
Seit ich etwas über Websites gelernt habe, verwende ich immer Dreamweaver, egal wie andere denken, dass Dreamweaver nicht gut ist. Ich denke immer noch, dass es der beste Code-Editor ist, den ich je verwendet habe. Erstens: Er verfügt über eine automatische Vervollständigungsfunktion. Drittens: Er kann Ihnen helfen, den Dokument-Header-Code automatisch zu vervollständigen. Viertens: Ausrichtungscode kann formatiert werden. Manchmal ist auch eine visuelle Betrachtungsfunktion erforderlich. Trotz seiner langsamen Reaktionszeiten und seiner enormen Funktionalität. Aber ich denke, es gibt wahrscheinlich niemanden auf dem Markt, der wirklich besser ist als Dreamweaver. ·
Dieses Jahr bin ich mit einem weiteren guten Editor in Kontakt gekommen: Sublime Text2.
Sublime Text2 hat mehrere Vorteile:
1. Sehr schnell.
2. Einfache Schnittstelle.
3. Leistungsstarke Funktionen.
4. Es gibt viele Plug-Ins.
5. Es gibt viele Tastenkombinationen.
6. Sie können es ohne Speichern schließen und beim nächsten Mal erneut zur Bearbeitung öffnen.
7. Die Benutzeroberfläche ist schön und kann individuell angepasst werden.
Das Wichtigste ist natürlich, dass es viele Plug-Ins hat, wodurch es riesige Funktionen hat. Als ich Front-End lernte, suchte ich wie viele andere online nach den Entwicklungstools, die ich für die Front-End-Entwicklung wählen sollte. Nach der Suche wurde Sublime in den meisten Ergebnissen empfohlen, also habe ich es heruntergeladen Als ich es nach dem Herunterladen öffnete, sah ich, dass die schwarze Form überhaupt nicht großartig war (die chinesische Übersetzung von „erhaben“ ist „wunderschön“). Später dachte ich darüber nach und durchsuchte Baidu online und verstand es schließlich Warum es so viele Leute gab. Einer der wichtigen Gründe, warum Sublime einfach zu bedienen ist, ist seine „Anpassbarkeit“, erhaben, Sie wollen Alles, was Sie wollen, können Sie selbst anpassen und auswählen. Ändern Sie es selbst; und eine weitere Funktion: Tastenkombinationen zum schnellen Schreiben Manche Leute fragen sich vielleicht, ist das nicht nur Blödsinn? Alles muss selbst gemacht und herumgefummelt werden. Wenn Sie den Code jedoch später selbst schreiben, werden Sie verstehen, dass dieses ganze „Herumspielen“ notwendig ist. Es ist sehr schnell, mit Sublime einige einfache Demoseiten zu schreiben. Sublime weist jedoch auch offensichtliche Mängel auf. Es ist nicht praktisch für das Projektmanagement und die Code-Eingabeaufforderungen sind nicht so leistungsstark wie andere IDEs 🎜>
1.Plattformübergreifender Editor . Es unterstützt auch Windows, Linux, Mac OS X und andere Betriebssysteme. Es ist ein leichter Editor und unterstützt verschiedene Programmiersprachen.
2. Der Plug-in-Mechanismus von Sublime.
(Ich werde hier nicht näher auf die Installation von Plug-Ins eingehen, es gibt viele gute Artikel im Internet) Um ehrlich zu sein, brauchen Sie das nicht Um zu viele Plug-Ins zu installieren, reicht es nicht aus, eine professionelle IDE (Integrated Development Environment) zu verwenden und ein paar Plug-Ins zu teilen, die ich problemlos verwenden kann entweder auf Windows- oder Mac-Systemen, nachdem Sie es manuell heruntergeladen haben.
Emmet

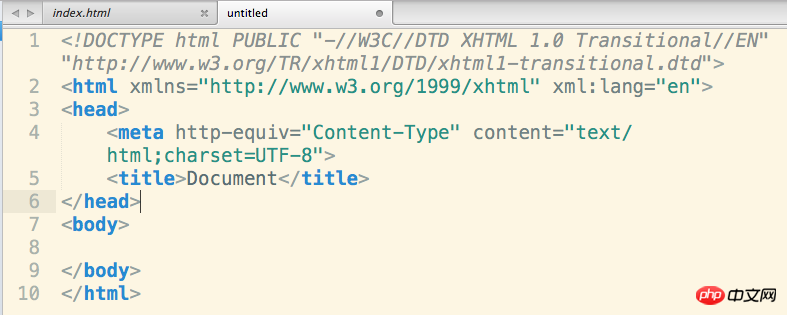
Das ist ein Muss, HTML Es bietet schnelle, intelligente Tipps für CSS und JS sowie verschiedene Tastenkombinationen zum schnellen Erstellen eines Seiten-HTML-Seitengerüsts Sublime selbst durchsucht die Seite. Standardmäßig wird die Datei verwendet Der Zugriff auf die Seite erfolgt nicht über http localhost:8080/, was leicht zu Dateipfadfehlern führen kann. Nach der Installation des Sublime Server-Plugins können Sie über http auf die Seite zugreifen. Öffnen Sie es nach der Installation unter „Extras – Sublime-Server – Star-Sublime-Server“. Klicken Sie anschließend mit der rechten Maustaste auf die Seite und wählen Sie „In Sublimer anzeigen“. Sie erhalten Das oben erwähnte Emmet-Plug-in unterstützt nur eingeschränkt JavaScript-Code-Eingabeaufforderungen. Daher können Sie das AndyJS2-Plug-in installieren Machen Sie diesen Fehler wieder gut Da dieses Plug-in nicht mehr im Paketverwaltungstool zu finden ist, können Sie das Plug-in manuell unter der Download-Adresse herunterladen: Kopieren Sie nach dem Herunterladen die Dateien im Ordner direkt in die Seite „Einstellungen – Paket“ , die Installation ist zu diesem Zeitpunkt abgeschlossen Wenn Sie zu diesem Zeitpunkt erneut JS-Code schreiben, werden Sie feststellen, dass es viele andere intelligente Eingabeaufforderungen gibt . Manche Leute sagen vielleicht, dass es nicht notwendig ist, so viele Plug-Ins für intelligente Eingabeaufforderungen zu installieren. Warum ist es besser, eine IDE wie Webstorm oder Visual Studio zu verwenden? Wenn Sie jedoch ein Anfänger sind und sich mit Syntax und Code besser auskennen möchten, probieren Sie bitte sublime aus, diese „wunderschöne intelligente Eingabeaufforderung“ O(∩_∩)O Wenn die Seite verstümmelt ist, können Sie dieses Plug-in installieren, um den verstümmelten Code zu entfernen. Dieses Plug-in ist ebenfalls ein Muss. haben. Für intelligente Eingabeaufforderungen für Dateien in Ordnern können Sie Eingabeaufforderungen für CSS-Klassennamen festlegen, indem Sie die Standardkonfiguration von sublime ändern Eine Tutorial-Ansprache eines Zhihu-Experten wie folgt: Sie können auch PackageResourceViwer verwenden, um den Stil und die Schriftgröße der erhabenen Seitenleiste zu ändern Dies sind Plug-ins, die von Bloggern selbst installiert werden Beachten Sie, dass Sie zuerst auf die untere rechte Ecke Schreiben Sie html:xt auf leere Seite //Drücken Sie die Tabulatortaste auf der Tastatur. Schreiben Sie HTML:5 auf die leere Seite Seite //Drücken Sie einfach die Tabulatortaste auf der Tastatur. Erzeugen Sie ein HTML5-Seitengerüst Es gibt viele ähnliche Syntaxen, hier sind einige häufig verwendete Ja, Der Rest kann durch Online-Suche gefunden werden, es gibt viele. Methode: Halten Sie im zu bearbeitenden Text die Mausradtaste gedrückt dass es ist Drücken Sie die Mausradtaste und ziehen Sie dann die Maus nach unten zu der Textzeile, die bearbeitet werden muss. Zu diesem Zeitpunkt können Sie mit der Bearbeitung beginnen, wie in der Abbildung gezeigt 🎜> Sublime Server



Andy JS2

ConverToUTF8
AllAutoComplete und PackageResourceViwer


3. Sublime verfügt über eigene Tastenkombinationen zum schnellen Schreiben
(1) Wie oben erwähnt, arbeiten Sie mit Emmet zusammen, um das Seitengerüst schnell zu generieren
 klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern.
klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern. 

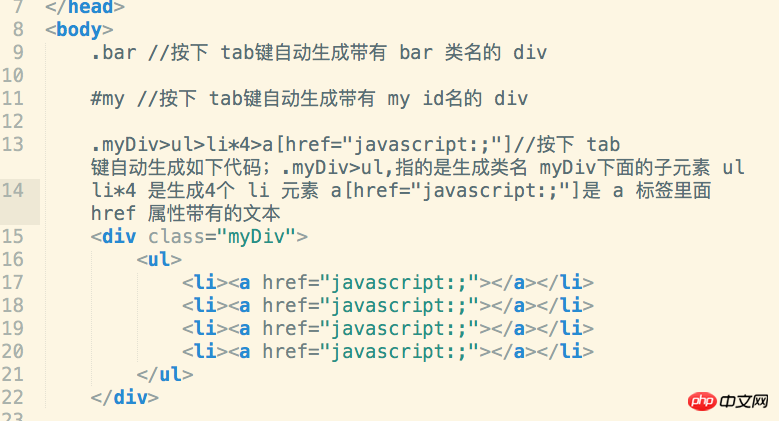
(2)HTML, CSS, Verknüpfungssyntax

(3) Zeilenübergreifend bearbeiten

Das obige ist der detaillierte Inhalt vonEin benutzerfreundlicher Front-End-Editor – Sublime Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Was ist Server?
Was ist Server?
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?




