
Das
-Element ist eine Beschriftung. Es gibt drei häufig verwendete Beschriftungen im Layout: Blockelement, Inline-Element und Inline-Blockelement. Nur wenn Sie die Eigenschaften dieser drei Elemente verstehen, können Sie die Seite kompetent gestalten.
Inline-Elemente (Inline-Elemente)
Häufig verwendete Tags im Layout wie: a, span, em, b, strong, i, usw. usw. sind alle Inline-Elemente, ihr Verhalten im Layout:
a. Unterstützt einige Stile (Breite, Höhe, Rand oben und unten, Polsterung oben und unten werden nicht unterstützt)
b. Breite und Höhe werden durch den Inhalt bestimmt.
c. Die Boxen werden zusammengefügt
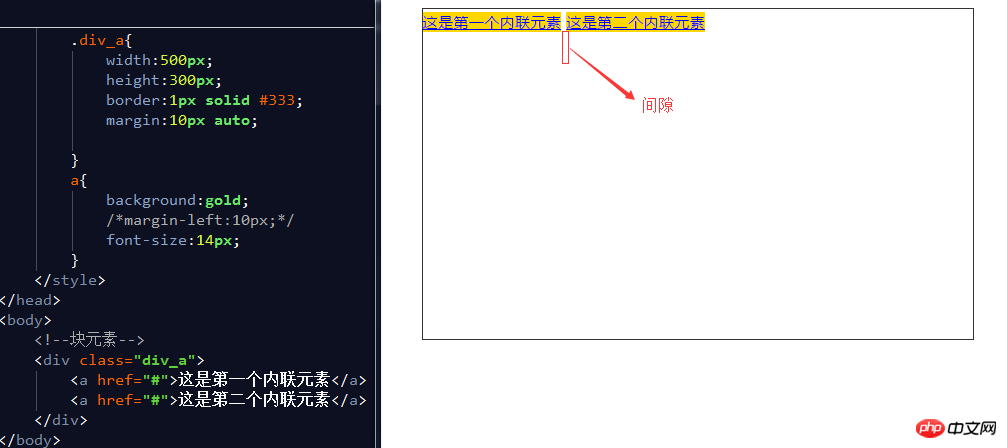
d Der Code bricht und es entsteht eine Lücke zwischen den Boxen.
e. Untergeordnete Elemente sind Inline-Elemente. Das übergeordnete Element kann das Attribut text-align verwenden, um die horizontale Ausrichtung des untergeordneten Elements festzulegen, und den Attributwert line-height, um die vertikale Ausrichtung festzulegen 🎜>
Blockelement wird auch als Zeilenelement bezeichnet: div p, ul, li, h1~h6, dl, dt, dd usw. Blockelement, sein Verhalten im Layout:
a. Unterstützt alle Stile
b. Wenn die Breite nicht festgelegt ist, beträgt die Standardbreite 100 % der übergeordneten Breite
c. Das Feld nimmt eine Zeile ein, auch wenn die Breite festgelegt ist
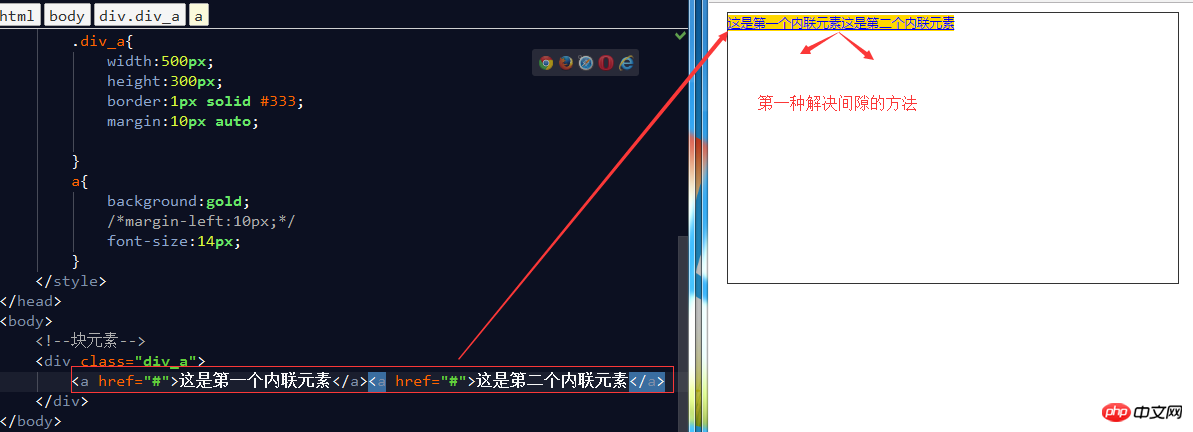
So lösen Sie die Lücke von Inline-Elementen: a. Entfernen Sie die Zeilenumbrüche zwischen Inline-Elementen
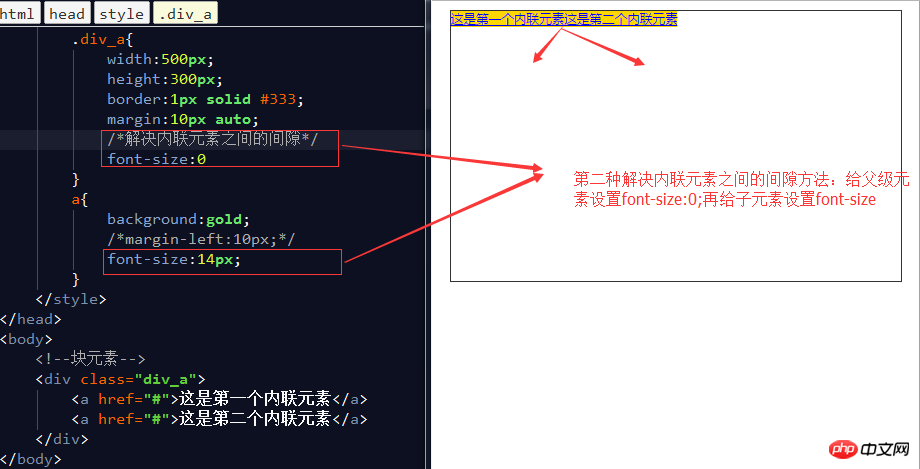
b. Setzen Sie die Schriftgröße des übergeordneten Elements auf 0 und legen Sie die Schriftgröße des Inline-Elements selbst fest



Inline-Blockelement wird auch als Inline-Blockelement bezeichnet. Es handelt sich um einen neuen Elementtyp. Die Elemente img und input verhalten sich jedoch auch als Inline-Elemente display-Attribut, um Blockelemente oder Inline-Elemente in dieses Element umzuwandeln. Ihr Verhalten im Layout:
a. Unterstützt alle Stile
b Wenn Breite und Höhe nicht festgelegt sind, werden Breite und Höhe durch den Inhalt bestimmt
c . Codeumbruch, Boxabstand
Das untergeordnete Element ist ein Inline-Blockelement. Das übergeordnete Element kann die horizontale Ausrichtung des untergeordneten Elements festlegen. height-Attributwert, um die vertikale Ausrichtung des untergeordneten Elements festzulegen.
Diese drei Elemente können über das Anzeigeattribut ineinander umgewandelt werden. In der tatsächlichen Entwicklung werden jedoch häufiger Blockelemente verwendet, sodass wir häufig Inline-Elemente in Blockelemente und einen kleinen Teil in Inline-Blöcke umwandeln . Wenn Sie Inline-Elemente verwenden möchten, konvertieren Sie die Inline-Elemente direkt anstelle von Blockelementen.
Anzeigeattribut wird verwendet, um den Typ und das Ausblenden von Elementen festzulegen:
a. Keine Elemente werden ausgeblendet und belegen keine Position
b Blockelemente werden als Blockelemente angezeigt
c > d. Inline-Block-Elemente werden als Inline-Block-Elemente angezeigt.
Praktische Anwendung von ElementtypenDas obige ist der detaillierte Inhalt vonEinführung in drei Arten von Tags, die häufig in Layouts verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Der Unterschied zwischen Python und Pycharm
Der Unterschied zwischen Python und Pycharm
 Welches Format hat doc?
Welches Format hat doc?
 Welche Arten von Systemarchitekturen gibt es?
Welche Arten von Systemarchitekturen gibt es?
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Standardpasswort des Routers
Standardpasswort des Routers
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen




