Detaillierte Einführung in die Positionierung in CSS
Kein Chatten mehr, fangen wir an zu schreiben!
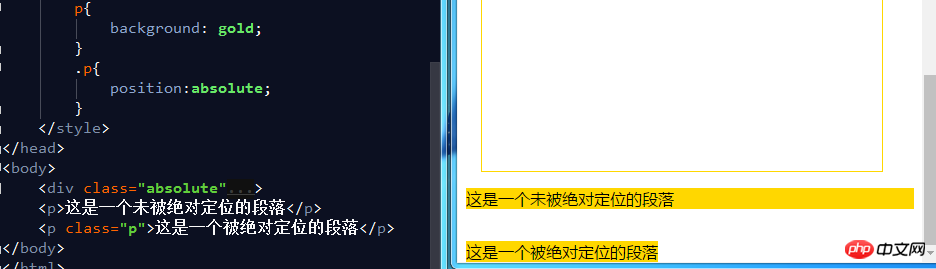
Schreiben Sie zuerst ein einfaches Beispiel:
Position h2-Element:
h2
{ position:absolute;
left:100px;
top:150px;
}Probieren Sie es selbst aus
Über Positionierung
Wir können das Positionsattribut von CSS verwenden, um den Elementpositionierungstyp festzulegen:
a Elemente: Die Position des Dokumentflusses, die das Element einnimmt, bleibt unverändert (dh das Element verlässt den Dokumentfluss nicht) und das Element selbst wird relativ zur Position des Dokumentflusses versetzt. (Position relativ zu seiner eigenen Position)
Absolut generiert ein absolut positioniertes Element. Das Element wird vom Dokumentfluss getrennt und nimmt nicht die Position des Dokumentflusses ein Zur Positionierung wird das übergeordnete Element mit relativer Positionierung, absoluter Positionierung oder fester Positionierung festgelegt. Wenn es nicht gefunden werden kann, wird es relativ zum Körperelement positioniert. (Bei der absoluten Positionierung wird das übergeordnete Element im Allgemeinen auf relative Positionierung eingestellt und das übergeordnete Element wird als Basispunkt verwendet.)
c und nimmt nicht die Position des Dokumentflusses im Browserfenster ein.
d. statischer Standardwert, keine Positionierung, das Element erscheint im normalen Dokumentfluss, relativ zum Aufheben des Positionierungsattributs oder zum Nichtfestlegen des Positionierungsattributs.
e. inherit erbt den Positionsattributwert vom übergeordneten Element.
Eigenschaften positionierter Elemente
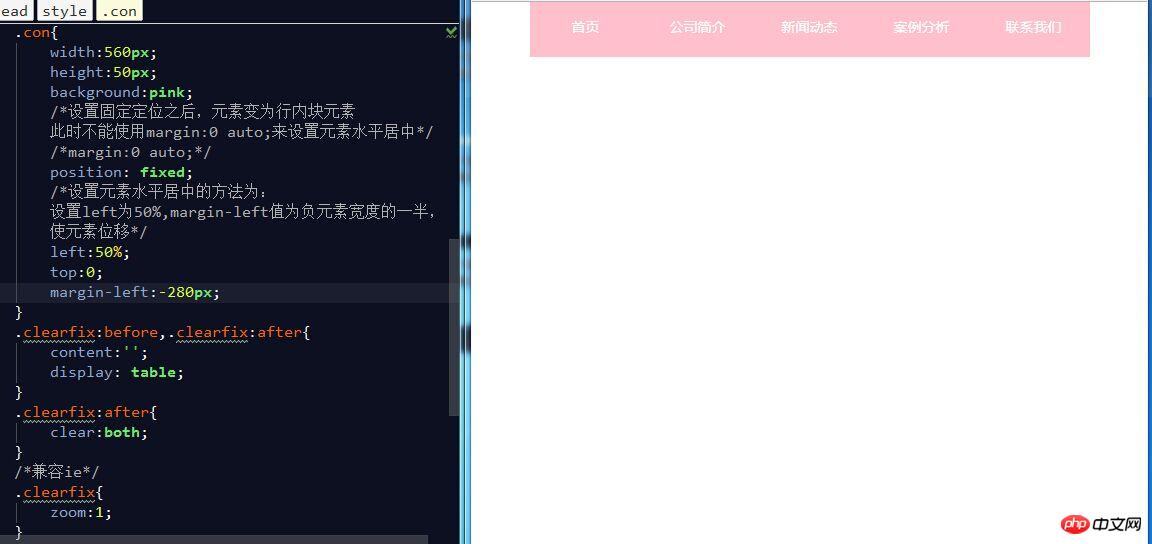
Absolut positionierte und fest positionierte Blockelemente und Inline-Elemente werden automatisch in Inline-Blöcke umgewandelt Element. (Inline-Blockelemente können margin:x auto nicht verwenden, um die horizontale Zentrierung festzulegen)
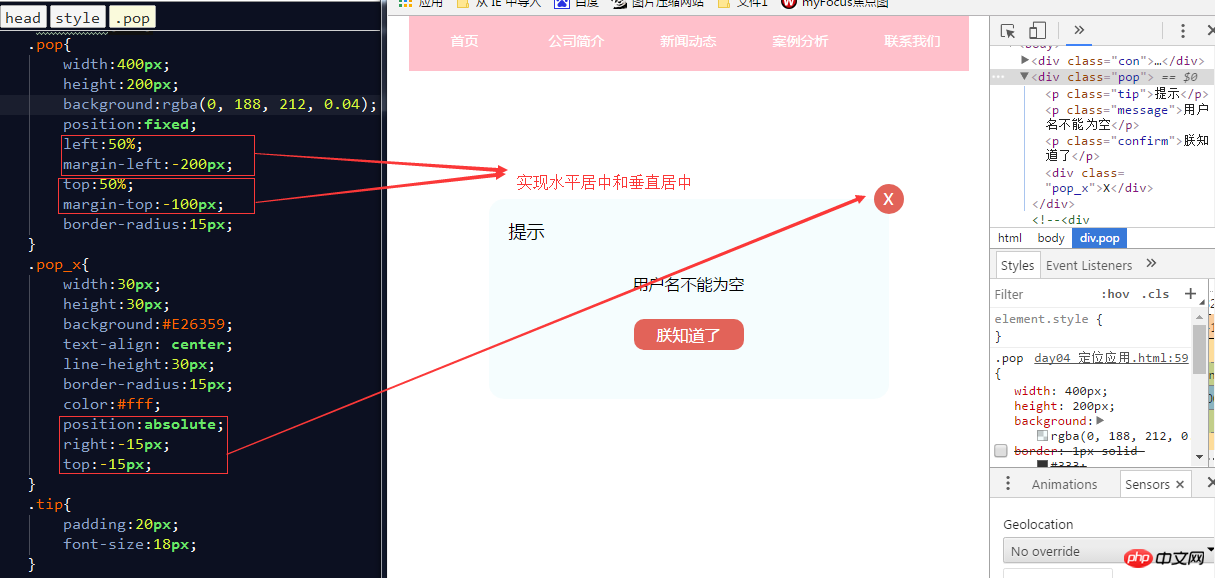
a. Wenn Sie das Element horizontal zentrieren möchten: left:50%;margin-left:-width/2
b , wenn Sie das Element vertikal zentrieren möchten: top:50%; margin-top:-height/2

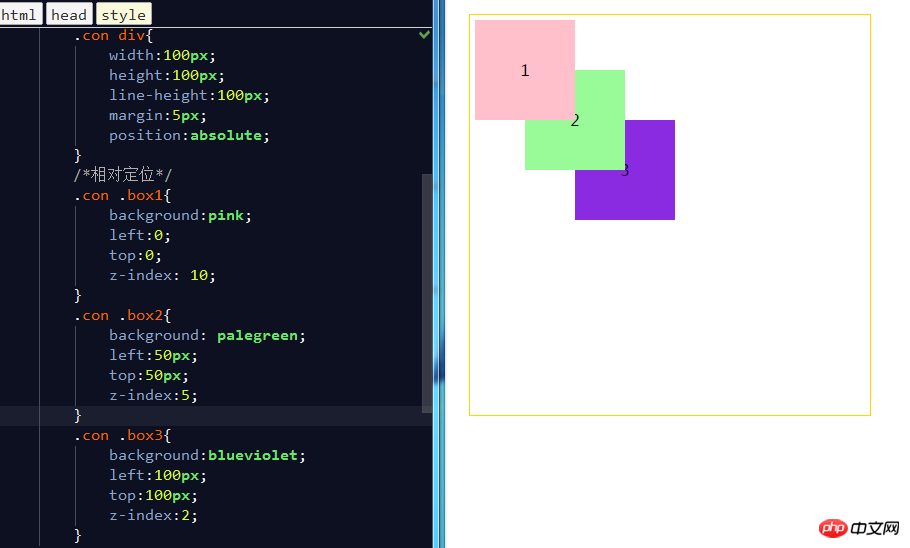
The Ebene des positionierten Elements
Positionierte Elemente schweben über dem normalen Dokumentfluss. Sie können das Z-Index-Attribut verwenden, um die Ebene des Elements festzulegen. (Je größer der Z-Index-Wert, desto höher die Ebene)

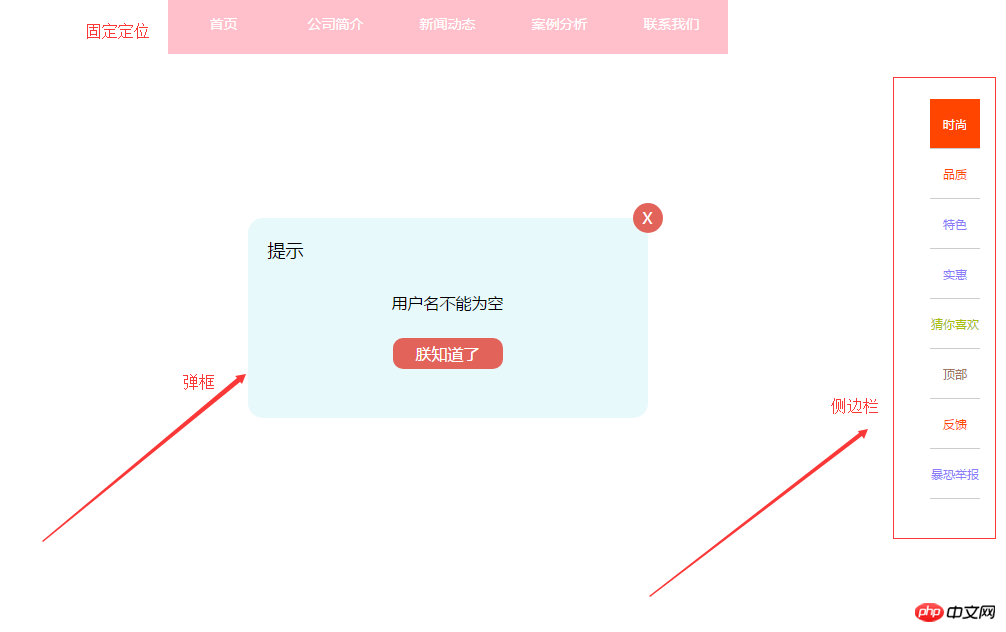
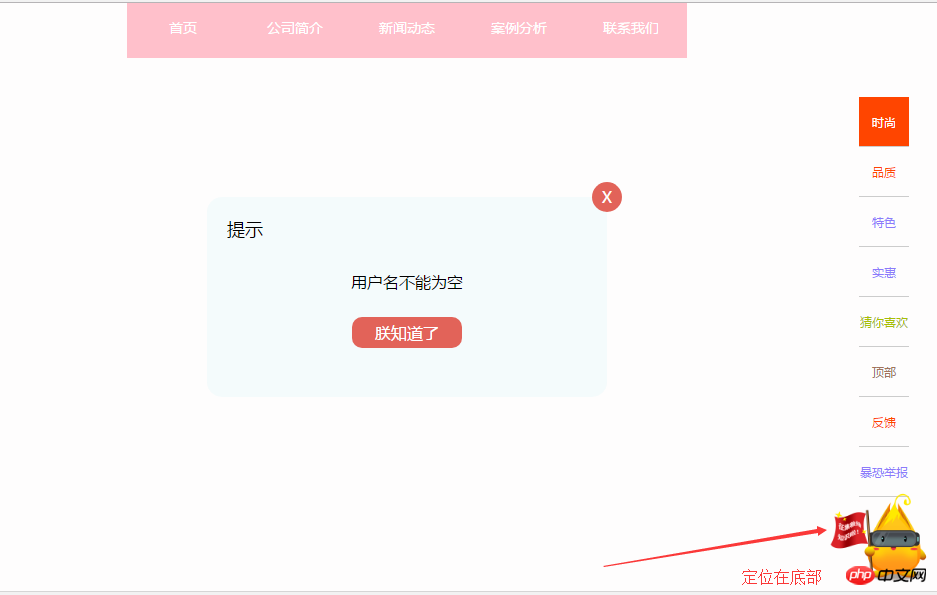
Typisches Positionierungslayout:
a. Das Menü oben wurde korrigiert
b. Die seitliche Symbolleiste wurde korrigiert
Schaltflächen unten
a. Menü oben fixiert (feste Positionierung) 
b. Horizontal und vertikal zentriertes Popup-Feld (feste Positionierung + absolute Positionierung)

c. Feste seitliche Symbolleiste (feste Positionierung)

d . Knöpfe unten fixiert (feste Positionierung)

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




