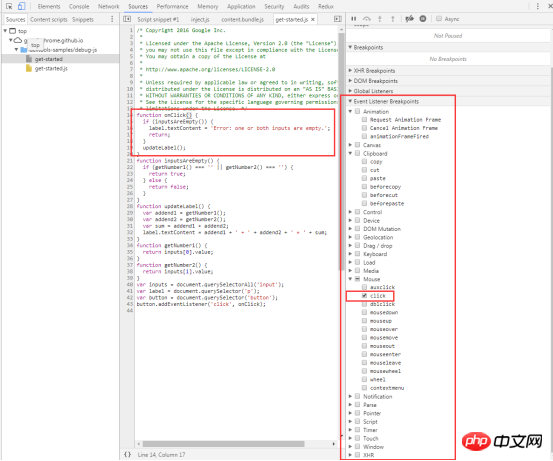
DebuggingJavascript (Haltepunkt)
Haltepunkte ermöglichen es Ihnen, die Ausführung von Code anzuhalten und die Werte aller Variablen im Moment der Pause zu untersuchen.

Markieren und klicken Sie auf Event Listener Breakpoints, um diesen Abschnitt zu erweitern. Wenn das Kontrollkästchen „Klick“ aktiviert ist, wird für alle Klickereignisse ein ereignisbasierter Haltepunkt festgelegt. Wenn auf einen beliebigen DOM-Knoten geklickt wird und dieser Knoten über einen Klick-Handler verfügt, hält Devtools automatisch in der ersten Zeile des Klick-Handlers dieses Knotens an.
Hinweis: Dies ist nur einer der vielen Haltepunkttypen, die von DevTools bereitgestellt werden. Der Typ des Haltepunkts, den Sie verwenden sollten, hängt von der Art des Problems ab, das Sie debuggen möchten.
Sie können den Code Schritt für Schritt debuggen, indem Sie auf 



6 Anwendung
6.1 Funktion
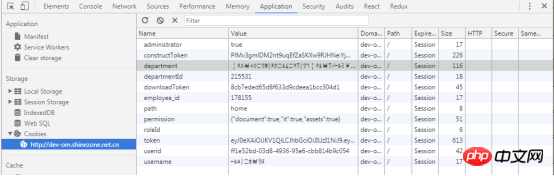
Zeichnen Sie alle von der geladenen Ressourceninformationen auf Website, einschließlich gespeicherter Daten (Lokaler Speicher, Sitzungsspeicher, IndexedDB, Web SQL, Cookies), zwischengespeicherter Daten, Schriftarten, Bilder, Skripte, Stylesheets usw.
6.2 Anwendungsszenarien
Zeigen Sie den lokalen Speicher der Seite an.
Sehen Sie sich den Sitzungsspeicher der Seite an
Sehen Sie sich die Cookies der Seite an und löschen Sie sie
- Ressourcen der Seite anzeigen
- Alle Speicher, Datenbanken, Caches und Servicemitarbeiter löschen.
6.3 Bedienung
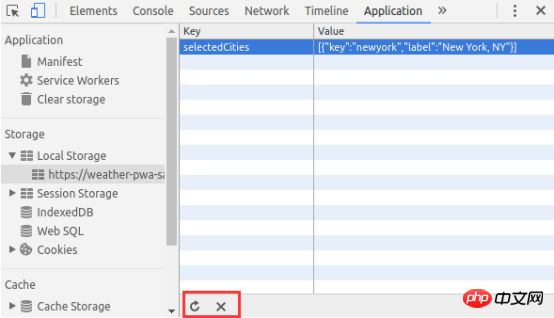
6.3.1 Lokalen Speicher der Seite anzeigen.
Doppelklicken Sie auf einen Schlüssel oder Wert, um den entsprechenden Wert zu ändern.
Doppelklicken Sie auf eine leere Zelle, um einen neuen Eintrag hinzuzufügen.
Klicken Sie auf den entsprechenden Eintrag und drücken Sie dann die Schaltfläche Löschen, um den Eintrag zu löschen. Löschen Sie alle lokalen Speicherdaten mit nur einem Klick aus dem Bereich „Speicher löschen“.
Wenn Sie mit der Seite auf eine Weise interagieren, die es Ihnen ermöglicht, Einträge zu erstellen, zu löschen oder zu ändern, werden diese Änderungen nicht in Echtzeit aktualisiert. Klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen anzuzeigen.

6.3.2 Sitzungsspeicher der Seite anzeigen.
Der Bereich „Sitzungsspeicher“ funktioniert genauso wie der Bereich „Lokaler Speicher“. Siehe den Abschnitt „Lokaler Speicher“ oben
6.3.3 Anzeigen und Löschen von Cookies auf einer Seite
Sehen Sie sich die Cookies im Zusammenhang mit Details wie Name, Wert, Domain, Größe usw.
Löschen Sie ein einzelnes Cookie, Cookies für ausgewählte Domänen oder alle Cookies für alle Domänen.
-
Verwenden Sie den Bereich Cookies, um Cookies anzuzeigen und zu löschen. Sie können die Cookie-Werte nicht ändern.

Für jedes Cookie sind folgende Felder vorgesehen:

Sie können -Cookies auf viele Arten löschen:
Wählen Sie das -Cookie aus und klicken Sie auf die Schaltfläche „Löschen“, um das zu löschen entsprechendes Cookie.
Drücken Sie die Schaltfläche Löschen, um alle Cookies in der angegebenen Gruppe zu löschen.
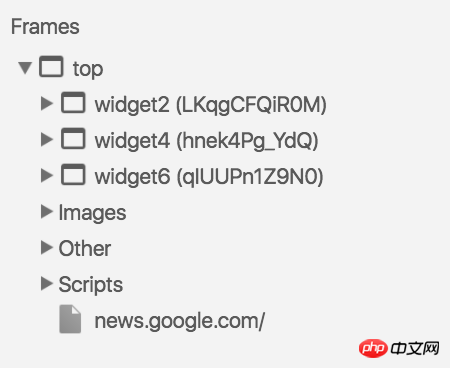
6.3.4 Anzeigen der Ressourcen der Seite
Verwenden Sie den Frames-Bereich des Anwendungsfensters, um die zu organisieren Seite für Frame-Ressource.

6.3.5 Löschen Sie alle Speicher-, Datenbank-, Cache- und Service-Worker-Threads.
Manchmal müssen Sie einfach alle Daten aus einer bestimmten Quelle löschen. Im Bereich „Speicher löschen“ im Bereich „Anwendung“ können Sie Servicemitarbeiter, Speicher und Caches selektiv abmelden. Um Daten zu löschen, aktivieren Sie einfach das Kontrollkästchen neben der Komponente, die Sie löschen möchten, und klicken Sie auf Standortdaten löschen. Durch diesen Vorgang werden alle Daten aus den Quellen gelöscht, die unter dem Tag „Speicher löschen“ aufgeführt sind.
7 Sicherheit
7.1 Funktion
Debugging Bei Problemen mit der Seitensicherheit stellen Sie sicher, dass HTTPS
7.2 Anwendungsszenarien
Verwendung Sicherheitsübersicht Ihnen dies sofort ermöglicht Überprüfen Sie, ob die aktuelle Seite sicher ist.
- Überprüfen Sie jede Quelle, um Verbindungs- und Zertifikatsdetails anzuzeigen (sichere Quellen) oder um herauszufinden, welche Anfragen ungeschützt sind (nicht sichere Quellen).
7.3 Vorgänge
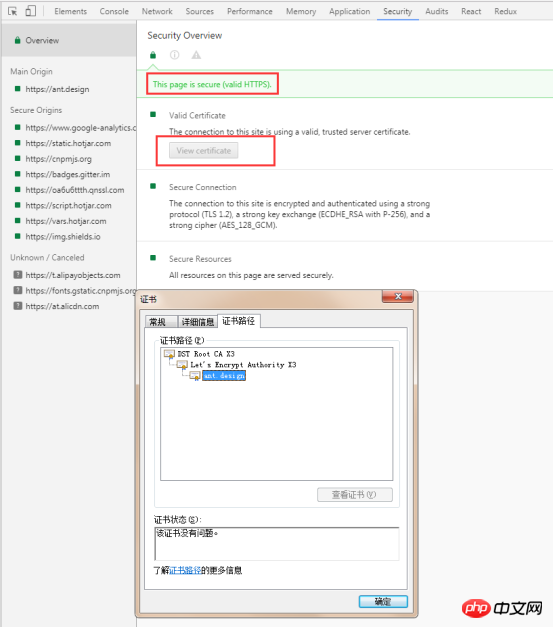
7.3.1 Verwenden Sie die Sicherheitsübersicht, um sofort zu überprüfen, ob die aktuelle Seite sicher ist.
Die sichere Seite leitet die Nachricht weiter Diese Seite ist sicher (gültiges HTTPS).
Klicken Sie auf Zertifikat anzeigen, um den Server anzuzeigen Zertifikat der Hauptquelle.

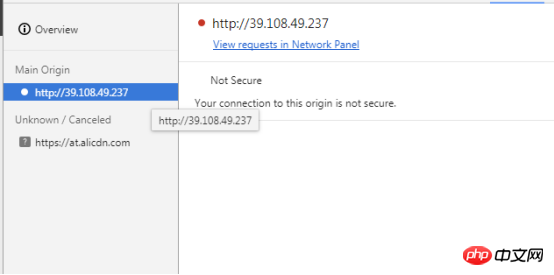
Nicht sichere Seiten geben die Nachricht weiter Diese Seite ist nicht sicher.
Das Sicherheitsfenster kann zwischen zwei Arten von unterscheiden Nicht sichere Seiten. Wenn die angeforderte Seite über HTTP bereitgestellt wird, wird der primäre Ursprung als unsicher markiert. Wie unten gezeigt
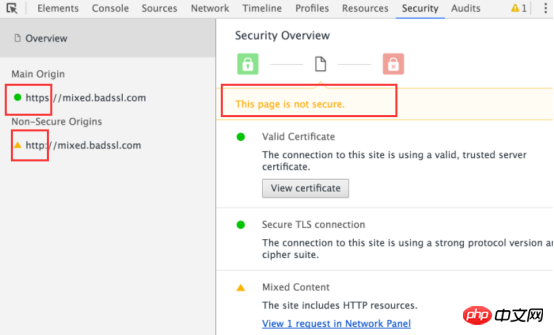
Wenn die angeforderte Seite über HTTPS abgerufen wird, die Seite jedoch weiterhin HTTP verwendet, um Inhalte aus anderen Quellen abzurufen, wird die Seite weiterhin als unsicher markiert. Dies wird als Seite mit gemischtem Inhalt bezeichnet. Seiten mit gemischten Inhalten sind nur teilweise geschützt, da HTTP-Inhalte von Sniffern erfasst werden können und anfällig für Man-in-the-Middle-Angriffe sind. Wie unten gezeigt

7.3.2 Quellen prüfen
Verwenden Sie das linke Feld, um jede sichere oder nicht sichere Quelle zu überprüfen.
Klicken Sie auf eine sichere Quelle, um die Verbindungs- und Zertifikatsdetails für diese Quelle anzuzeigen.
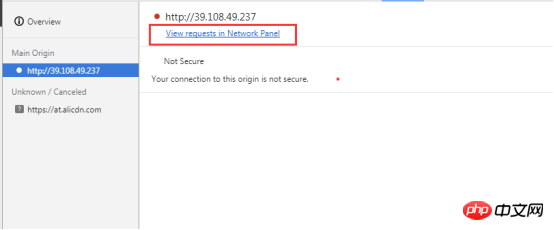
Wenn Sie auf eine nicht sichere Quelle klicken, bietet das Sicherheitsfenster einen Link zur gefilterten Ansicht des Netzwerkfensters.


8 Audits
8.1 Funktionen
Diagnostizieren Sie die Netzwerkauslastung und die Webseitenleistung der aktuellen Webseite und geben Sie einige Optimierungsvorschläge. Listen Sie beispielsweise alle nicht verwendeten CSS-Dateien usw. auf.
8.2 Anwendungsszenarien
Optimieren Sie die Webseite gemäß den Diagnosevorschlägen
8.3 Betrieb
Wählen Sie Netzwerkauslastung, Webseitenleistung, klicken Sie auf die Schaltfläche „Ausführen“. Die Netzwerkauslastung und Seitenleistungsoptimierung der aktuellen Seite werden diagnostiziert und entsprechende Optimierungsvorschläge werden gegeben.

Das obige ist der detaillierte Inhalt vonBeispiel-Tutorials für allgemeine Funktionen von Chrome DevTools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
crdownload ist eine Chrome-Browser-Download-Cache-Datei, bei der es sich um eine Datei handelt, die nicht heruntergeladen wurde. Bei der crdownload-Datei handelt es sich um ein temporäres Dateiformat, das zum Speichern von Dateien verwendet wird, die von der Festplatte heruntergeladen wurden. Es kann Benutzern helfen, die Dateiintegrität beim Herunterladen von Dateien zu schützen und Schäden zu vermeiden . Unerwartete Unterbrechung oder Unterbrechung. CRDownload-Dateien können auch zum Sichern von Dateien verwendet werden, sodass Benutzer temporäre Kopien von Dateien speichern können. Wenn beim Herunterladen ein unerwarteter Fehler auftritt, können CRDownload-Dateien zum Wiederherstellen heruntergeladener Dateien verwendet werden.
 Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Aus Xiaohongshu gelöschte Notizen können nicht wiederhergestellt werden. Als Wissensaustausch- und Einkaufsplattform bietet Xiaohongshu Benutzern die Möglichkeit, Notizen aufzuzeichnen und nützliche Informationen zu sammeln. Laut der offiziellen Erklärung von Xiaohongshu können gelöschte Notizen nicht wiederhergestellt werden. Die Xiaohongshu-Plattform bietet keine spezielle Funktion zur Wiederherstellung von Notizen. Das bedeutet, dass, sobald eine Notiz in Xiaohongshu gelöscht wurde, sei es versehentlich oder aus anderen Gründen, es im Allgemeinen unmöglich ist, den gelöschten Inhalt von der Plattform wiederherzustellen. Wenn Sie auf besondere Umstände stoßen, können Sie versuchen, das Kundendienstteam von Xiaohongshu zu kontaktieren, um zu erfahren, ob es Ihnen bei der Lösung des Problems helfen kann.
 Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Die Unfähigkeit von Chrome, Plug-Ins zu laden, kann behoben werden, indem überprüft wird, ob das Plug-In korrekt installiert ist, das Plug-In deaktiviert und aktiviert, der Plug-In-Cache geleert, der Browser und die Plug-Ins aktualisiert, die Netzwerkverbindung überprüft werden usw Ich versuche, das Plug-in im Inkognito-Modus zu laden. Die Lösung lautet wie folgt: 1. Überprüfen Sie, ob das Plug-in korrekt installiert wurde, und installieren Sie es erneut. 2. Deaktivieren und aktivieren Sie das Plug-in, klicken Sie auf die Schaltfläche „Deaktivieren“ und dann erneut auf die Schaltfläche „Aktivieren“. - Wählen Sie im Cache „Erweiterte Optionen“ > „Browserdaten löschen“, überprüfen Sie die Bilder und Dateien im Cache, löschen Sie alle Cookies und klicken Sie auf „Daten löschen“.
 Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Als Xiaohongshu-Benutzer kennen wir alle die Situation, in der veröffentlichte Notizen plötzlich verschwunden sind, was zweifellos verwirrend und besorgniserregend ist. Was sollen wir in diesem Fall tun? Dieser Artikel konzentriert sich auf das Thema „Was tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen“ und gibt Ihnen eine ausführliche Antwort. 1. Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen? Erstens: Keine Panik. Wenn Sie feststellen, dass Ihre Notizen fehlen, ist es wichtig, ruhig zu bleiben und nicht in Panik zu geraten. Dies kann durch einen Plattformsystemausfall oder Betriebsfehler verursacht werden. Die Überprüfung der Veröffentlichungsdatensätze ist einfach. Öffnen Sie einfach die Xiaohongshu-App und klicken Sie auf „Ich“ → „Veröffentlichen“ → „Alle Veröffentlichungen“, um Ihre eigenen Veröffentlichungsdatensätze anzuzeigen. Hier können Sie zuvor gepostete Notizen ganz einfach finden. 3.Reposten. Wenn gefunden
 So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
Verknüpfen Sie AppleNotes auf dem iPhone mit der Funktion „Link hinzufügen“. Hinweise: Sie können Verknüpfungen zwischen Apple Notes auf dem iPhone nur erstellen, wenn Sie iOS17 installiert haben. Öffnen Sie die Notizen-App auf Ihrem iPhone. Öffnen Sie nun die Notiz, zu der Sie den Link hinzufügen möchten. Sie können auch eine neue Notiz erstellen. Klicken Sie irgendwo auf den Bildschirm. Daraufhin wird Ihnen ein Menü angezeigt. Klicken Sie auf den Pfeil rechts, um die Option „Link hinzufügen“ anzuzeigen. Klicken Sie darauf. Jetzt können Sie den Namen der Notiz oder die Webseiten-URL eingeben. Klicken Sie dann oben rechts auf „Fertig“ und der hinzugefügte Link wird in der Notiz angezeigt. Wenn Sie einem Wort einen Link hinzufügen möchten, doppelklicken Sie einfach auf das Wort, um es auszuwählen, wählen Sie „Link hinzufügen“ und drücken Sie
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen